20120911 关于WPF控件的进一步学习
元素风格,自定义参数:
控件的Style属性可以赋予包含Setter相关联的Style属性。Setter元素定义Property和Value属性。可以定义一个Style样式名TargetType,并以此进行样式访问,如Button.Background:但是直接定义在Button下面仅仅方便该button使用,如果定义在窗口资源下,系统资源下已达到资源共享。
<Button> <Button.Style> <Style TargetType="Button"> <Setter Property="Background" Value="red" /> <Setter Property="FontSize" Value="13" /> </Style > </Button.Style> </Button>
资源共享中还需设置一个Key,可以达到把样式赋予指定元素、指定某类型元素或者直接使用一个键,当指定为某一类型元素的时候要设置Style的TargetType的属性,指定X:Type标记扩展,如{x:Type Button}赋予给按钮元素。要定义需要引用的样式,还需定义x:Key:
<Window.Resources> <!--风格属性指定为元素类型,该类型的默认风格为以下定义的风格--> <Style TargetType="{x:Type Button}"> <Setter Property="Background" Value="LemonChiffon"/> <Setter Property="FontSize" Value="3"/> </Style> <!--风格属性指定为键--> <Style x:Key="ButtonStyle"> <Setter Property="Button.Background" Value="red"/> <Setter Property="Button.Foreground" Value="White"/> <Setter Property="Button.FontSize" Value="13"/> </Style> <!--定义渐变色风格--> <Style x:Key="FancyButtonStyle"> <Setter Property="Button.Foreground" Value="White"/> <Setter Property="Button.FontSize" Value="22"/> <Setter Property="Button.Background" > <Setter.Value> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Offset="0" Color="Red"/> <GradientStop Offset="0.3" Color="White" /> <GradientStop Offset="1" Color="Black" /> </LinearGradientBrush> </Setter.Value> </Setter> </Style> <!--定义继承于其他样式的样式--> <Style x:Key="AnotherFancyButtonStyle" BasedOn="{StaticResource FancyButtonStyle}" TargetType="Button"> <Setter Property="Foreground"> <Setter.Value> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Offset="0" Color="Blue"/> <GradientStop Offset="0.4" Color="Yellow" /> <GradientStop Offset="0.9" Color="PapayaWhip" /> </LinearGradientBrush> </Setter.Value> </Setter> </Style> </Window.Resources>
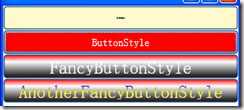
定义四个Button采用不同的风格:
<StackPanel> <Button Height="30" >defalut</Button> <Button Height="30" Style="{StaticResource ButtonStyle}">ButtonStyle</Button> <Button Height="30" Style="{StaticResource FancyButtonStyle}">FancyButtonStyle</Button> <Button Height="30" Style="{StaticResource AnotherFancyButtonStyle}">AnotherFancyButtonStyle</Button> </StackPanel>
资源:
资源的定义可以在不同的元素,但其作用范围在该元素作用范围。例如在上面的基础再定义一个StackPanel,并在该StackPanel中设置按钮的默认风格,并定义个渐变的画笔:
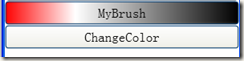
<StackPanel> <StackPanel.Resources> <LinearGradientBrush x:Key="MyBrush" StartPoint="0,0" EndPoint="1,0"> <GradientStop Offset="0" Color="Red"/> <GradientStop Offset="0.3" Color="White" /> <GradientStop Offset="1" Color="Black" /> </LinearGradientBrush> <Style TargetType="{x:Type Button}"> <Setter Property="FontSize" Value="17"/> </Style> </StackPanel.Resources> <Button Height="30" Background="{StaticResource MyBrush}">MyBrush</Button> </StackPanel>
系统资源:
许多系统范围内的资源也可以应用于所有应用程序,这些资源用SystemColor、SystemFront和SystemParameter中定义:
1)SystemColor可以获取边框、控件和窗口的颜色,如:ActiveBorderColor、ControlBrush、DesktopColor、WindowColor和WindowBrush等
2)SystemFront返回菜单、状态栏、消息框等字体设置,例如CaptionFront、DialogFront、MenuFront、MessageBoxFront和StatusFront等
3)SystemParameter设置菜单按钮、光标、图标、边框、标题、时间信息、键盘设置的大小,例如:BorderWidth、CaptionWidth、MenuButtonWidth、MenuPopupAnimation、MenuShowDelay、SmallIconHeight。
从代码中访问资源:例如在Button中的鼠标单击处理事件中有:
private void MyButton_Click(object sender, RoutedEventArgs e) { Control ctr = sender as Control; ctr.Background = ctr.FindResource("MyBrush") as Brush; }
动态资源:
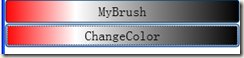
<Button Height="30" Name="MyButton2" Click="MyButton_Click2" Background="{DynamicResource MyBrush}" Content="ChangeColorByCode"> </Button>
单击处理函数部分:
private void MyButton_Click2(object sender, RoutedEventArgs e) { //避免多次单击鼠标引起的崩溃; if (MyContainer.Resources.Contains("MyGraBrush")) { return; } var brush = new LinearGradientBrush { StartPoint=new Point(0,0), EndPoint = new Point(1,0) }; brush.GradientStops = new GradientStopCollection() { new GradientStop(Colors.Aqua, 0.0), new GradientStop(Colors.PapayaWhip, 0.5), new GradientStop(Colors.Peru, 0.9) }; MyContainer.Resources.Add("MyGraBrush", brush); Control ctr = sender as Control; ctr.Background = ctr.FindResource("MyGraBrush") as Brush;
//SolidColorBrush brush = new SolidColorBrush(Colors.Green);
//this.Resources["MyGraBrush"] = brush; }
资源字典:
适用于相同的资源在不同的应用程序中使用。使用资源字典,需要建立一个库,并把资源文件添加进去,其构建动作必须设置为resource;
例如:添加字典文件-》引入字典文件-》使用:
新建一个字典文件,并将上例中的资源文件放入;在<Window.Resources> 标签中添加
<Window.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <!----> <!--由于没有包设置为库文件,直接只用字典定义文件; <ResourceDictionary Source ="/ResourLib;compoment/Dictionary.xaml" /> --> <ResourceDictionary Source ="Dictionary.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Window.Resources>
上述操作后,效果同上面的使用;