less
1.less
![]()
![]()
![]()
![]()
针对的就是CSS,修改样式。
2.编译方法
编译的方法有很多种,若使用Hbuilder最方便。
1.新建一个less文件夹,在此文件夹下新建一个less文件。
2.在编辑less文件的窗口右击,将会出现编译选项,
3.点击编译确定存储的位置,HBuilder自动讲less转化成CSS。
4.然后将css文件引入HTML文件中就可以了。
5.当对less文件修改了,点击编译覆盖原来的的位置就可以了。
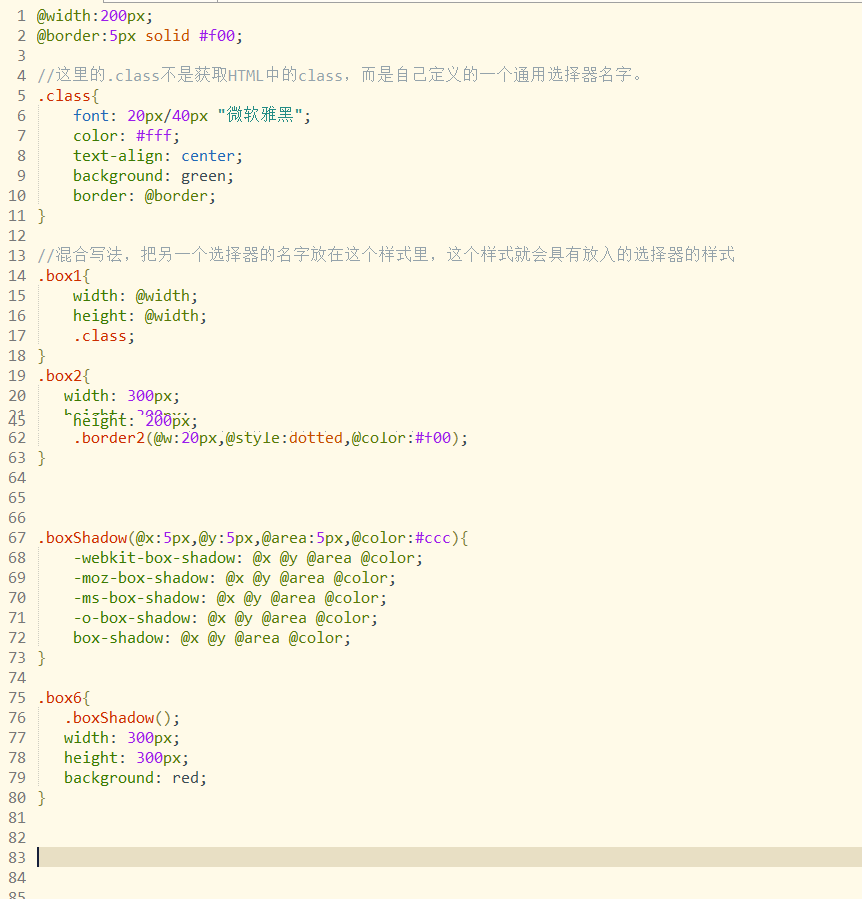
3.变量

4.混合


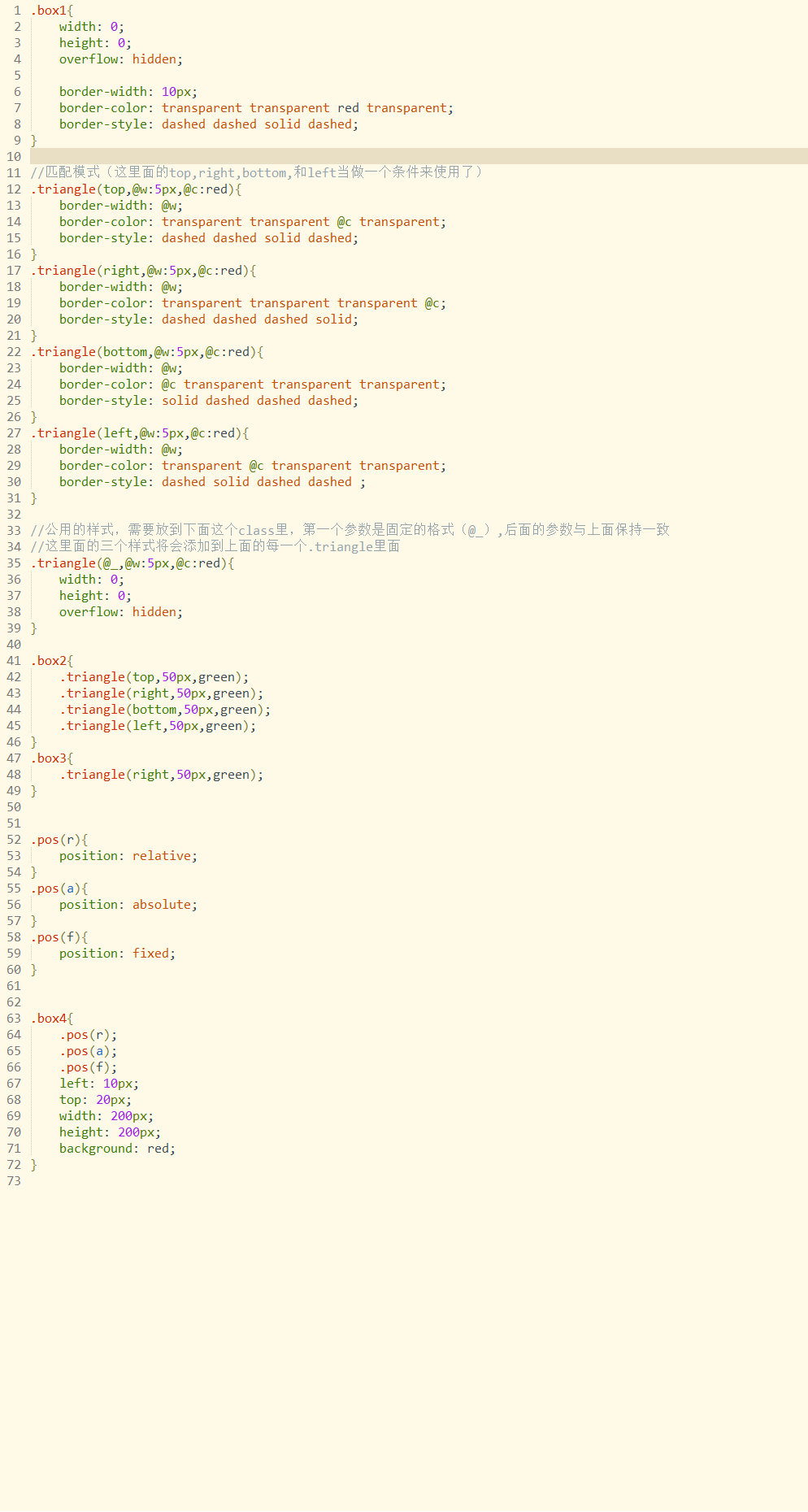
5.匹配
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><link rel="stylesheet" href="css/6-匹配模式.css" /></head><body><div class="box1"></div><div class="box2"></div><div class="box3"></div><div class="box4"></div></body></html>

8.嵌套。
直接在less中可以像HTML那样的关系写样式,编译会自动找父级。
/** & 上一层的选择器*/#box{width: 500px;padding: 20px;border: 1px solid #f00;&{border: 5px solid #f00;}h2{font: 20px/20px "微软雅黑";}p{color: green;}ul{margin: 0;padding: 0;list-style: none;li{height: 30px;background: #ccc;a{color: #f00;&:hover{color: blue;}}}}}
编译成的CSS
** *//** & 上一层的选择器*/#box {width: 500px;padding: 20px;border: 1px solid #f00;border: 5px solid #f00;}#box h2 {font: 20px/20px "微软雅黑";}#box p {color: green;}#box ul {margin: 0;padding: 0;list-style: none;}#box ul li {height: 30px;background: #ccc;}#box ul li a {color: #f00;}#box ul li a:hover {color: blue;}
9.运算
@w:300px;.box1{width: @w;height: @w+100;height: @w - 100;//* 在做减法运算的时候,一定要记着,减号前后要加上一个空格,不然就会报错border: 1px solid #f00;position: relative;left: @w*2;top: @w/3;}@width: 200px;@height: 600px;.box2{width: @width;height: @height;border: 1px solid #f00;div{width: @width/2;height: @height/2;background: green;margin: (@height - @height/2)/2 auto 0 auto;filter: ~'alpha(opacity:50)';// *避免编译,就把不需要编译的内容前面先加上一个~,把内容放到一对引号中}}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号