python周报第十六周
0.本周知识点预览
- DOM
- jQuery
1.DOM
1.查找元素
1.直接查找()
###根据ID获取一个标签
document.getElementById
###根据name属性获取标签集合
document.getElementsByName
###根据class属性获取标签集合
document.getElementsByClassName
###根据标签名获取标签集合
document.getElementsByTagName
2.间接查找
1.查找节点
###查找父节点
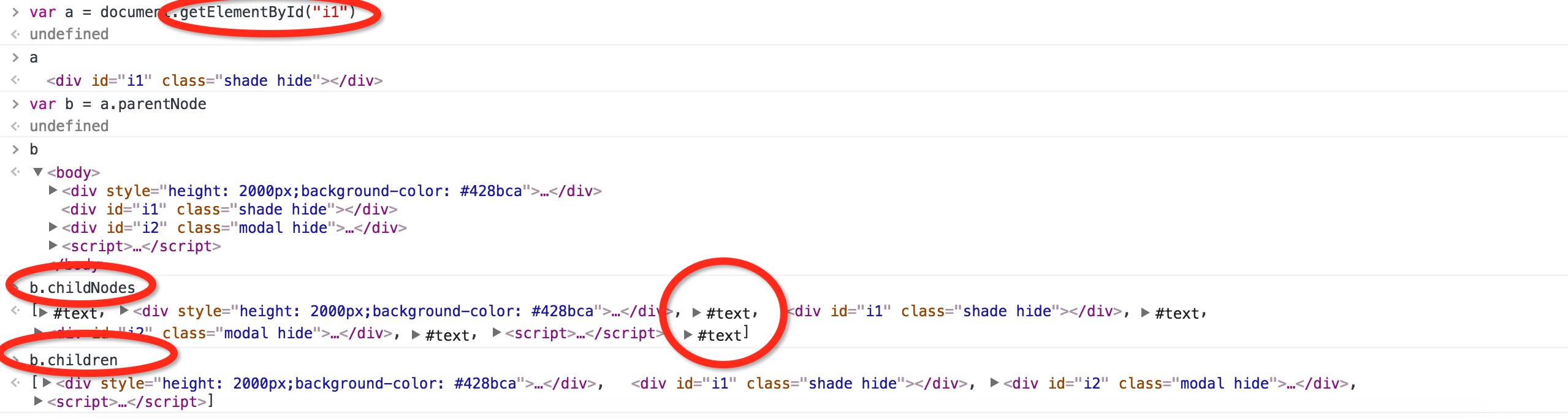
parentNode
###所有子节点
childNodes
###第一个子节点
firstChild
###最后一个子节点
lastChild
###下一个兄弟节点
nextSibling
###上一个兄弟节点
previousSibling
2.查找标签
###父节点标签元素
parentElement
###所有子标签
children
###第一个子标签元素
firstElementChild
###最后一个子标签元素
lastElementChild
###下一个兄弟标签元素
nextElementtSibling
###上一个兄弟标签元素
previousElementSibling
代码解析及展示:查找节点和查找标签都是查找标签并处理,但不同的是,查找节点会把标签中的内容一并打印出来,比如每个标签之间有空行也会打印

2.操作
1.内容
###文本
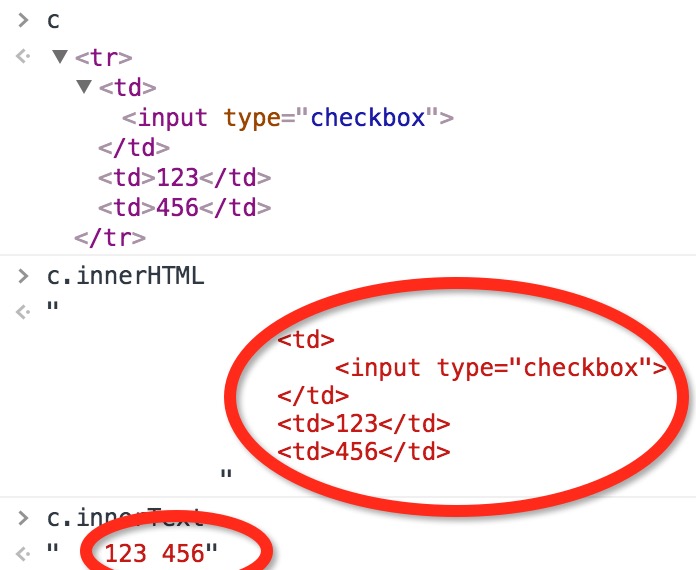
innerText
###HTML内容
innerHTML
###值
value
代码解析及展示:innerText是标签内的文本,innerHTML是标签内的HTML标签(包含文本),value是标签的value属性的值。

2.属性
###获取所有标签属性
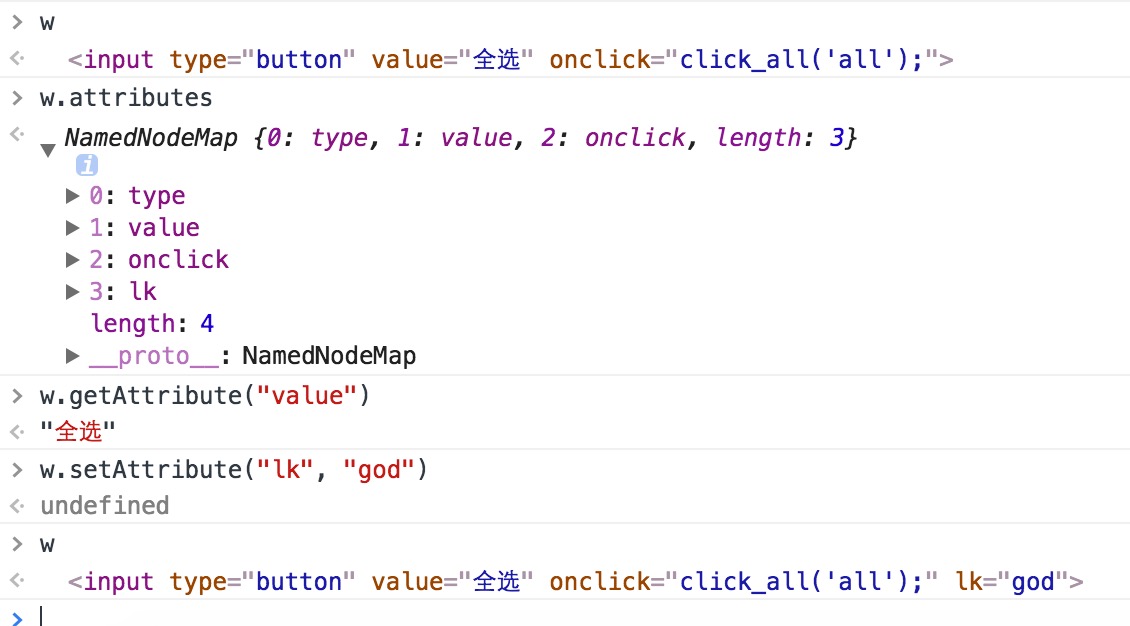
attributes
###设置标签属性
setAttribute(key,value)
###获取指定标签属性
getAttribute(key)
代码解析及展示:以上是标签内常用的对属性的操作。

3.class操作
###获取所有类名
className
###删除指定类
classList.remove(cls)
###添加类
classList.add(cls)
代码解析及展示:首先先查找到指定的标签,操作标签,获取类名,className是字符串形式,classList是列表形式,可以添加,删除、

4.标签操作
1.创建标签
1.方式一
###创建标签
document.createElement
###定义文本
innerText
###添加类
tag.className
###添加各种属性...
...
代码展示:

2.方式二
简单直接:直接定义一个字符串类型的标签,内部属性、类等用单引号
var lk = "<p class='p1' style='color:red'>哈哈</p>"
2.操作标签
1.方式一
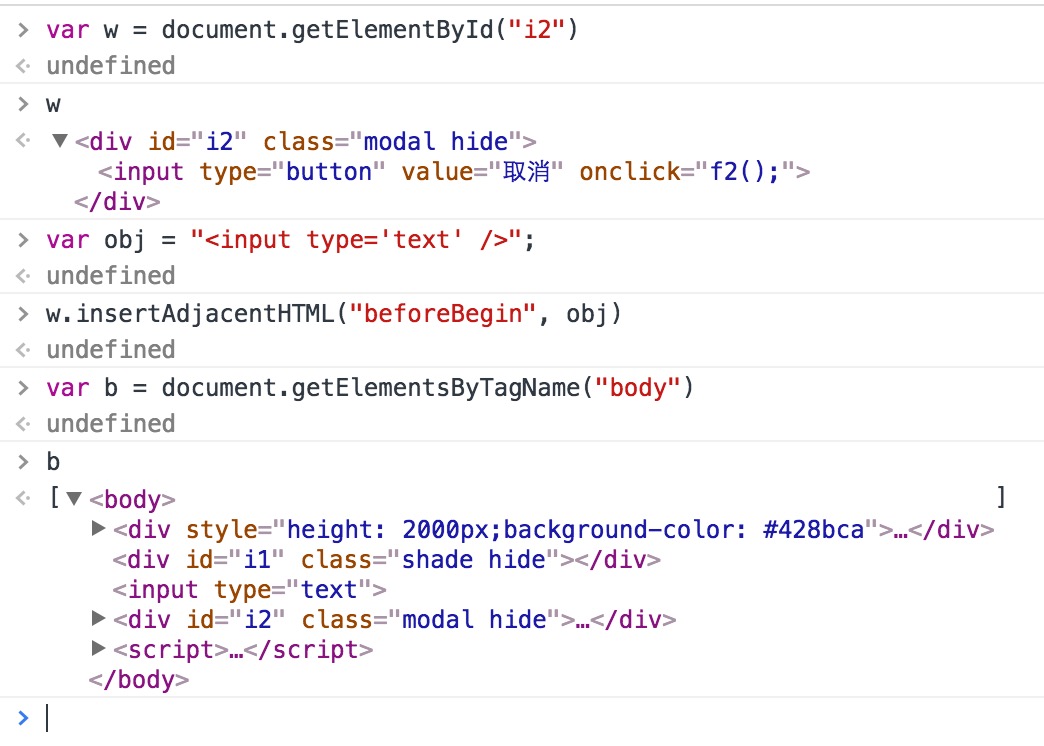
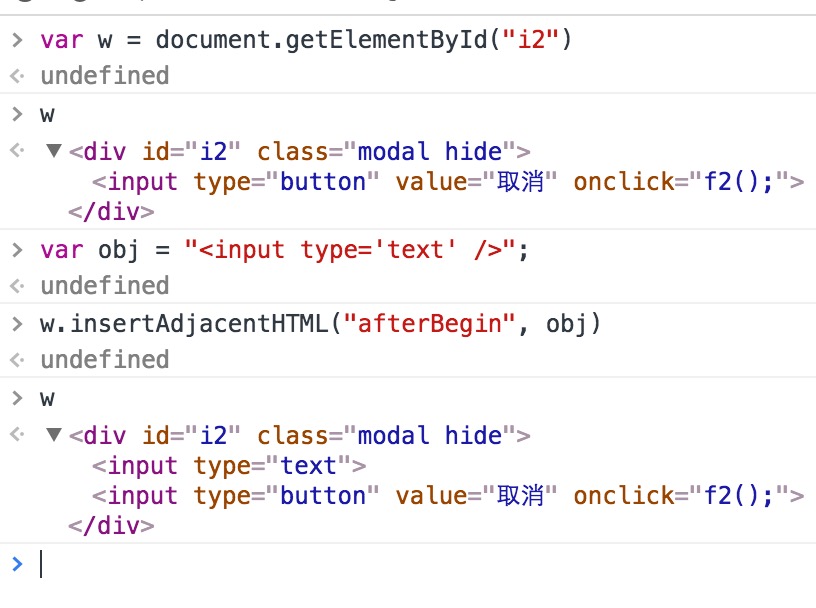
###创建一个标签 var obj = "<input type='text' />"; ###插入创建好的标签到html,xxx代表父标签,beforeEnd代表位置,这个参数只有4个,分别是beforeEnd,beforeBegin,afterEnd,afterBegin xxx.insertAdjacentHTML("beforeEnd",obj); ###插入即将要创建的标签到html,位置参数一样,也是4个 xxx.insertAdjacentElement('afterBegin',document.createElement('p'))
代码解析及展示:insertAdjacentHTML,代表插入的是标签变量;InsertAdjacentElement,代表插入的是DOM创建标签的语句。
位置参数讲解(死记硬背吧。。。):
1.beforeEnd:插入父标签内的最后一个标签的后边

2.beforeBegin:插入父标签外、父标签上边紧邻父标签的位置,且和父标签平级。

3.afterEnd:插入父标签外部、紧邻父标签的下方、且和父标签平级。和beforeBegin 正好相反。

4.afterBegin:插入父标签内,第一个标签的上边,和beforeEnd正好相反。

5.样式操作
###查找标签 var obj = document.getElementById('i1') ###定义字体样式 obj.style.fontSize = "32px"; ###定义背景色样式 obj.style.backgroundColor = "red"; ###定义其他样式... obj.style...
6.位置操作
###总文档高度 document.documentElement.offsetHeight ###当前文档占屏幕高度 document.documentElement.clientHeight ###自身高度 tag.offsetHeight ###距离上级定位高度 tag.offsetTop ###父定位标签 tag.offsetParent ###滚动高度 tag.scrollTop /* clientHeight -> 可见区域:height + padding clientTop -> border高度 offsetHeight -> 可见区域:height + padding + border offsetTop -> 上级定位标签的高度 scrollHeight -> 全文高:height + padding scrollTop -> 滚动高度 特别的: document.documentElement代指文档根节点 */
7.其他操作
console.log 输出框 alert 弹出框 confirm 确认框 // URL和刷新 location.href 获取URL location.href = "url" 重定向 location.reload() 重新加载 // 定时器 setInterval 多次定时器 clearInterval 清除多次定时器 setTimeout 单次定时器 clearTimeout 清除单次定时器
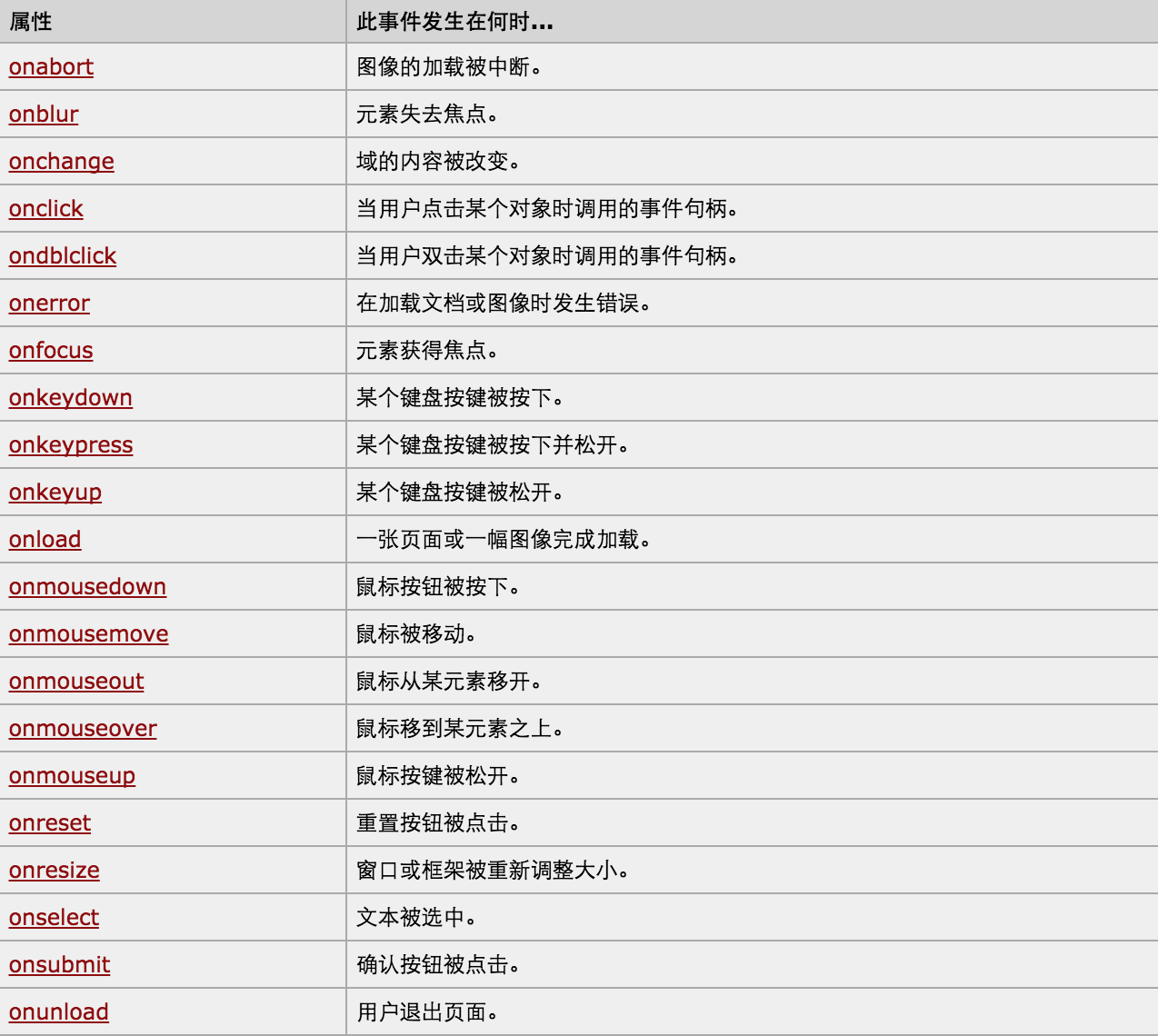
8.其他事件

9.DOM举例(重点来了...)
1.需求一
需求:写一个输入框,默认输入框内有默认文字,当鼠标点中输入框,默认文字消失,如若输入内容,鼠标移走,无变化,如若不输入内容,鼠标移走,输入框内继续出现默认文字。
源代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--onfocus代表鼠标选中某个位置,onblur代表鼠标从某个位置移走--> <input id="i1" type="text" value="请输入关键字" onfocus="f1();" onblur="f2();"/> <input id="i2" type="text"/> <script type="text/javascript"> // 获取ID为i1的标签,重置value function f1() { var i1 = document.getElementById("i1"); if (i1.value == "请输入关键字"){ i1.value = "" } } // trim方法代表去掉空格\空行 function f2() { var i2 = document.getElementById("i1"); if (i2.value.trim().length == 0){ i2.value = "请输入关键字" } } </script> </body> </html>
2.需求二
需求:简易版模态对话框,点击按钮,弹出个框,在框内点击按钮,恢复初始
源代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none !important; } .shade{ position: fixed; top:0; bottom: 0; left: 0; right: 0; /*background-color: black;*/ /*opacity: 0.6;*/ background-color: rgba(0,0,0,.6); z-index: 1000; } .modal{ height: 200px; width: 400px; background-color: white; position: fixed; top: 50%; left: 50%; margin-left: -200px; margin-top: -100px; z-index: 1001; } </style> </head> <body> <div style="height: 2000px;background-color: #428bca"> <input type="button" value="点我" onclick="f1();"/> </div> <div id="i1" class="shade hide"></div> <div id="i2" class="modal hide"> <input type="button" value="取消" onclick="f2();"/> </div> <script> function f1(){ var i1 = document.getElementById("i1"); var i2 = document.getElementById("i2"); i1.classList.remove("hide"); i2.classList.remove("hide"); } function f2() { var i1 = document.getElementById("i1"); var i2 = document.getElementById("i2"); i1.classList.add("hide"); i2.classList.add("hide"); } </script> </body> </html>
3.需求三
需求:实现一键全选、反选、取消
源代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" value="全选" onclick="click_all('all');"/> <input type="button" value="取消" onclick="click_all('none');"/> <input type="button" value="反选" onclick="click_all('reverse');"/> <table border="2"> <thead> <tr> <th>选择</th> <th>用户名</th> <th>密码</th> </tr> </thead> <tbody id="t1"> <tr> <td> <input type="checkbox"/> </td> <td>123</td> <td>456</td> </tr> <tr> <td> <input type="checkbox"/> </td> <td>aaa</td> <td>456</td> </tr> <tr> <td> <input type="checkbox"/> </td> <td>ddd</td> <td>456</td> </tr> </tbody> </table> <script> function click_all(type) { console.log(type); var tb = document.getElementById("t1"); var trs = tb.children; console.log(trs); for(var i=0;i<trs.length;i++) { var tr = trs[i]; var ip = tr.firstElementChild.firstElementChild; // var ip = trs[i].firstElementChild.firstElementChild; if (type == "all") { ip.checked = true; ip.setAttribute('checked', 'checked') }else if(type == "none") { ip.checked = false; ip.removeAttribute('checked'); }else if(type == "reverse") { if (ip.checked) { ip.checked = false; } else{ ip.checked = true; } } } } </script> </body> </html>
4.需求四
需求:全屏幕,滑动滑轮一部分高度会在右下角出现“返回顶部”,点击”返回顶部“,返回顶部
源代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .back { position: fixed; color: red; right: 30px; bottom: 30px; } .screen { height: 2500px; background-color: #428bca; overflow: auto; } .hide { display: none; } </style> </head> <body onscroll="backscroll();"> <div class="screen"></div> <div> <!--<a id="i1" class="back hide" onclick="backtop();">返回顶部</a>--> <input id="i1" class="back hide" onclick="backtop();" type="button" value="返回顶部"/> </div> <script> function backtop () { document.body.scrollTop = 0; } function backscroll() { var back_height = document.body.scrollTop; var s = document.getElementById("i1"); if (back_height > 300){ s.classList.remove("hide") }else{ s.classList.add("hide") } } </script> </body> </html>
5.需求五
需求:标签默认属性与DOM事件优先级,submit提交属性与onclick
源代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="http://www.baidu.com/s"> <input id="s1" type="text" name="wd"/> <!--input标签的submit有提交功能,但是在onclick中,假如定义return func,如若返回true,可以跳转,返回false,不能跳转--> <input type="submit" value="提交" onclick="return Click();"/> </form> <script> function Click() { var c = document.getElementById("s1"); if (c.value.length > 0){ return true; }else{ alert("输入不能为空"); return false; } } </script> </body> </html>
6.需求六
需求:实现点赞,在要点赞的旁边出现+1,逐渐变大、虚化
源代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .item { padding: 50px; position: relative; } .item a { color: red; } </style> </head> <body> <div class="item"> <a onclick="f1(this);">点赞1</a> </div> <div class="item"> <a onclick="f1(this);">点赞2</a> </div> <div class="item"> <a onclick="f1(this);">点赞3</a> </div> <script> function f1(ttt) { console.log(ttt); var top = 53; var left = 92; var op = 1; var fontSize = 20; var tag = document.createElement("span"); tag.innerText = "+1"; tag.style.position = "absolute"; tag.style.top = top + "px"; tag.style.left = left + "px"; tag.style.fontSize = fontSize + "px"; tag.style.opacity = op; ttt.parentElement.appendChild(tag); var ret = setInterval(function () { top -= 10; left += 10; op -= 0.15; fontSize += 10; tag.style.top = top + "px"; tag.style.left = left + "px"; tag.style.opacity = op; tag.style.fontSize = fontSize + "px"; if (op < 0) { clearInterval(ret); ttt.parentElement.removeChild(tag); } }, 100) } </script> </body> </html>
2.jQuery
jQuery教程链接:http://www.php100.com/manual/jquery/index.html
谢谢。




