python周报第十五周
0.本周知识点预览
- CSS基础补充
- JavaScript基础
1.CSS基础补充
1.input(html)默认选项
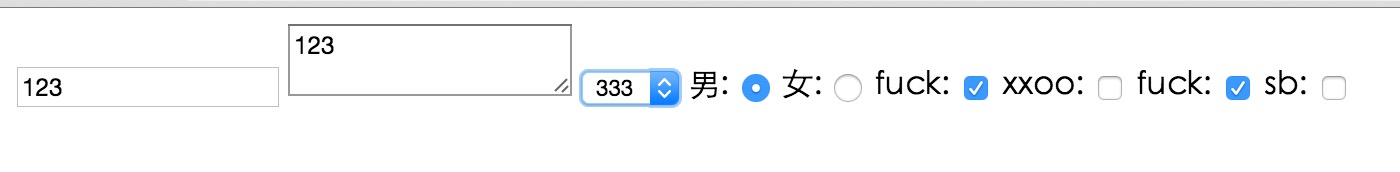
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--普通文本输入框,默认是123--> <input value="123"/> <!--备注输入框,默认是123--> <textarea>123</textarea> <select> <!--单选框,可以设置默认是333--> <option>111</option> <option>222</option> <option selected="selected">333</option> </select> <!--多选框,可以设置默认是某几个选项已被勾选,注意name 要一致,可以互斥--> 男: <input type="radio" name="r1" checked="checked"/> 女: <input type="radio" name="r1"/> fuck: <input type="checkbox" name="e1" checked="checked"/> xxoo: <input type="checkbox" name="e1"/> fuck: <input type="checkbox" name="e1" checked="checked"/> sb: <input type="checkbox"name="e1" /> </body> </html>
代码解析及展示:input标签可以设置默认选项,如上述代码所示,下图为效果图

2.css自定义属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1[name='a'] { color: red; } </style> </head> <body> <div class="c1" name="a">aaaaaaaaaaaaaaaaaaaaaaa</div> </body> </html>
代码解析及展示:css可以自定义属性,c1类中可以自定义name属性。

3.管理后台布局范例
要实现一个简单的后台布局,总共需要三部分
- 最上边的标题栏
- 下方左侧的菜单栏
- 下方右侧的内容栏
1.方案一(附带滑动下拉块)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*定义头部,高度50,颜色xxx*/ .pg-head { height: 50px; background-color: lightskyblue; } /*定义body标签没有外边距*/ body { margin: 0; } /*定义内容类左侧的菜单栏固定,宽度200,颜色xxx,高度距离顶部50也就能正好链接,左侧0,底部0*/ .pg-body .body-menu { position: absolute; width: 200px; background-color: lightyellow; top: 50px; left: 0; bottom: 0; } /*定义内容类右槽的内容栏固定,颜色xxx,同样距离顶部50,距离左侧205,因为菜单栏是200,稍微离开一些距离,右侧0,底部0,并附带滑动下拉块, 这样当内容变多时,就不会溢出内容*/ .pg-body .body-content { position: absolute; background-color: ghostwhite; top: 50px; left: 205px; right:0; bottom:0; /*内容加下滑块*/ overflow: auto; } </style> </head> <body> <div class="pg-head"></div> <div class="pg-body"> <div class="body-menu"></div> <div class="body-content"> aaaaaaa<br/>aaaaaaa<br/>aaaaaaa<br/> bbbbbbb<br/>ccccccc<br/>ddddddd<br/> aaaaaaa<br/>aaaaaaa<br/>aaaaaaa<br/> bbbbbbb<br/>ccccccc<br/>ddddddd<br/> aaaaaaa<br/>aaaaaaa<br/>aaaaaaa<br/> bbbbbbb<br/>ccccccc<br/>ddddddd<br/> aaaaaaa<br/>aaaaaaa<br/>aaaaaaa<br/> bbbbbbb<br/>ccccccc<br/>ddddddd<br/> aaaaaaa<br/>aaaaaaa<br/>aaaaaaa<br/> bbbbbbb<br/>ccccccc<br/>ddddddd<br/> aaaaaaa<br/>aaaaaaa<br/>aaaaaaa<br/> bbbbbbb<br/>ccccccc<br/>ddddddd<br/> aaaaaaa<br/>aaaaaaa<br/>aaaaaaa<br/> bbbbbbb<br/>ccccccc<br/>ddddddd<br/> aaaaaaa<br/>aaaaaaa<br/>aaaaaaa<br/> bbbbbbb<br/>ccccccc<br/>ddddddd<br/> aaaaaaa<br/>aaaaaaa<br/>aaaaaaa<br/> bbbbbbb<br/>ccccccc<br/>ddddddd<br/> </div> </div> </body> </html>
代码解析及展示:这是第一种模式,内容栏默认是全屏,当内容超出时,有滑动下拉块。

2.方案二(内容自动扩充)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*定义头部,高度50,颜色xxx*/ .pg-head { height: 50px; background-color: lightskyblue; } /*定义body标签没有外边距*/ body { margin: 0; } /*定义内容类左侧的菜单栏固定,宽度200,颜色xxx,高度距离顶部50也就能正好链接,左侧0,底部0*/ .pg-body .body-menu { position: absolute; width: 200px; background-color: lightyellow; top: 50px; left: 0; bottom: 0; } /*区别主要是这里:*/ /*定义内容栏右侧的内容栏,不过底部不固定,可以根据内容伸缩,超出菜单栏时,菜单栏会不够用*/ .pg-body .body-content { position: absolute; background-color: greenyellow; top: 50px; left: 205px; right:0; } </style> </head> <body> <div class="pg-head"></div> <div class="pg-body"> <div class="body-menu"></div> <div class="body-content"> aaaaaaa<br/>aaaaaaa<br/>aaaaaaa<br/> bbbbbbb<br/>ccccccc<br/>ddddddd<br/> aaaaaaa<br/>aaaaaaa<br/>aaaaaaa<br/> bbbbbbb<br/>ccccccc<br/>ddddddd<br/> aaaaaaa<br/>aaaaaaa<br/>aaaaaaa<br/> bbbbbbb<br/>ccccccc<br/>ddddddd<br/> aaaaaaa<br/>aaaaaaa<br/>aaaaaaa<br/> bbbbbbb<br/>ccccccc<br/>ddddddd<br/> aaaaaaa<br/>aaaaaaa<br/>aaaaaaa<br/> bbbbbbb<br/>ccccccc<br/>ddddddd<br/> aaaaaaa<br/>aaaaaaa<br/>aaaaaaa<br/> bbbbbbb<br/>ccccccc<br/>ddddddd<br/> aaaaaaa<br/>aaaaaaa<br/>aaaaaaa<br/> bbbbbbb<br/>ccccccc<br/>ddddddd<br/> aaaaaaa<br/>aaaaaaa<br/>aaaaaaa<br/> bbbbbbb<br/>ccccccc<br/>ddddddd<br/> aaaaaaa<br/>aaaaaaa<br/>aaaaaaa<br/> bbbbbbb<br/>ccccccc<br/>ddddddd<br/> </div> </div> </body> </html>
代码解析及展示:这是第二种方案,感觉还是第一种方案好,这个会使菜单栏不够用。

4.强制自己生效(important)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*这里在c1类中加上important,在冲突的情况下会强制自己生效*/ .c1 { color: red !important; } .c2 { color: #aaaaaa; } .c3 { color: green; } </style> </head> <body> <div class="c2 c3">内容一</div> <div class="c1 c2">内容二</div> </body> </html>
代码解析及展示:内容一同时有两个类,c3会覆盖c2,内容二也有两个类,原本c2会覆盖c1,不过c1新加了important,会强制自己生效,假如c2也有important,则依旧c2生效

5.css漂浮第二种方案
漂浮的第一种方案已在上篇博客讲到,现在说下第二种方案。
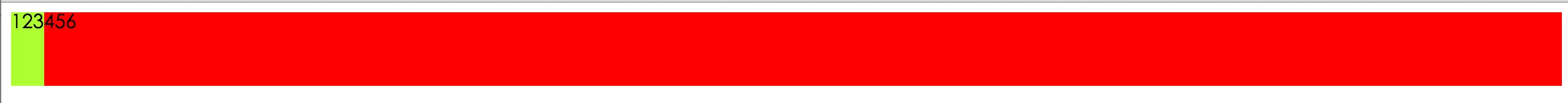
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .left { float: left; } .clean { background-color: red; } /*在类clean后边的样式*/ .clean:after { /*在clean类后边加上内容"lll"*/ content: 'lll'; /*这个必不可少*/ clear: both; /*显示为块级标签*/ display: block; /*去掉lll占的红色背景*/ height: 0; /*隐藏内容"lll"*/ visibility: hidden; } </style> </head> <body> <div class="clean"> <div class="left" style="height: 60px;background-color: greenyellow">123</div> <div class="left">456</div> </div> <!--<div class="sanjiao"></div>--> </body> </html>
代码解析及展示:每个标签都有字标签,其中两个是before、after,分别是在其前、后的样式。上篇博客是在两个div下边直接写一个clear:both,这个示例和那个差不多,先加一点字段占用样式(这里是背景色),然后改为块级、在把占用的样式删除。

6.css第三方图形插件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--导入第三方插件--> <link rel="stylesheet" href="plugins/font-awesome-4.6.3/css/font-awesome.css"/> </head> <body> <!--定义一个图形--> <i class="fa-assistive-listening-systems" aria-hidden="true"></i> </body> </html>
代码解析及展示:css有很多第三方的图形库,可以下载到本地并加载,例如一些三角形、五角形等。

7.三角形的写法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .icon { display: inline-block; border-bottom: 20px solid red; border-top: 20px solid transparent; border-left: 20px solid transparent; border-right: 20px solid transparent; } </style> </head> <body> <div class="icon"></div> </body> </html>
代码解析及展示:三角形的写法就是写一个正方形,然后取其中一个角。transparent是透明的意思。

2.JavaScript基础
JavaScript和Python的语法很类似,请移步JS专题
专题链接:http://www.cnblogs.com/wupeiqi/articles/5602773.html
http://www.w3school.com.cn/js/index.asp
1.JS、CSS、HTML实现模态对话框
HTML代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css/common.css"/> <script type="text/javascript" src="js/common.js"></script> </head> <body> <!--定义一个button,按下触发函数fadeIn--> <div> <input type="button" onclick="fadeIn();" value="模态对话框"/> </div> <!--默认隐藏--> <div id="formTable" class="modal hide"> <form id="form0"> <div class="modal-header" style=" height:40px;"> <div style=" float:left;">This is a Modal Heading</div> <div style=" float:right;"> <a class="close" id="close" onclick="fadeOut();" style="cursor:pointer;"> × </a> </div> </div> <div class="modal-body"> <h4>Text in a modal</h4> <p>You can add some text here.</p> </div> <div class="modal-footer"> <a href="javascript:void(0);" onclick="fadeOut();" class="btn btn-success">提交</a> <a onclick="fadeOut();" class="btn" data-dismiss="modal">关闭</a> <a href="javascript:void(0);" onclick="fadeOut();" class="btn" data-dismiss="modal">关闭</a> </div> </form> </div> <div id="shade" class="modal-backdrop hide"></div> <!--<script type="text/javascript" src="js/common.js"></script>--> </body> </html>
CSS代码:
a { color: #428bca; text-decoration: none; } .modal-backdrop { position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 1010; background-color: #000000; opacity: 0.7; } .modal { position: fixed; top: 50%; left: 50%; z-index: 1050; max-height: 500px; overflow: auto; width: 560px; margin: -250px 0 0 -280px; background-color: #ffffff; border: 1px solid red; /*border: 1px solid #999;*/ /*border: 1px solid rgba(0, 0, 0, 0.3);*/ /**border: 1px solid #999;*/ /* IE6-7 */ /*边框特殊效果*/ -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; -webkit-box-shadow: 0 3px 7px rgba(0, 0, 0, 0.3); -moz-box-shadow: 0 3px 7px rgba(0, 0, 0, 0.3); box-shadow: 0 3px 7px rgba(0, 0, 0, 0.3); -webkit-background-clip: padding-box; -moz-background-clip: padding-box; background-clip: padding-box; } .modal-header { padding: 9px 15px; border-bottom: 1px solid #eee; } .modal-header .close { margin-top: 2px; } .modal-body { padding: 10px; } .modal-body .modal-form { margin-bottom: 0; } .modal-footer { padding: 14px 15px 15px; margin-bottom: 0; background-color: #f5f5f5; border-top: 1px solid #ddd; -webkit-border-radius: 0 0 6px 6px; -moz-border-radius: 0 0 6px 6px; border-radius: 0 0 6px 6px; -webkit-box-shadow: inset 0 1px 0 #ffffff; -moz-box-shadow: inset 0 1px 0 #ffffff; box-shadow: inset 0 1px 0 #ffffff; *zoom: 1; } .modal-footer:before, .modal-footer:after { display: table; content: ""; } .modal-footer:after { clear: both; } .modal-footer .btn { float: right; margin-left: 5px; margin-bottom: 0; } .hide { display:none; } .btn { display: inline-block; padding: 6px 12px; margin-bottom: 0; font-size: 14px; font-weight: normal; line-height: 1.428571429; text-align: center; white-space: nowrap; vertical-align: middle; cursor: pointer; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; -o-user-select: none; user-select: none; background-image: none; border: 1px solid transparent; border-radius: 4px; } .btn-success { color: #fff; background-color: #5cb85c; border-color: #4cae4c; } .btn:hover, .btn:focus { color: #333; text-decoration: none; }
JS代码:
function fadeIn() { document.getElementById('formTable').className = 'modal'; document.getElementById('shade').className = 'modal-backdrop'; } function fadeOut() { document.getElementById('formTable').className = 'modal hide'; document.getElementById('shade').className = 'modal-backdrop hide'; }
代码解析及展示:
实现原理是,首先写三个大的div
- 需要点击出效果的button
- 模态对话框(默认不显示)
- 蒙层(默认不显示)
当点击button时,会执行个js方法,会使对话框和蒙层显示出来,并且对话框在蒙层上方(z-index)。当点击对话框的确定以及其他时,对话框和蒙层还原




