课程模块——课程界面与技术文档
一、前言
课程界面部分需要实现的功能包含教师端课程的一览,添加,删除,修改,查找,复制,这部分功能由张佳萍组(张佳萍、储思佳、王康、舒正福)和王昕蕊组(王昕蕊、王泽元、马子禹、马鑫培)共同实现,张佳萍组负责前端工作,王昕蕊组负责后端工作,具体内容与技术实现见下文。
二、前端
本部分内容指出了前端部分需要完成的页面和需要为后端预留的接口。
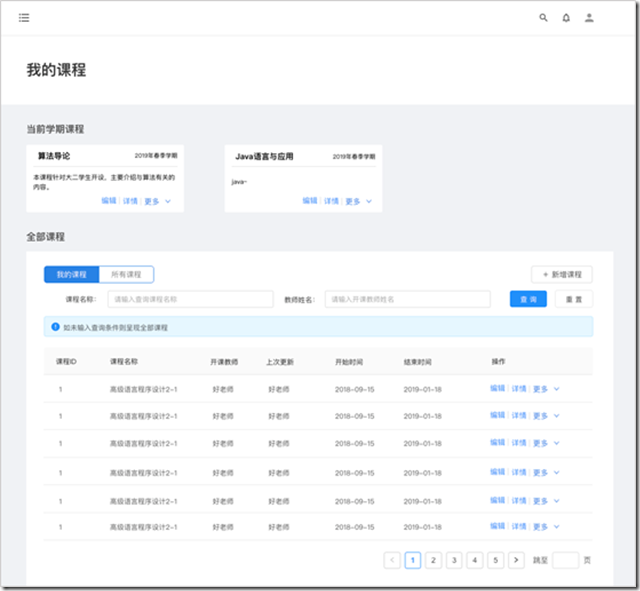
(1)课程主界面:
①学期课程显示:每个课程卡片作为一个组件,与后端提取的课程数据相关联,每一门课程作为一个卡片组件显示在页面中;
②我的课程表格:创建列表视图,将后端读取出的数据显示在列表中;
全部课程:同我的课程,但是仅有详情和复制功能;
③课程查找:作为一个表单,点击查询后将获取搜索信息调用后端函数,刷新页面显示相应课程信息;
④新增课程:点击后弹出新建课程弹窗;
⑤编辑课程:点击后前端弹出编辑课程弹窗;
⑥课程详情:点击后页面跳转至课程详情页面,此处需要将课程ID作为参数传输至课程详情页面。
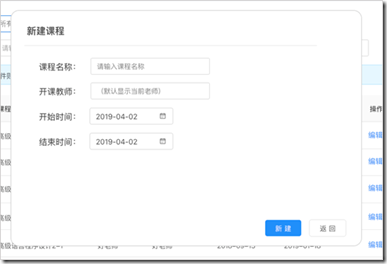
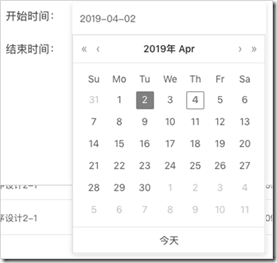
(2)新建课程弹窗
本部分需要将前端获取的数据传输到后端,新建完成后返回我的课程页面,页面刷新,添加了新建的课程。

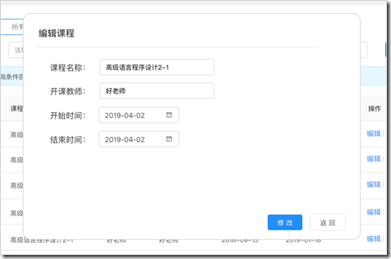
(3)编辑课程弹窗
前端呈现从后端拉去的原课程数据,再将修改后的数据传输给后端,并刷新显示。
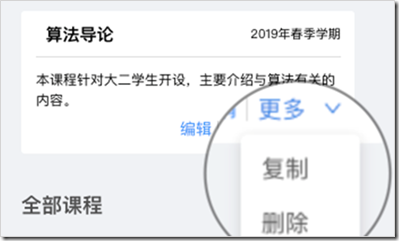
(4)更多选项下拉框
该部分为一个下拉组件,复制与删除均在后端实现,点击按钮后调用相关函数,后端修改数据库,前端页面刷新显示操作后的内容。
三、后端
(1)所需实现功能
获取该老师当前学期课程
获取全部课程
获取该老师全部课程
新增课程
按老师名查询课程
按课程名查询课程
编辑该老师课程
获取某课程详情
复制课程
删除课程
(2)对应所需API
get_my_current_course【需补充】
get_all_course
get_my_course
add_course【需补充】
select_course_by_teacher【需补充】
select_course_by_name【需补充】
edit_my_course【需补充】
get_course_details【需补充】
duplicate_course【需补充】
delete_course【需补充】






 浙公网安备 33010602011771号
浙公网安备 33010602011771号