echarts 标签字体 自适应方法
一:echarts 自适应方案
在做一个大屏项目开发,主要是vue+echarts来做。
这次在做的时候,蓝湖是 1920 x 1080 的像素。输出的屏幕是 4k 。其实数据上就是 宽 ,高 的两倍差距。
还原 ui 的时候约定用 1920 x 1080 的像素标准直接来写。我提前将布局用 vw vh 写好了(其实写的大概差不多,也没有用比例转。。) 主要是写每个小框里面的 echarts 做的图表了。
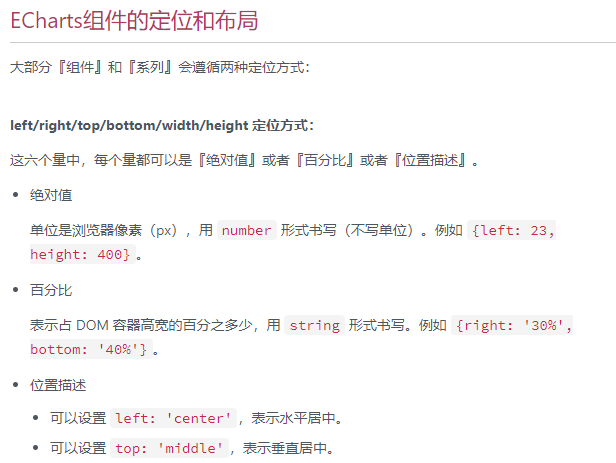
echarts 里面的尺寸 只能 写 12 或 12%。有的如:fontSize 之类的 只有 12 。导致 写的时候是 1080 ,输出到 4k 屏幕上,label 标签 和 字就很很小。 官方对于echarts使用值单位说明

在做的时候。echart 中能用 12% 百分比的就用百分比。就只能做个函数转换。
- 解决方案:将实际窗口的大小与设计图窗口大小做比得到要给相对的比率,每个单位数值和这个比率相乘即可。即:按比例缩放字体。比如设计图是1920*1080的,某个数值是fontSize:12,当前显示器是3840的大屏,那么你现在的字体大小应该是:12*(3840/1920)= 24。
//当前视口宽度 let nowClientWidth = document.documentElement.clientWidth; 换算方法 function nowSize(val,initWidth=1920){ return val * (nowClientWidth/initWidth); 。。。 // 相关值替换,如里面的13就是1080下的大小 fontSize:nowSize(13)
感觉没写全。。
let nowClientWidth = document.documentElement.clientWidth;
echarts 的自适应 和 里面的 字体大小转换 都是 基于 能捕获到窗口分辨率变化。
window.screenWidth 和 document.documentElement.clientWidth; 成功监听。有了转换条件就好转换了
条件 true 》重新计算 设置的数字大小 》方法不怕
条件 true 》刷新 》echarts 自适应大小
我的使用代码:
<template> <div :id="id" class="pieAzXx" style="width: 100%; height: 100%; "></div> </template> <script> export default { props: { id: { type: String, default: function () { return 'sdfasfsa' } }, echartData: { type: Array, default: function () { return []; } }, }, data: function () { return { echartsOption: null, screenWidth: document.body.clientWidth }; }, computed: {}, watch: { echartData: { // deep: true, handler: function () { this.setChart(); } }, screenWidth(val) { this.screenWidth = val; this.echartsOption.resize() } }, activated() { }, mounted() { const self = this // 基于准备好的dom,初始化echarts实例 window.onresize = () => { return (() => { window.screenWidth = document.body.clientWidth self.screenWidth = window.screenWidth })() } this.setRoseChart(); }, methods: { setRoseChart() { //当前视口宽度 let nowClientWidth = document.documentElement.clientWidth; // 换算方法 let nowSize = function (val, initWidth = 1920) { return val * (nowClientWidth / initWidth); }; let data0 = this.echartData[0]; this.echartsOption = this.$echarts.init(document.getElementById(this.id)); this.echartsOption.clear(); this.echartsOption.setOption({ series: [ { name: '访问来源', type: 'pie', radius: ['30%', '36%'], center: ['50%', '45%'], startAngle: 60, color: ['#FF5D5D', '#32F1FE'], label: { show: true, fontSize: nowSize(16), fontStyle: "normal", formatter: function (params) { let percent = 0; let total = 0; for (var i = 0; i < data0.length; i++) { total += data0[i].value; } percent = ((params.value / total) * 100).toFixed(0); return params.name + '\n' + '(' + percent + '%' + ')'; } }, labelLine: { length: nowSize(-60), length2: 0, lineStyle: { width: 0 } }, hoverAnimation: false, data: data0 }, ] }); }, } }; </script> <style lang="scss" scoped> </style>
参考链接:
echarts自适应问题,echarts中怎么改变字体单位实现自适应 (解决了我的 echarts 图标,字体之类的自适应)
Vue 使用eCharts自适应大小 (这个参考其中监听放置的的位置格式,和echarts自适应方案)
echarts使用技巧(一)echarts的图表自适应resize问题、单选、缩放等 (自适应 resize 的解释)
另外看到的文章:
vue+px2rem实现pc端大屏自适应(rem适配) (rem的方式。其实差不多都,这个 pc 之前用的多?)
二:将px单位转为vw
1.安装
npm install postcss-px-to-viewport --save-dev
2.配置,vue-cli3.x 项目下的 vue.config.js 配置文件,放置如下内容
const pxtovw = require('postcss-px-to-viewport'); module.exports={ // 。。。别的代码 css:{ loaderOptions:{ sass:{ //给sass-loader传递选项 }, css:{ //给css-loader传递选项 }, postcss:{ //给postcss-loader传递选项 plugins:[ new pxtovw({ unitToConvert: 'px', //需要转换的单位,默认为"px"; viewportWidth: 375, //设计稿的视口宽度 unitPrecision: 5, //单位转换后保留的小数位数 propList: ['*'], //要进行转换的属性列表,*表示匹配所有,!表示不转换 viewportUnit: 'vw', //转换后的视口单位 fontViewportUnit: 'vw', //转换后字体使用的视口单位 selectorBlackList: [], //不进行转换的css选择器,继续使用原有单位 minPixelValue: 1, //设置最小的转换数值 mediaQuery: false, //设置媒体查询里的单位是否需要转换单位 replace: true, //是否直接更换属性值,而不添加备用属性 exclude: [/node_modules/] //忽略某些文件夹下的文件 }) ] } } } }
3.设置配置文件后,需要重新启动项目。
npm run serve
可能遇到的问题:
插件会将所有样式的px转换成vw,如果引入了第三方UI,也会被转化。可以使用selectorBlackList 属性来进行过滤。如果个别地方不想转换为vw,可以简单的使用大写的PX或者Px或者pX。
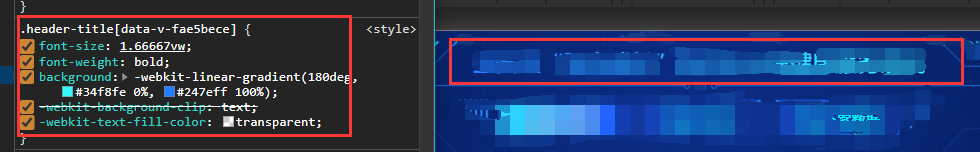
我在这里遇到了字体转换后,background-clip: text;失效:

然后发现可能是版本问题。加-webkit-

虽然-webkit-background-clip: text; 被划线,但是其实生效了
4. 配置参数详解:
- unitToConvert (String),需要转换的单位,默认为"px"
- viewportWidth (Number),设计稿的视口宽度
- unitPrecision (Number),单位转换后保留的精度
- propList (Array),能转化为vw的属性列表
- 传入特定的CSS属性;
- 可以传入通配符""去匹配所有属性,例如:[’’];
- 在属性的前或后添加"*",可以匹配特定的属性. (例如[‘position’] 会匹配 background-position-y)
- 在特定属性前加 “!”,将不转换该属性的单位 . 例如: [’*’, ‘!letter-spacing’],将不转换letter-spacing
- “!” 和 ""可以组合使用, 例如: [’’, ‘!font*’],将不转换font-size以及font-weight等属性
- viewportUnit (String),希望使用的视口单位
- fontViewportUnit (String),字体使用的视口单位
- selectorBlackList (Array),需要忽略的CSS选择器,不会转为视口单位,使用原有的px等单位。
- 如果传入的值为字符串的话,只要选择器中含有传入值就会被匹配
- 例如 selectorBlackList 为 [‘body’] 的话, 那么 .body-class 就会被忽略
- 如果传入的值为正则表达式的话,那么就会依据CSS选择器是否匹配该正则
- 例如 selectorBlackList 为 [/^body$/] , 那么 body 会被忽略,而 .body 不会
- minPixelValue (Number),设置最小的转换数值,如果为1的话,只有大于1的值会被转换
- mediaQuery (Boolean),媒体查询里的单位是否需要转换单位,@keyframes和media里的px默认是不转化的,设置该属性为true,则媒体查询里的单位会转成vw。
- replace (Boolean),是否直接更换属性值,而不添加备用属性
- exclude (Array or Regexp),忽略某些文件夹下的文件或特定文件,例如 ‘node_modules’ 下的文件
- 如果值是一个正则表达式,那么匹配这个正则的文件会被忽略
- 如果传入的值是一个数组,那么数组里的值必须为正则
- landscape (Boolean) 是否添加根据 landscapeWidth 生成的媒体查询条件 @media (orientation: landscape)
- landscapeUnit (String) 横屏时使用的单位
- landscapeWidth (Number) 横屏时使用的视口宽度
参考链接:https://blog.csdn.net/Charissa2017/article/details/105420971





