Vue + Element UI 实现权限管理系统 前端篇(十):动态加载菜单
动态加载菜单
之前的 导航树 是写死的,实际应用中需要从后台服务器获取菜单数据之后动态生成。
之前的mock已经准备好了模拟数据
接口模块化
之前说过,当接口变多时,放在一个 interface.js 中不方便维护。
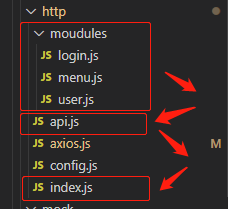
现在改名为 api.js 作为集合文件,将里面的 相关接口 都转入新的文件夹 modules 里面。

模块化之后,模块接口写在相应的模块接口文件中
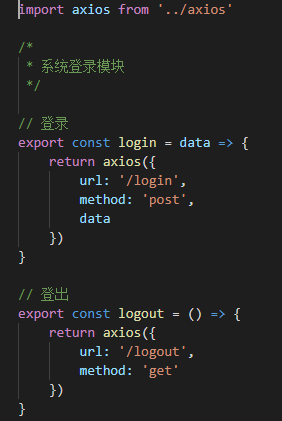
login.js

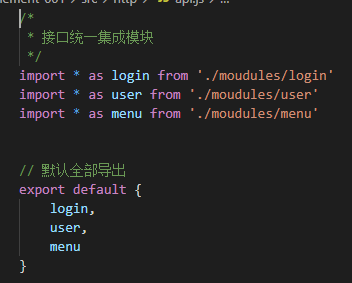
api.js

因为导出的是 api.js 里面的 login 使用时 就是 this.$api.login.xxx()

页面接口调用
MenuBar.vue 加载菜单并存入 store。

这里 还要 保证路由和导航栏动态加载,直接选择在 路由守卫 beforeEach 函数内加载。保证每次转跳时都有动态菜单和路由。但是有个问题,每次都刷新性能消耗太大。。
在加载之前先检验store的加载状态。这样避免在非页面刷新的情形下发送重复加载。





