Windows 10 前端开发配置准备-从0到8080
一、开发环境
Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言
npm: Nodejs下的包管理器。
nvm: nodejs 版本管理器
Git: 分布式版本控制系统
webpack: 它主要的用途是通过 CommonJS 的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板
二、环境搭建
1.安装node.js
- node.js官网下载安装:https://nodejs.org/en/ (会顺带安装npm)
- npm相关命令:
1 // 查看版本 2 npm -v 3 4 // 升级 npm 5 npm install npm -g 6 7 // 查看global里有什么模板 8 npm list -global
2.NVM
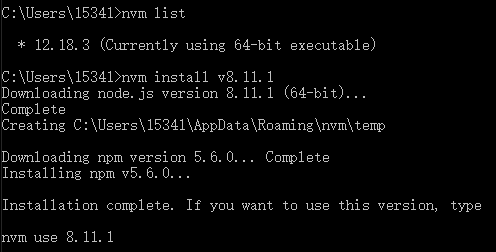
推荐同时下载 nvm nodejs版本管理器,后续用得到(比如本地搭建mock需要nodejsv8.11.1版本,方便切换)
在此时安装nvm完成后,用nvm install v8.11.1 会自动安装对应npm 5.6.0

3.Git 安装
直接参考廖雪峰Git
三、安装 vue-cli 脚手架构建工具(此方法适用于 vue-cli 3.x)
测试NPM安装vue.js (如之前有旧版的 vue, vue-cli 需要先 uninstall )
1 // 安装vue.js npm install:安装命令 vue:模块 -g:是指放在全局目录 2 npm install vue -g
安装vue手脚架
// 安装
npm install -g @vue/cli // 会安装最新的,2020.8.14 是@vue/cli 4.5.3 # OR
yarn global add @vue/cli
// 检测版本
vue --version 或 vue -V
四、用 vue-cli 构建项目
vue create my-project // my-project为项目目录名称
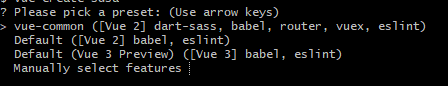
选择配置方式。我用的最后一个自己配置
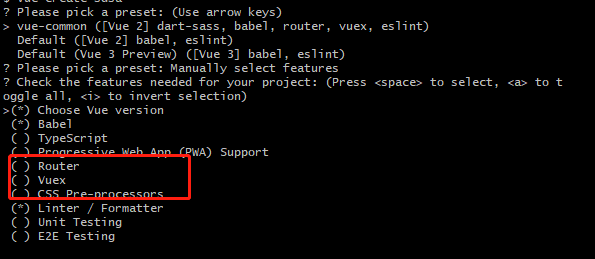
选择需要安装的依赖【吐槽下:我的windows 电脑 下选择 > 键 其实是不显示动的。 所以我是按 ↓ ↓ ↓ ↓ 空格确认 ↓ 空格确认 ↓ 空格确认 然后回车进行的- -我也不知道为啥,选择的那个箭头就是不显示动没动,也不显示选择上没。】

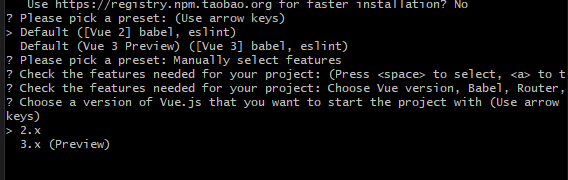
这好像是新版问你要选择 vue.js 的版本 。2.x和3.x。。我2.x还不6.。就用的2.x
选择history mode for router 选的默认

平时用sass开发。默认选第一个

这里问格式代码方式:我用VsCode。选的 ESLint + Prettier (团队需要统一格式)

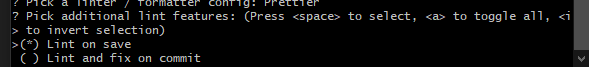
然后问什么时候检测代码规则,一般选保存就检测,就是 Lint on save

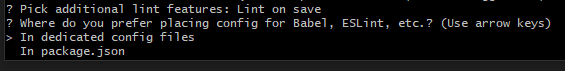
然后问将 Babel这些哦欸之文件放哪,选独立位置,让package.json文件干净

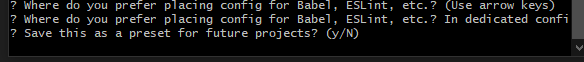
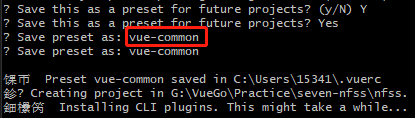
然后问你是否保持此次配置方便下次选择


然后等待。

六、测试是否搭建成功
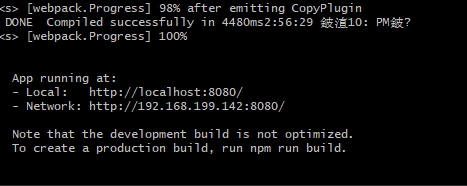
按照提示 cd 然后 启动

成功,打开相应网址计入。

ps:之前的版本只会显示

手机想要打开需要自己配置。。。现在不用了- -
七、其它
目前:

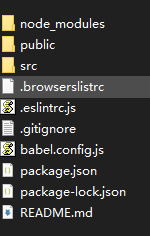
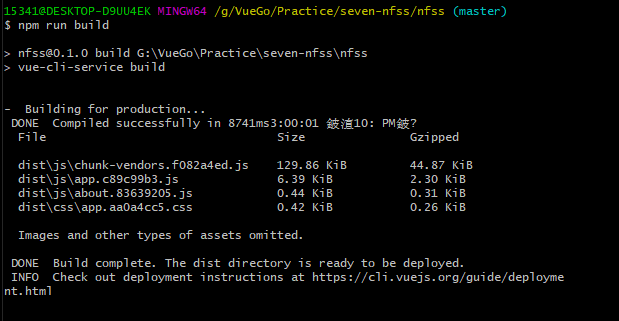
1 // 生成静态文件,打开dist文件夹下新生成的index.html文件 2 npm run build

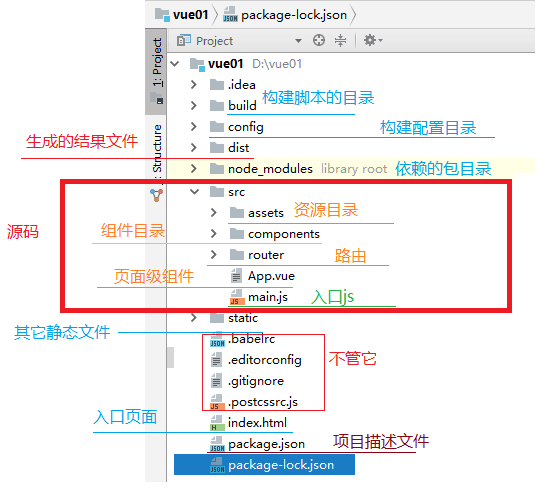
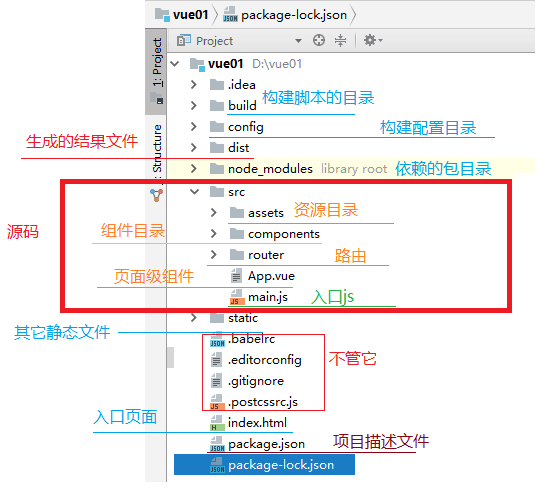
下面这张图片结构是 2.x的仅供参考

三、安装 vue-cli 脚手架构建工具(此方法适用于 vue-cli 2.x)
测试NPM安装vue.js
1 // 安装vue.js npm install:安装命令 vue:模块 -g:是指放在全局目录 2 npm install vue -g
测试NPM安装vue-router
1 // 安装vue-router 2 npm install vue-router -g
安装vue手脚架
// 安装
npm install -g @vue/cli # OR
yarn global add @vue/cli
// 检测版本
vue --version
四、用 vue-cli 构建项目
1 // 提前进入要放置项目的磁盘,并且保证是根目录? 2 cd C:\ 3 4 // 创建一个基于 webpack 模板的新项目 5 vue init webpack vue01
五、安装依赖
1 //进入目录 2 cd vue01 3 4 //安装 5 npm install
六、测试是否搭建成功
方法1:在cmd里输入:npm run dev
方法2:在浏览里输入:localhost:8080(默认端口为8080)
七、其它
1 // 生成静态文件,打开dist文件夹下新生成的index.html文件 2 npm run build

参考声明:
1:liluxiang:https://www.cnblogs.com/liluxiang/p/9592003.html
2:化风:https://blog.csdn.net/haoaiqian/java/article/details/72453286