vue组件之间的通信传值
父子组件之间的通信
1、直接利用组件自带的 $parent 和 $refs属性 访问指定的父组件与定义了ref名字的子组件,获取其属性或者方法:
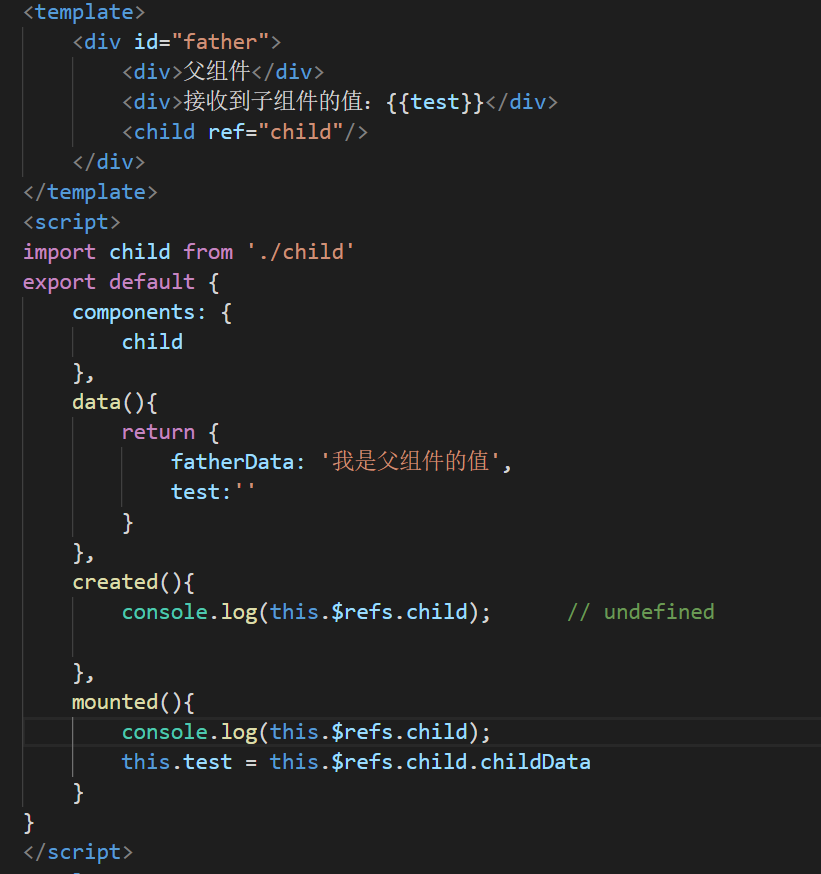
父组件内需要注意的是,在父组件内利用this.$refs获取子组件,在created函数内是获取不到的,此时虚拟DOM和数据还没结合成真正的dom,是获取不到的,可以在mounted函数内去获取
父组件:

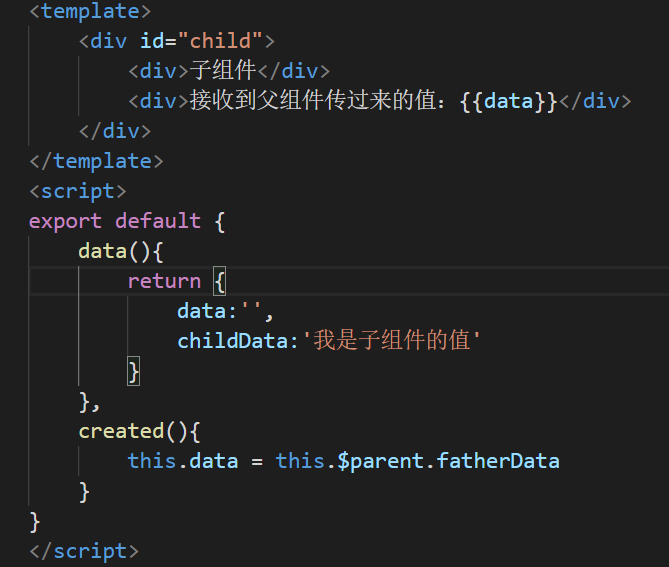
子组件内:

2、利用自定义的属性和自定义的方法进行父子组件的通信:
父传子:在父组件内的子组件标签上利用一个自定义的属性,将需要传递的值传递给子组件,在子组件内,利用props属性,接受传过来的值:
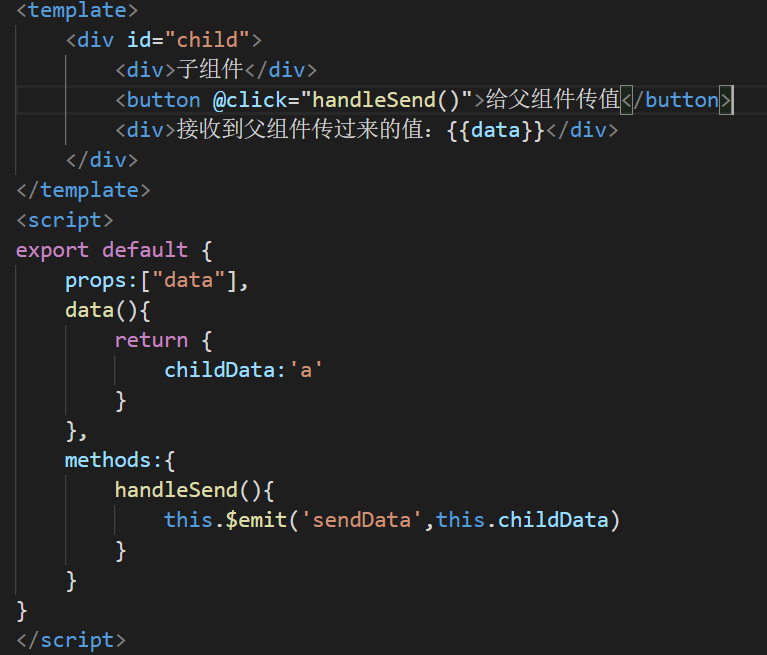
子传父:在父组件内的子组件标签上绑定一个自定义的事件,在子组件内,利用 this.$emit('sendData',this,childData) 第一个参数是事件名,第二个参数是传递的数据
父组件内:

子组件内: