自定义控件使用GDI+绘制旋转Label文字
http://www.cnblogs.com/CUIT-DX037/
1.添加用户控件:

2.添加代码:
1 public partial class UcLabel : UserControl 2 { 3 public enum TextDirection 4 { 5 Default = 0, 6 West = 1, 7 North = 2, 8 East = 3, 9 South 10 } 11 12 [Browsable(true),Description("显示的文本内容")] 13 public string UcText{ get; set; } 14 15 [Browsable(true), Description("显示文本的方向")] 16 public TextDirection UcDirection { get; set; } 17 18 19 public UcLabel() 20 { 21 InitializeComponent(); 22 // 默认值 23 this.UcText = "UcText"; 24 this.UcDirection = TextDirection.Default; 25 } 26 27 protected override void OnPaint(PaintEventArgs e) 28 { 29 base.OnPaint(e); 30 //添加引用 using System.Drawing.Drawing2D; 31 Graphics g = this.CreateGraphics(); 32 g.SmoothingMode = SmoothingMode.AntiAlias; 33 g.RotateTransform(((int)this.UcDirection) * 90); // 旋转 34 switch (this.UcDirection) 35 { 36 case TextDirection.East: 37 g.TranslateTransform(-this.Height, 0); 38 break; 39 case TextDirection.North: 40 g.TranslateTransform(-this.Width, -this.Height); 41 break; 42 case TextDirection.West: 43 g.TranslateTransform(0, -this.Width); 44 break; 45 default: 46 break; 47 } 48 g.DrawString(this.UcText, base.Font, new SolidBrush(base.ForeColor), 0, 0); 49 } 50 }
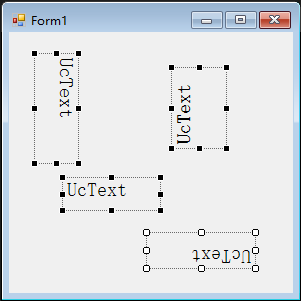
3.应用: