QT 练习笔记
给控件(Label)设置显示图片 www.cnblogs.com/CUIT-DX037/p/15463399.html
打包Windows应用程序(*.exe) www.cnblogs.com/CUIT-DX037/p/15457435.html
打包Windows应用程序(*.exe) www.cnblogs.com/CUIT-DX037/p/15457435.html
信号(槽)绑定的使用_connect www.cnblogs.com/CUIT-DX037/p/15667040.html
1. QMainWindow 窗口初始最大化
1 2 3 4 5 6 7 8 9 | int main(int argc, char *argv[]){ QApplication a(argc, argv); MainForm windApp; windApp.showMaximized(); // 最大化 return a.exec(); } |
2. QPushButton按钮样式表
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | QPushButton{ background-color: rgb(222,231,241); color:rgb(80,160,255); border-radius:10px; border-width: 1px; border-style: solid; border-color: rgb(255, 153, 105);}QPushButton:hover{ background-color: rgb(111,168,255); color:white; border-color: rgb(111,168,255);}/* 按钮按下时 */QPushButton:pressed{ background-color: rgb(74,131,229); color:white; border-color: rgb(74,131,229);}/* 按钮不可用时 */QPushButton:disabled{ background-color: rgb(244,244,244); color: rgb(109,109,109); border-color: rgb(173,178,181);} |
3. 正则表达式,验证IP地址
1 2 3 4 5 6 7 8 9 10 11 12 13 | if(ipStr.isEmpty())return;QRegExp m_IPRegExp("^" "((22[0-3])|(2[0-1][0-9])|(1[0-1][0-9])|(12[0-6])|(12[8-9])|(1[3-9][0-9])|([1-9][0-9]?))" "\\.((25[0-5])|(2[0-4][0-9])|([0-1]?[0-9]?[0-9]))" "\\.((25[0-5])|(2[0-4][0-9])|([0-1]?[0-9]?[0-9]))" "\\.((25[0-5])|(2[0-4][0-9])|([0-1]?[0-9]?[0-9]))" "$");if(false == m_IPRegExp.exactMatch(ipStr)){ QMessageBox::information(this,"错误","输入的IP地址格式不正确! ");} |
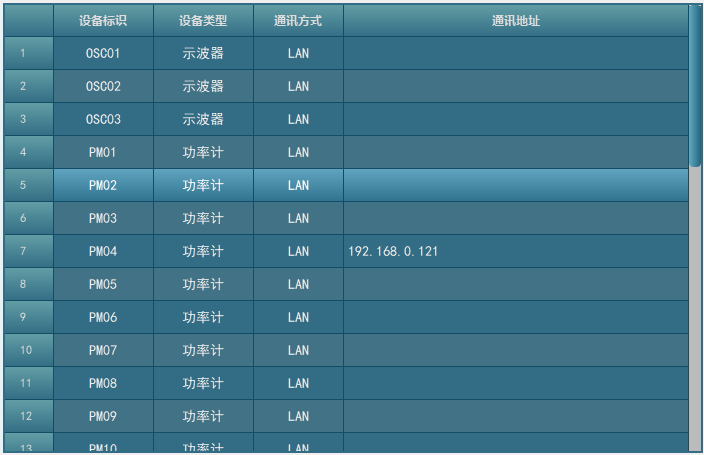
4. QTableWidget 表格控件
效果:

样式表:
QHeaderView::section,QTableCornerButton:section{ text-align:center; padding:3px; margin:0px; color:#DCDCDC; border:1px solid #124D65; border-left-width:0px; border-right-width:1px; border-top-width:0px; border-bottom-width:1px; background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #629DA5,stop:1 #326D85); } QHeaderView::section:vertical{ /* 设置标题(垂直的) */ /*background: transparent;*/ padding-left: 15px; min-width: 30px; } QTableWidget::item,QTableView::item{ /* 设置视图项 */ padding-left: 1px; padding-right: 1px; border: none; /*background: rgba(251,251,253,200);*/ } QTableWidget,QTableView{ outline: 0px; /* 禁止焦点 */ background:#326D85; /* 背景颜色 */ gridline-color:#124D65; /* 网格线 颜色 */ border:2px solid #326D85; alternate-background-color:#427285; /* 设置间隔行的颜色,若有启用,则必须使用代码:tableWidget->setAlternatingRowColors(true); */ color:#EFEFEF; text-align:center; font-size:14px; } QTableWidget:item:selected{ /* 单元格,选中状态时:渐变色 */ color:#FFFFFF; background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #60A4BF,stop:1 #30748F); } QTableWidget::item:hover{ /* 单元格,鼠标悬停 */ background:#5999B2; } QScrollBar:vertical{ background:#CCCCCC; padding:0px; border-radius:4px; max-width:12px; } QScrollBar::handle:hover:vertical,QScrollBar:handle:pressed:vertical{ background:#30748F; } QScrollBar::handle:vertical{ border-radius:4px; background:qlineargradient(spread:pad,x1:0,y1:0,x2:1,y2:0,stop:0 #65A9BF,stop:1 #20647F);; /* 竖直滚动条,块 默认颜色 */ } QScrollBar::sub-page:vertical{ background:#CCCCCC; /* 竖直滚动条,上半部分颜色 */ } QScrollBar::add-page:vertical{ background:#BBBBBB; /* 竖直滚动条,下半部分颜色 */ } QScrollBar::sub-line:vertical{ background:none; } QScrollBar::add-line:vertical{ background:none; }
相关代码:
private slots: void cellChanged(int row,int col);
ui->tableWidget->setColumnCount(4); // 4个列 ui->tableWidget->setHorizontalHeaderLabels(QStringList() << "设备标识" << "设备类型" << "通讯方式" << "通讯地址"); ui->tableWidget->setRowCount(33); // 33行 ui->tableWidget->resize(700,450); ui->tableWidget->setColumnWidth(0,100); // 列宽 ui->tableWidget->setColumnWidth(1,100); ui->tableWidget->setColumnWidth(2,90); // ui->tableWidget->setColumnWidth(3,260); ui->tableWidget->horizontalHeader()->setStretchLastSection(true); //设置充满表宽度 ui->tableWidget->setAlternatingRowColors(true); // 允许 改变行颜色 ui->tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows); // 单击 选中整行 ui->tableWidget->setSelectionMode(QAbstractItemView::SingleSelection); // 只能选中1行,不能多选 // ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers); // 设置全都不可编辑 // 添加 数据显示 for(int i=0; i < 33; i++){ DeviceConfig dc = _DeviceMgr->getConfig(i); ui->tableWidget->setItem(i,0,new QTableWidgetItem(dc.getDeviceId())); ui->tableWidget->setItem(i,1,new QTableWidgetItem(dc.getDeviceTypeStr())); ui->tableWidget->setItem(i,2,new QTableWidgetItem(dc.getDriverType())); ui->tableWidget->setItem(i,3,new QTableWidgetItem(dc.getIpPort())); // 前3列的 每一个单元格,居中对齐 ui->tableWidget->item(i,0)->setTextAlignment(Qt::AlignHCenter | Qt::AlignVCenter); ui->tableWidget->item(i,1)->setTextAlignment(Qt::AlignHCenter | Qt::AlignVCenter); ui->tableWidget->item(i,2)->setTextAlignment(Qt::AlignHCenter | Qt::AlignVCenter); ui->tableWidget->item(i,0)->setFlags(Qt::ItemIsEnabled | Qt::ItemIsSelectable); ui->tableWidget->item(i,1)->setFlags(Qt::ItemIsEnabled | Qt::ItemIsSelectable); ui->tableWidget->item(i,2)->setFlags(Qt::ItemIsEnabled | Qt::ItemIsSelectable); ui->tableWidget->item(i,3)->setFlags(Qt::ItemIsEnabled | Qt::ItemIsSelectable | Qt::ItemIsEditable ); // 设置此单元格可以编辑 } // 绑定 信号-槽 connect(ui->tableWidget, &QTableWidget::cellChanged, this, &DeviceManagerDlg::cellChanged );
5. QComboBox (下拉选择框)相关
QT QComboBox使用详解_双子座断点的博客-CSDN博客_qtcombobox https://blog.csdn.net/qq_37529913/article/details/109766009
QT 控件重绘_双子座断点的博客-CSDN博客_qt控件重绘 https://blog.csdn.net/qq_37529913/article/details/109319022
6. Dialog窗口
QT制作软件---去除系统自带的Dialog边框_桂花年糕仔的博客-CSDN博客_qdialog去掉边框 https://blog.csdn.net/qq_40077565/article/details/121375373
QT制作软件---窗口跟随鼠标进行移动_桂花年糕仔的博客-CSDN博客_qt移动鼠标位置 https://blog.csdn.net/qq_40077565/article/details/121378717





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话