02、HTML 基础
1、HTML 标题
HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的.
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>灵_夜</title> </head> <body>
<h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6>
</body> </html> |

2、HTML 段落
HTML 段落是通过标签 <p> 来定义的.
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>灵_夜</title> </head> <body>
<p>这是一个段落。</p> <p>这是一个段落。</p> <p>这是一个段落。</p>
</body> </html> |

3、HTML 链接
HTML 链接是通过标签 <a> 来定义的.
|
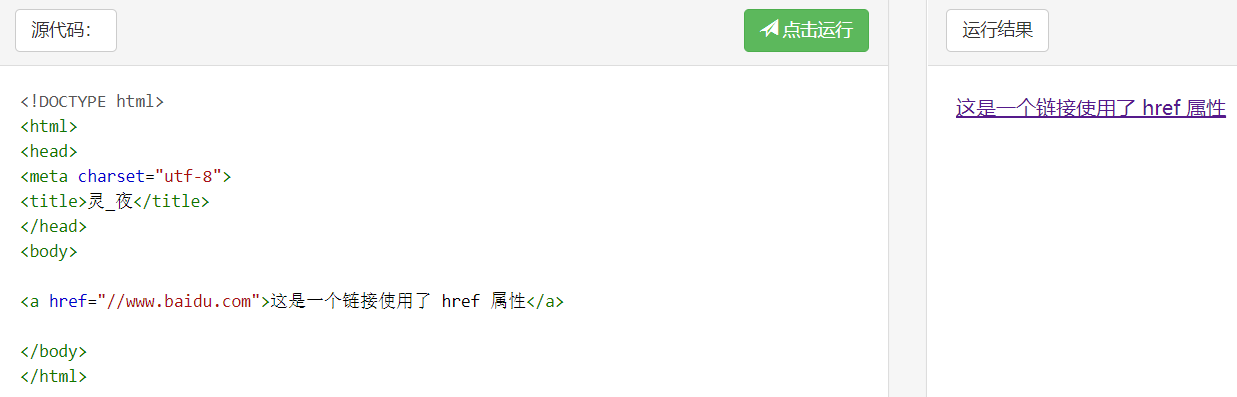
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>灵_夜</title> </head> <body>
<a href="//www.baidu.com">这是一个链接使用了 href 属性</a>
</body> </html> |

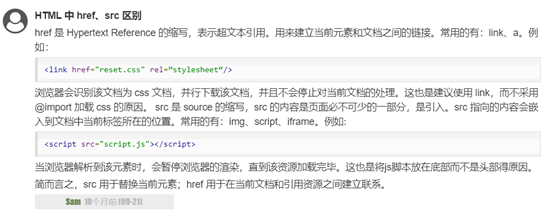
提示:在 href 属性中指定链接的地址。
4、HTML 图像
HTML 图像是通过标签 <img> 来定义的.
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>灵_夜</title> </head> <body>
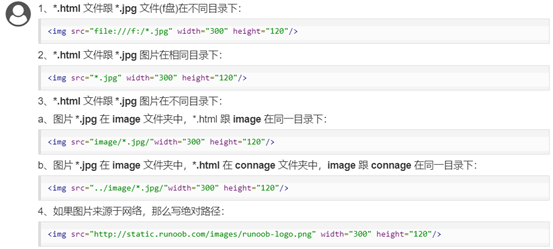
<img src="/images/logo.png" width="258" height="39" />
</body> </html> |
注意: 图像的名称和尺寸是以属性的形式提供的。以上例子src一定是存在的图片,当然可以指定电脑上的一张图片,否则会出现错误。
说明:







【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步