初学HTML5技术开发笔记整理
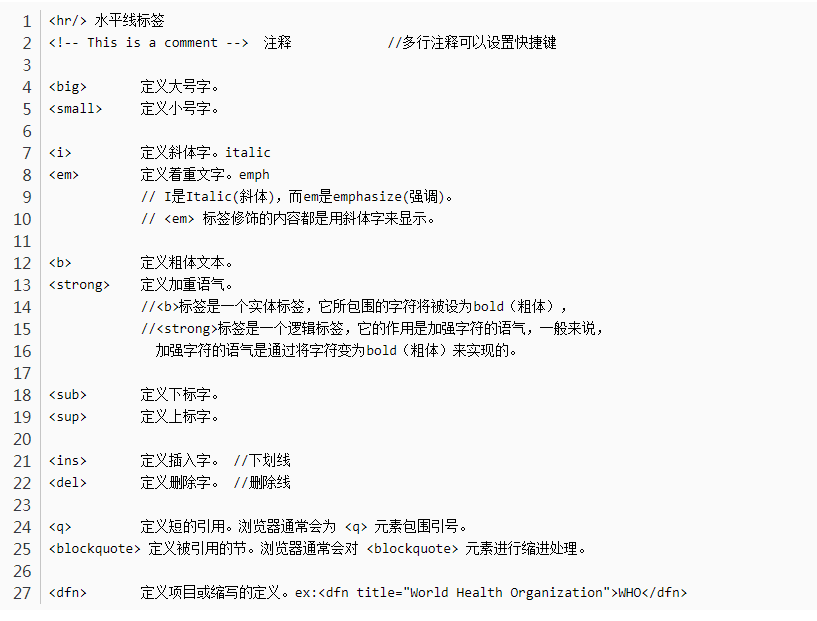
1.常用标签

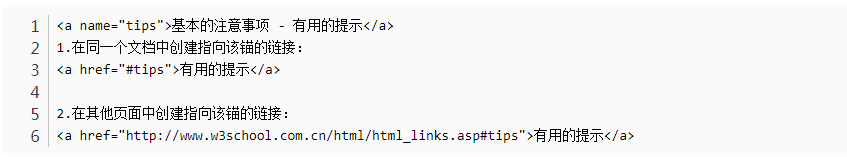
2.命名锚的语法

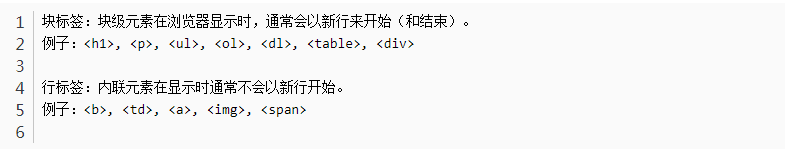
3.块标签、行标签

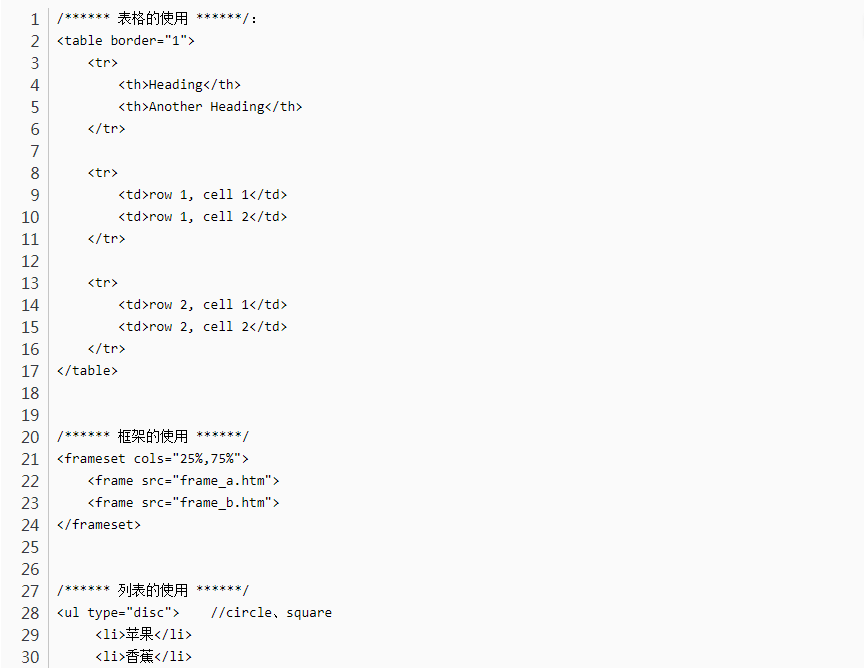
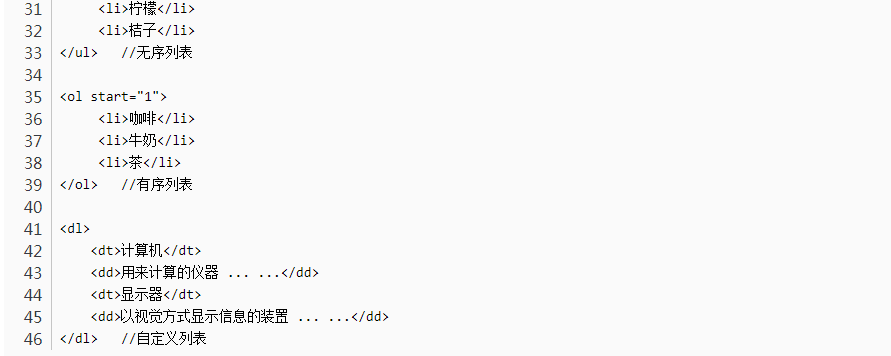
4.表格、框架、列表


5.响应式 Web 设计(Responsive Web Design)
6.URL

遵守以下的语法规则:
scheme://host.domain:port/path/filename
解释:
scheme - 定义因特网服务的类型。最常见的类型是
1.http 超文本传输协议——以 http:// 开头的普通网页。不加密。
2.https安全超文本传输协议——安全网页。加密所有信息交换。
3.ftp 文件传输协议——用于将文件下载或上传至网站。
host - 定义域主机(http 的默认主机是 www)
domain - 定义因特网域名,比如 w3school.com.cn
:port - 定义主机上的端口号(http 的默认端口号是 80)
path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
filename - 定义文档/资源的名称
7.常用符号

8.表单form
<form> 元素(HTML 表单)——用于收集用户输入。
HTML 表单包含表单元素。表单元素指的是不同类型的 input 元素、复选框、单选按钮、提交按钮等等。
表单元素:
1.<input> 元素
2.<select> 元素 下拉列表 //<select name="city">
<option value="guangzhou">广州</option>
<option value="shenzhen">深圳</option>
</select>
3.<option> 元素 定义待选择的选项
4.<textarea> 元素 定义多行输入字段(文本域)
5.<button> 元素 定义可点击的按钮 //<button type="button" "alert('Hello World!')">点击我!</button>
// HTML5 增加了如下表单元素:
<datalist> //<datalist> 元素为 <input> 元素规定预定义选项列表。
<keygen>
<output>
<input> 元素的输入类型:
1.<input type="text"> 定义供文本输入的单行输入字段
2.<input type="password"> 定义密码字段(password 字段中的字符会被做掩码处理(显示为星号或实心圆)
3.<input type="submit"> 定义提交表单数据至表单处理程序的按钮
4.<input type="radio"> 定义单选按钮
5.<input type="checkbox"> 定义复选框(复选框允许用户在有限数量的选项中选择零个或多个选项)
6.<input type="button> 定义按钮
// HTML5 增加了多个新的输入类型:
<input type="color"> 用于应该包含颜色的输入字段(根据浏览器支持,颜色选择器会出现输入字段中。)
<input type="email"> 用于应该包含电子邮件地址的输入字段(根据浏览器支持,能够在被提交时自动对电子邮件地址进行验证。)
<input type="range" min="0" max="10"> 用于应该包含一定范围内的值的输入字段(根据浏览器支持,输入字段能够显示为滑块控件。)
<input type="tel"> 用于应该包含电话号码的输入字段。
<input type="number"> 用于应该包含数字值的输入字段。
<input type="url"> 用于应该包含 URL 地址的输入字段
<input type="search"> 用于搜索字段(搜索字段的表现类似常规文本字段)。
以下均有时间选择器:
<input type="time"> 允许用户选择时间(无时区) // 时分秒
<input type="date"> 用于应该包含日期的输入字段 // 年月日
<input type="datetime"> 允许用户选择日期和时间(有时区)
<input type="datetime-local"> 允许用户选择日期和时间(无时区) // 年月日时分秒
<input type="week"> 允许用户选择周和年
<input type="month"> 允许用户选择月份和年份
<input> 元素的输入属性:
value 属性规定输入字段的初始值
readonly 属性规定输入字段为只读(不能修改)
disabled 属性规定输入字段是禁用的,被禁用的元素是不可用和不可点击的,被禁用的元素不会被提交
size 属性规定输入字段的尺寸(以字符计)
autocomplete 属性规定表单或输入字段是否应该自动完成。当自动完成开启,浏览器会基于用户之前的输入值自动填写值。autocomplete="on/off"
autofocus 属性规定当页面加载时 <input> 元素应该自动获得焦点。
required 属性如果设置,则规定在提交表单之前必须填写输入字段。required 属性适用于以下输入类型:text、search、url、tel、email、password、date pickers、number、checkbox、radio、and file.
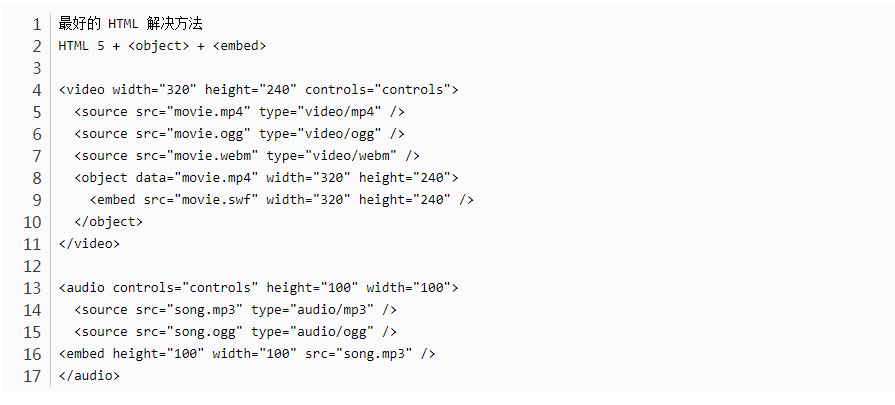
9.视频、音频