[django]表格的添加与删除实例(可以借鉴参考)
自己并未采用任何表格插件,参考网上例子,自己编写出来的django网页实例,请各位参考!
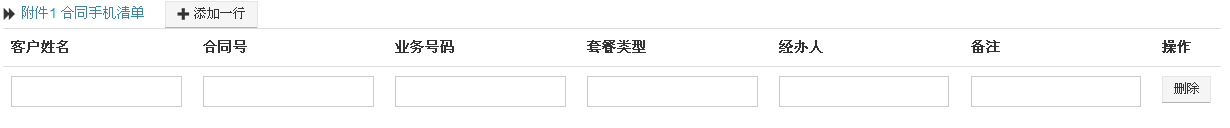
首先看图做事,表格布局采用bootstrap,俗话说bootstrap橹多了就会css了,呵呵,下面看图:

上面有两个按钮,是动态添加进来的,可以使用jquery语言,$("#xx").append新添一个按钮,
最基本的表单代码:
<button class="btn btn-small btn-primary" type="button" id="blank">添加空白表单</button>
<form class="form-inline"> {% csrf_token %} <table class="table table-conde" id="t2"> <caption class="text-left"></caption> <thead></thead> <tbody></tbody> <tfoot></tfoot> </table> <table class="table table-conde" id="t3"> <caption class="text-left"></caption> <thead></thead> <tbody></tbody> <tfoot></tfoot> </table> <div class="text-center" id="form_add"></div> </form>
接下来使用js动态加载表格:
$('#blank').click(function(){//空白表单
$("#t1 caption").append("<span class='text-info'><i class='icon-forward'></i> 合同基础清单</span>");
$("#t1 tbody").append(formbill());
$("#t2 caption").append("<span class='text-info'><i class='icon-forward'></i> 附件1 合同手机清单 <a class='btn btn-small' id='t2row'><i class='icon-plus'></i> 添加一行</a></span>");
$("#t2 thead").append("<th>客户姓名</th><th>合同号</th><th>业务号码</th><th>套餐类型</th><th>经办人</th><th>备注</th><th>操作</th>");
$("#t3 caption").append("<span class='text-info'><i class='icon-forward'></i> 附件2 合同座机清单 <a class='btn btn-small' id='t3row'><i class='icon-plus'></i> 添加一行</a></span>");
$("#t3 thead").append("<th>客户姓名</th><th>合同号</th><th>业务号码</th><th>套餐类型</th><th>经办人</th><th>备注</th><th>操作</th>");
$("#form_add").append("<input type='button' id='btn_add' value='提交数据' class='btn btn-primary btn-sm'/>");
});
然后实现行添加和行删除的功能:
//行添加
$('#t2 caption').on("click","#t2row",function(){ var len = $("#t2 tr").length+1; $("#t2 tbody").append("<tr id="+len+">" +"<td><input type='text' class='input-medium acct_code' placeholder='.input-medium'></td>" +"<td><input type='text' class='input-medium acc_nbr' placeholder='.input-medium'></td>" +"<td><input type='text' class='input-medium tc_type' placeholder='.input-medium'></td>" +"<td><input type='text' class='input-medium con_agent' placeholder='.input-medium'></td>" +"<td><input type='text' class='input-medium remark' placeholder='.input-medium'></td>" +"<td><input type='text' class='input-medium remark' placeholder='.input-medium'></td>" +"<td><a class='btn btn-small' onclick='deltr("+len+")'>删除</a></td>" +"</tr>" ); }); $('#t3 caption').on("click","#t3row",function(){ var len = $("#t3 tr").length+1; $("#t3 tbody").append("<tr id="+len+">" +"<td><input type='text' class='input-medium acct_name' placeholder='.input-medium'></td>" +"<td><input type='text' class='input-medium acct_code' placeholder='.input-medium'></td>" +"<td><input type='text' class='input-medium acc_nbr' placeholder='.input-medium'></td>" +"<td><input type='text' class='input-medium tc_type' placeholder='.input-medium'></td>" +"<td><input type='text' class='input-medium con_agent' placeholder='.input-medium'></td>" +"<td><input type='text' class='input-medium remark' placeholder='.input-medium'></td>" +"<td><a class='btn btn-small' onclick='deltr("+len+")'>删除</a></td>" +"</tr>" ); });
//行删除
function deltr(index) {
$("tr[id='"+index+"']").remove();//删除当前行
}
这里要注意两个问题:
第一,像id=t2row/t3rowde 按钮是动态添加上的,如果使用普通的('#xxx').click是没用的,必须使用('#t2 caption').on("click","#t2row",function(){})这种格式
第二,删除按钮的id必须跟tr中的id相对应
实现行添加和行删除的功能后,该考虑如何将多字段的表单传递到django的后端中去,代码如下:
var str_tailsj = "["; $("#t2 tbody").find("tr").each(function(){ var tdArr1 = $(this).children(); str_tailsj = str_tailsj+"{'product_name':'手机',"; str_tailsj = str_tailsj+"'acct_name':'"+ tdArr1.eq(0).find("input").val()+"',"; str_tailsj = str_tailsj+"'acct_code':'"+ tdArr1.eq(1).find("input").val()+"',"; str_tailsj = str_tailsj+"'acc_nbr':'"+ tdArr1.eq(2).find("input").val()+"',"; str_tailsj = str_tailsj+"'tc_type':'"+ tdArr1.eq(3).find("input").val()+"',"; str_tailsj = str_tailsj+"'con_agent':'"+ tdArr1.eq(4).find("input").val()+"',"; str_tailsj = str_tailsj+"'remark':'"+ tdArr1.eq(5).find("input").val()+"'},"; }); str_tailsj = str_tailsj + "]";
将多字段表单,用json字符串的形式传递到后端,然后在后端利用python中的eval转换成相应的形式进行处理,具体代码参照下:
参照网址:http://www.cnblogs.com/CQ-LQJ/p/5442785.html
a="[{'bill1':'1','bill41':'2'},{'bill1':'1','bill41':'2'},]" print eval(a)[0]['bill1'] 输出为1
study just for life!




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步