JS箭头函数
简述
箭头函数是es6新增的函数定义语法,它是一种匿名函数写法,类似于java中的lambda函数。
普通函数和匿名函数
对于在js中,你可以这样定义一个普通函数
function sum(a, b) { return a + b }
你也可以把定义给一个变量赋值,我们称为匿名函数,可以使用这个变量进行函数调用
const sum = function (a, b) { return a + b }
console.log(sum(1,1));
箭头函数
箭头函数指使用使用类似 ()=>{} 的形式定义的函数,箭头函数也是匿名函数的一种
const sum = (x,y) => { return x+y; }
当函数体只有一行return语句时,return和花括号都可以省略
const sum = (x,y) => x+y;
当参数只有一个的时候,小括号可以省略
const sum = x => x+3;
箭头函数的this
普通函数的this和调用者有关,详情请看this指向问题
除了bind、apply、call等方法对this的影响,箭头函数中的this是由外层上下文作用域决定的
箭头函数中的this指向的是定义时的this,而不是执行时的this
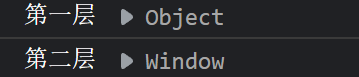
像这样定义函数第二层的this是window,因为是由window对象调用第二层函数
let a = { name: "xiaoming", age: 18, getSing: function () { console.log("第一层",this); function dance(){ console.log("第二层",this); return "dance"; } return dance(); } } a.getSing();

但如果我们使用箭头函数
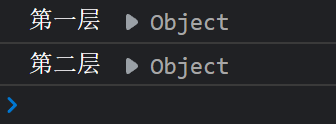
let a = { name: "xiaoming", age: 18, getSing: function () { console.log("第一层", this); let dance = () => { console.log("第二层", this); return "dance"; } return dance(); } } a.getSing();
此时箭头函数里的this就会指向getSing函数里的this,即object对象

所以我们如果在定义类的时候,想让当前函数的this指向object对象,就把一层层函数都定义成箭头函数
箭头函数没有Prototype和构造函数
js中的中的Function或者Class中都会有一个Prototype属性,这个可以用于对象拷贝或者继承
但箭头函数某得,所以不能通过new实例化箭头函数
Reference
https://www.cnblogs.com/dangjf/p/13560505.html
https://zhuanlan.zhihu.com/p/136732548
https://zhuanlan.zhihu.com/p/57204184
一点一点积累,一点一点蜕变!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号