HTML5 Semantic标签
简述
在HTML5中,提供了一类新标签,我们称之为语义标签。这些标签清楚地向浏览器和开发者描述其意义,简单来说就是具有意义的标签。
有什么用
在没有css的情况下,也能呈现出很好的结构内容
有利于爬虫识别不同关键字的权重
提升用户体验
便于程序员理解
切片元素
切片元素用于定义网页的不同部分

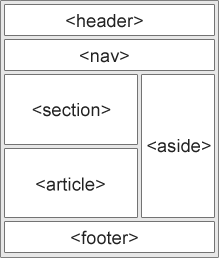
在以前我们总是用div标签的id指定header等网页的不同部分,现在我们用上图所示标签定义网页的不同部分
常用元素
| 标签 | 描述 |
|---|---|
| <article> | 定义文章。 |
| <aside> | 定义页面内容以外的内容。 |
| <details> | 定义用户能够查看或隐藏的额外细节。 |
| <figcaption> | 定义 <figure> 元素的标题。 |
| <figure> | 规定自包含内容,比如图示、图表、照片、代码清单等。 |
| <footer> | 定义文档或节的页脚。 |
| <header> | 规定文档或节的页眉。 |
| <main> | 规定文档的主内容。 |
| <mark> | 定义重要的或强调的文本。 |
| <nav> | 定义导航链接。 |
| <section> | 定义文档中的节。 |
| <summary> | 定义 <details> 元素的可见标题。 |
| <time> | 定义日期/时间。 |
References
https://www.w3school.com.cn/html/html5_semantic_elements.asp
https://zhuanlan.zhihu.com/p/360813549
https://www.w3schools.com/html/html5_semantic_elements.asp
一点一点积累,一点一点蜕变!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律