前端入门flutter--17 Flutter http get请求数据、post提交数据、以及渲染动态数据-
学的差不多组件啥的了,虽然还有表单啥的,但是时间不允许武装到牙齿再上战场的,作为一个开发,必须得学网络请求了,这块最提现是否能做这个工作和水准了,能看视频就看视频。。。
本人随意在网上找了一篇,链接:https://blog.csdn.net/u013600907/article/details/104896974。
至于我的是不完全的,还是在之前基础上加一个按钮事件,如下:
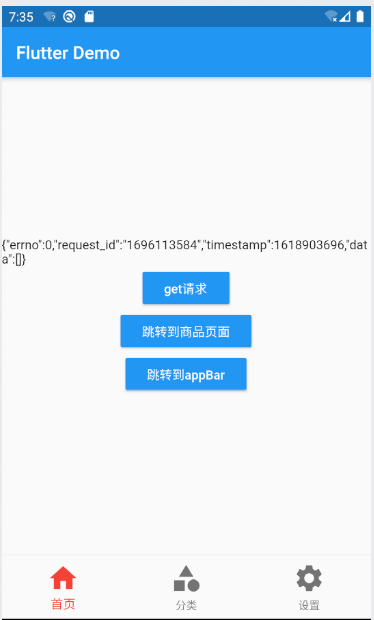
1 import 'package:flutter/material.dart'; 2 import 'dart:convert'; 3 // import 'package:flutter_app1/%E5%9F%BA%E6%9C%AC%E8%B7%AF%E7%94%B1%20%E5%9F%BA%E6%9C%AC%E8%B7%AF%E7%94%B1%E8%B7%B3%E8%BD%AC%E4%BC%A0%E5%80%BC/main.dart'; 4 import '../Seacrh.dart'; 5 import 'package:http/http.dart' as http; 6 7 8 class HomePage extends StatefulWidget{ 9 HomePage({Key key}) :super(key: key); 10 _HomePage createState()=>_HomePage(); 11 } 12 13 class _HomePage extends State<HomePage>{ 14 String _id=''; 15 // 请求数据 16 _getData() async{ 17 print("result"); 18 var apiUrl = "http://news.baidu.com/passport"; 19 var result = await http.get(apiUrl); 20 21 if(result.statusCode==200){ 22 print(result.body); 23 setState(() { 24 this._id = result.body; 25 }); 26 27 }else{ 28 print(result.statusCode); 29 } 30 } 31 32 @override 33 void initState(){ 34 super.initState(); 35 // Map userInfo={ 36 // "userName":"张三", 37 // "age":20 38 // }; 39 // 40 // var a = json.encode(userInfo);//吧Map数据类型转换成json类型 41 // 42 // print(userInfo is Map); 43 // print(a is String); 44 45 // String userInfo='{"userName":"zhansan","age":20}'; 46 // Map u = json.decode(userInfo); //把json数据类型转换成Map类型 47 // print(u["userName"]); 48 // var url = 'https://example.com/whatsit/create'; 49 // var response = http.post(url, body: {'name': 'doodle', 'color': 'blue'}); 50 // print('Response status: ${response}'); 51 // // print('Response body: ${response}'); 52 // 53 // print( http.read('https://example.com/foobar.txt')); 54 } 55 56 57 58 59 60 @override 61 Widget build(BuildContext context) { 62 // TODO: implement build 63 return Column( 64 mainAxisAlignment: MainAxisAlignment.center, 65 crossAxisAlignment: CrossAxisAlignment.center, 66 children: <Widget>[ 67 Text("${this._id}"), 68 RaisedButton( 69 child: Text('get请求'), 70 onPressed:_getData, 71 color: Theme.of(context).accentColor, 72 textTheme: ButtonTextTheme.primary 73 ), 74 RaisedButton( 75 child: Text('跳转到商品页面'), 76 onPressed: (){ 77 Navigator.pushNamed(context, '/product'); 78 }, 79 color: Theme.of(context).accentColor, 80 textTheme: ButtonTextTheme.primary, 81 ), 82 // 83 RaisedButton( 84 child: Text('跳转到appBar'), 85 onPressed: (){ 86 Navigator.pushNamed(context, '/appBar'); 87 }, 88 color: Theme.of(context).accentColor, 89 textTheme: ButtonTextTheme.primary, 90 ) 91 ], 92 ); 93 } 94 }
效果:

小结:一般请求都是做很多处理的,而且目前是使用dio比较多,最好的方式去github上面拉一个flutter项目搞,分离出请求那块,以点破面。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号