Ajax, 励志做一名Java全干工程师
$(励志做一名Java全干工程师)
前言:JS,JSP,JQ区别?
JSP:JavaServer pages,他是作用于后端的技术,基于java的语言,混合了html,动态的调用html语句,实现动态的效果
JS:Java script,是前端的脚本语言,是动态脚本语言,就像php一样,ajax就是通过JS+xml实现的
JO:Java Query,是js的库,里面含有大量的。也就是说ajax是通过JQ+xml实现的
JS面试题方面:
函数:闭包 ()()--->自己调用自己
Dom:document,操作文档对象
id,name,tag
create,remove
Bom:操作Bom元素,浏览器对象模型,
Window,操作浏览器的事件
ES6:新特性,let
let,一般用于遍历上,让其所修饰的参数变成局部变量
var,在没有let前,用var,它不区分范围,全局变量
wackpace:打包方式
一,Ajax实现过程
既然是刚接触必然先画个图熟悉一下

流程图画出来就基本掌握json的方法了
下面在说一遍流程:
1.用户在输入框输入信息,通过失去焦点的方法,让用户的信息实时的自动提交
2.通过Ajax的方式(实现Ajax需调用JQ的库)去获得这个事件(Ajax.post() 与$.post()一样)
3.$.post({
url:"${pageContext.request.context}/所要连接的Controller方法映射地址",
data:{"name":${"#username"}.val()}, name:对应的是controller中所映射的方法的参数,注意,username前必须加#,作用,锁住用户携带的参数,才能给controller层的方法传参,
success:function(data){} controller层的方法中通过特定业务需求的处理并放回了一个json给success,sucess也可在对此时的data再处理或直接返回给浏览器。
})
好!下面看2个小demo就懂了
1.从后端获取一组json对线,并打印到前端
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="${pageContext.request.contextPath}/statics/jquery.js"></script>
<script>
<%--预加载--%>
$(function (){
<%--锁定元素--%>
$("#btn").click(function (){
<%--测试用的控制台输出--%>
//console.log("111");
/*
$.post(url,param[可以省略],success)
* */
$.post("${pageContext.request.contextPath}/a2",function (data){
//console.log(data);
var html="";
/*let,es6新特性,让它所修饰的i尽在当前模块生效,局部变量
* 以前js是没有区域约束,用var修饰的参数在哪里都会被调用
**/
for (let i = 0; i <data.length; i++) {
html+="<tr>"+
"<td>"+data[i].name+"</td>"+
"<td>"+data[i].age+"</td>"+
"<td>"+data[i].sex+"</td>"+
"</tr>"
}
$("#content").html(html);
});
});
});
</script>
</head>
<body>
<input type="button" value="加载数据" id="btn">
<table>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tbody id="content" >
<%--数据:后台--%>
</tbody>
</table>
</body>
</html>

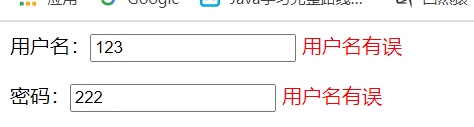
2.登录验证,且错误有提示(利用Ajax实现)
<%-- Created by IntelliJ IDEA. User: 33422 Date: 2020/11/15 Time: 19:46 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> <script src="${pageContext.request.contextPath}/statics/jquery.js"></script> <script> function a1(){ $.post({ url:"${pageContext.request.contextPath}/a3", data:{"name":$("#name").val()}, success:function (data){ if(data.toString()==='ok'){ $("#userInfo").css("color","green"); }else { $("#userInfo").css("color","red"); } $("#userInfo").html(data); } }) } function a2(){ $.post({ url:"${pageContext.request.contextPath}/a3", data:{"pwd":$("#pwd").val()}, success:function (data){ if(data.toString()==='ok'){ $("#pwdInfo").css("color","green"); }else { $("#pwdInfo").css("color","red"); } $("#pwdInfo").html(data); } }) } </script> </head> <body> <p> 用户名:<input type="text" id="name" onblur="a1()"> <span id="userInfo"></span> </p> <p> 密码:<input type="text" id="pwd" onblur="a2()"> <span id="pwdInfo"></span> </p> </body> </html>