约定新项目的搭建流程
对于个人而言,项目文件结构我比较关心,一方面我能熟练操作各块文件夹,当需要改动时,能够立马进入到相应文件夹进行修改,另一方面,有新的成员后,能够看到项目文件结构,可以快速适应到环境中来,参照了一些名气很高的框架如Abp,EshopOnContainers等,也从中提炼一些项目文件结构,来约定好自己的搭建习惯,或许不是每个人的预期想法,也或许感觉我的项目文件结构很怪,不要感到奇怪,毕竟没有一劳永逸的事情,每件事情都在动态发展中(强力甩锅)。
一、约定项目文件结构
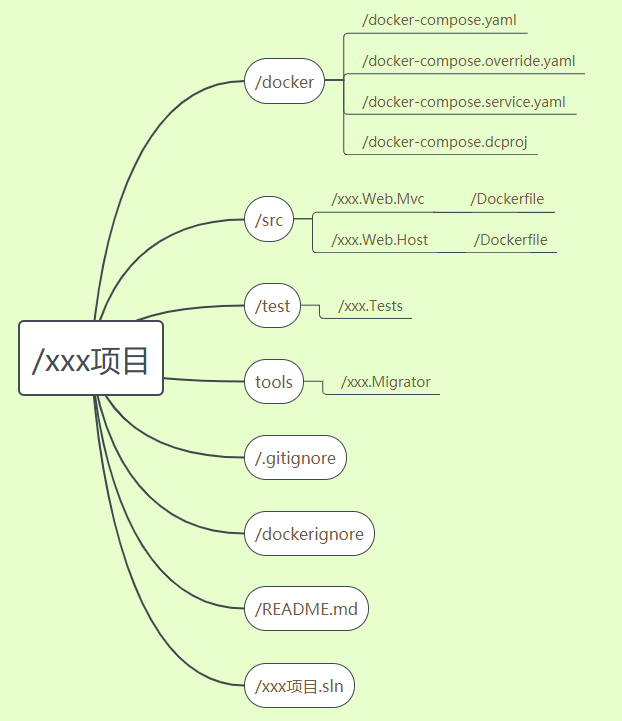
预期项目文件结构如下,约定之后,或许我的每一个demo都会遵从如下的结构来设计,如果说开发过程中发现有些问题,也将慢慢调整,参照了Abp来设计,但是只是用到里面最深的那一级,对于大小项目而言,能够先在标准化的道路上走,才有可能实现超车或起飞,因此先跑起来。
结构说明:
对于docker文件夹,目标是使用到其中的docker compose相关的一些文件,如使用docker-compose.yaml再加一个.yaml文件组合使用用来构建多个服务所需要的镜像,同时使用docker-compose.yaml再加一个service.yaml来构建服务,在docker中可以通过docker stack deploy来启动多个服务,同样在k8s中也是使用的相应的.yaml文件。
对于src文件夹,主要是用来放项目相关的,如接口或是mvc之类的应用程序及其相关的类库等,对于对外服务的应用程序,每一个中都指定了Dockerfile,这个Dockerfile文件无需手动配置,虽然也可以锦上添花,但我觉得用VS生成的已满足我的需求了,然后约定expose的端口为80,虽然有了compose文件后,这个端口指定与不指定已经意义不大了,毕竟优先级有限。
对于test文件夹,针对测试人员或是开发人员好单独管理单元测试或集成测试而单独分割出来的一部分,方便管理。
对于tools文件夹,针对运维人员执行数据库的迁移准备的,至于可能有更多的其他辅助类的项目加入进来也是有可能的,比如监控工具等。
对于其他文件,对于整个项目权重不占比太大,故不再提及。

二、搭建一个标准化项目
首先重申下这句话,对于项目搭建按照标准化的流程去设计,不管项目多大,按照固定标准化去设计,规避一些错误,使得针对项目开发的速度提高。
或许每个人的搭建方式都会不一样,按照我的习惯来搭建会是如下过程:
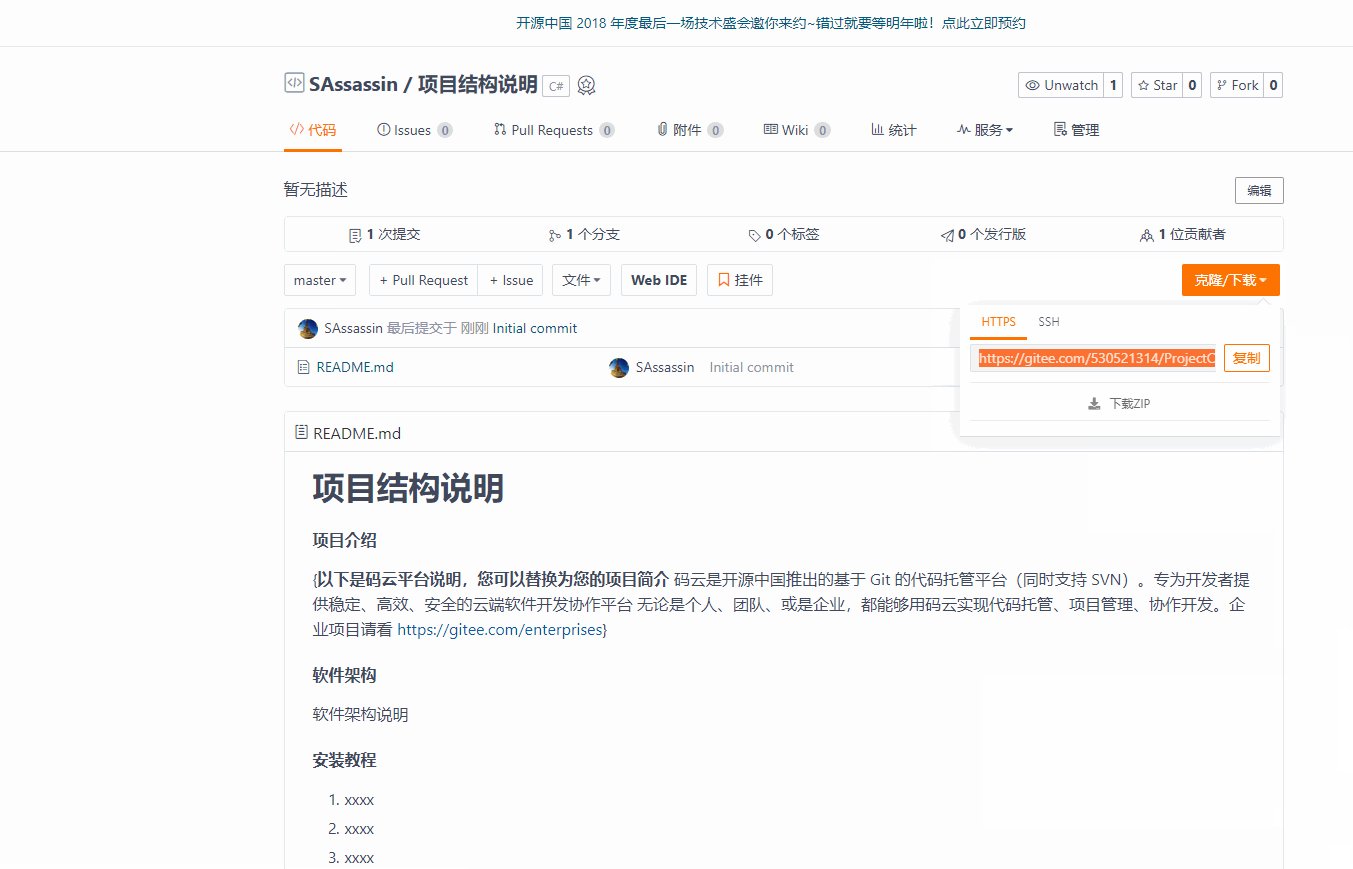
1、首先在码云或是GitHub中先建好一个仓库,并克隆仓库到本地;

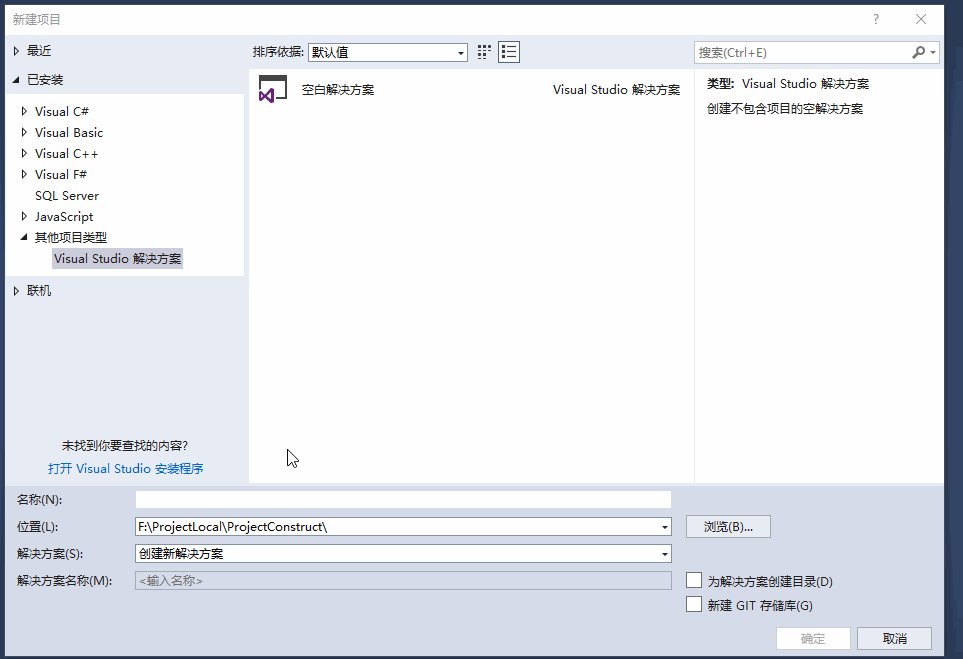
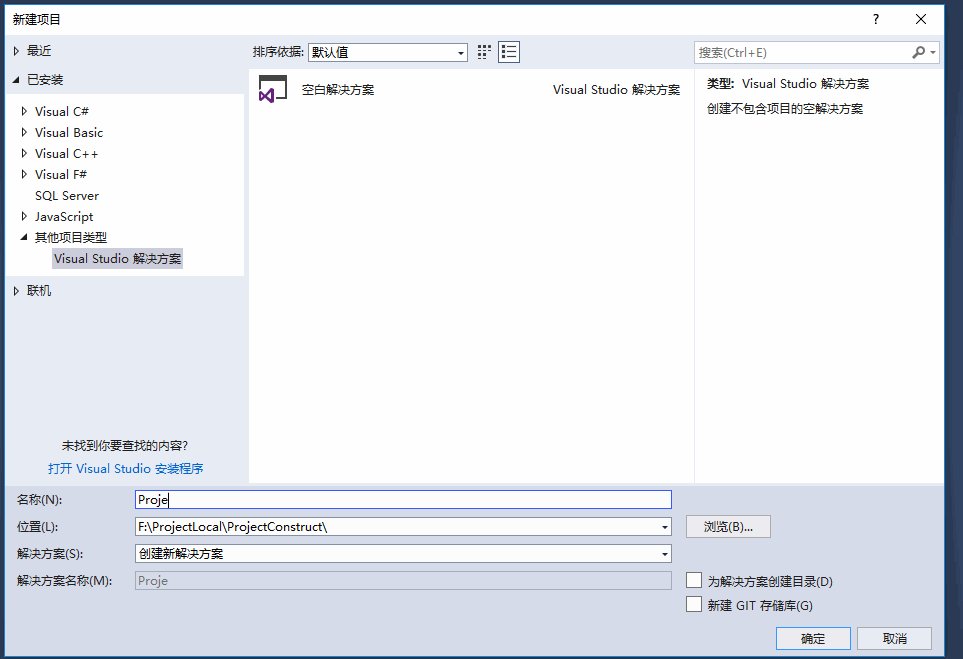
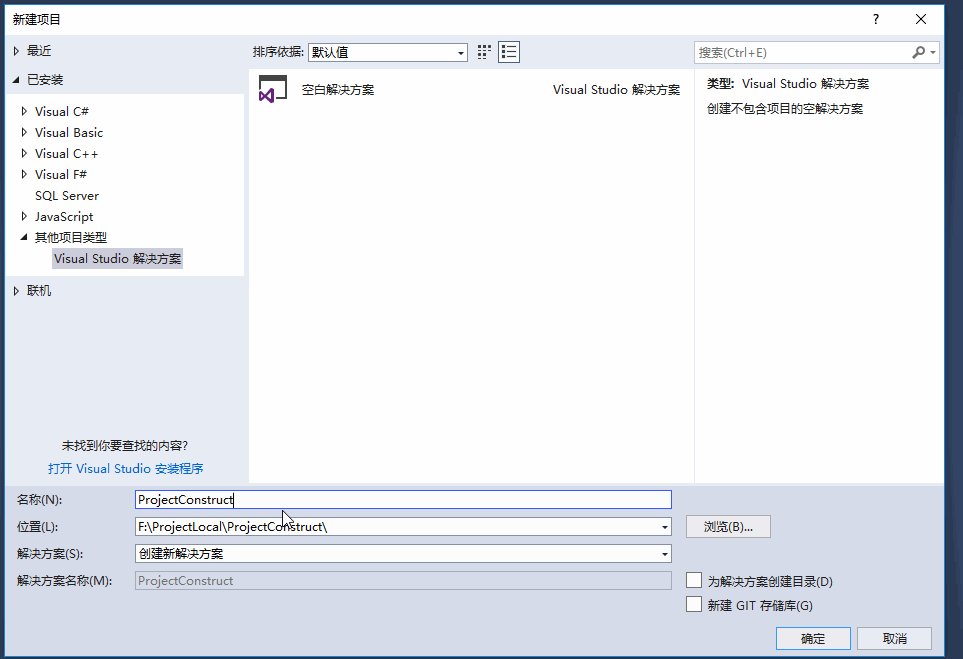
2、其次,新建一个空白解决方案,这是很重要的一环,不要先建设Web然后再来改解决方案名字,会出现适得其反的效果;

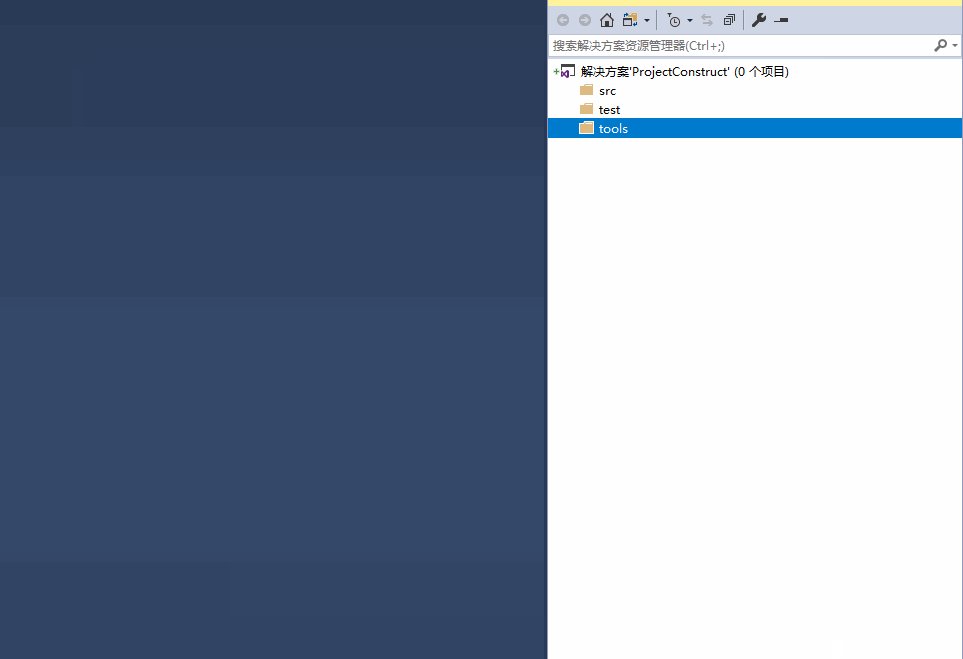
3、在空白方案下新建解决方案文件夹src和test的文件夹,建完后直接查看文件夹内发现并没有生成文件夹;

4、然后在解决方案中选中src文件夹,右键新增项目,选中Asp.Net Core应用程序,取完应用程序名字,对默认路径做修改,在尾巴上加上\src,将其放置在src文件夹下,选择完毕后,应用程序加入,相应的文件夹下也出现了src文件夹,同样test文件夹也是如此;

注意:虽然在解决方案下添加也可以指定文件存放路径,同样在相应的文件夹内,但是生成的应用程序是在解决方案下,需要手动拖入,为避免这一烦扰,最好使用固定流程,先建立文件夹,然后再文件夹内选择新建项目,这样一来生成的应用程序将直接是处于该文件夹下,标准化软件开发设计必备的文件夹,具体的app项目和类库分别建设到这两个文件夹下;
5、其次,在src和test文件夹同级建立docker文件夹,不将其引用到解决方案中,避免在window下调试,docker文件夹中应包含整个解决方案的docker compose相关的脚本信息,如有必要可以在docker下在建立mvc文件夹,在其中放置脚本,当有多个版本出现时,可以用来区分,但是为了标准化来讲,如果这么做了,在Jenkins构建脚本时得注意文件夹路径(我不会选择分成多个文件夹),建议是可以分成多个.yaml,取成不同名字来处理镜像和服务。
6、选择Web.MVC或Web.Host点击右键添加Docker支持,加入Dockerfile文件,内部原有端口改为80端口,如果有端口需求可以改为其他,默认的话就统一约定为80端口;
7、对于docker文件加入.yaml文件,点解决方案选择添加容器业务流程协调程序支持,选择Docker Compose,加入到指定文件夹中,(本地我没有这个项,我是采用手工方式直接加入到docker文件夹中,很low)。
8、对于docker-compose.yaml中针对镜像生成的部分,按照现在的搭建流程来将,其中的build参数的相关信息得指定成如下所示,注意不要在.yaml文件中使用Tab按键:
build:
context: ../
dockerfile: src/Surround.Web.Host/Dockerfile
路径说明:context的路径指定为本yaml文件上两级,为项目文件夹,然后指定为src下具体程序然后项目内Dockerfile。
最后,再次重申这句话:对于项目搭建按照标准化的流程去设计,不管项目多大,按照固定标准化去设计,规避一些错误,使得针对项目开发的速度提高。
本文地址:https://www.cnblogs.com/CKExp/p/9940457.html
欢迎关注微信订阅号,有新的文章将同步到订阅号中

2018-11-27,望技术有成后能回来看见自己的脚步

【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步