KnockoutJS-绑定元素
工作变更,又走回了WPF,一个来月没有接触web开发了,之前的KnockoutJS却不想放弃,继续进行知识的巩固,下个月开始重新走回web开发之路,还是得用回一些习惯了的工具。本次开始接触各绑定元素功能、用法,这些绑定方式是在使用ko过程中用的最多的。
绑定元素在KnockoutJS中可以分为三大类
1、文本控制与显示隐藏
2、流程控制
3、配合表单使用
从个人使用过程中应用程度进行排序展示:
1、value:在DOM元素与viewModel对象的属性间建立桥梁,用户编辑控件时viewModel中对应属性值将自动更新,同样在更新了对应属性后,用户控件展示数据也将自动更新。常用于input、select、textarea等控件;
2、text:绑定到DOM元素上,将viewModel对象的属性的值展示在绑定元素上。常用于p、pre、label、span、th、td等控件使用;
3、click:绑定到DOM元素上添加事件句柄,当点击事件被触发时,执行我们定义好的JS函数。常用于button、input、a等控件使用。
click说明:在绑定函数时,可以指定任意函数,即在viewModel中声明的函数和在viewModel之外声明的函数都可被调用,同时在调用viewModel之内的函数时可以直接写函数名,而无需带上viewModel对象名。
4、visible:绑定到DOM元素上,该元素的隐藏或显示将有viewModel的属性状态、函数返回值或表达式来决定。
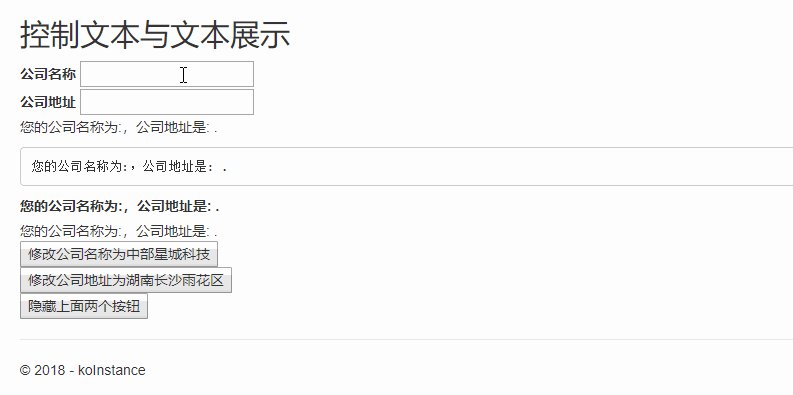
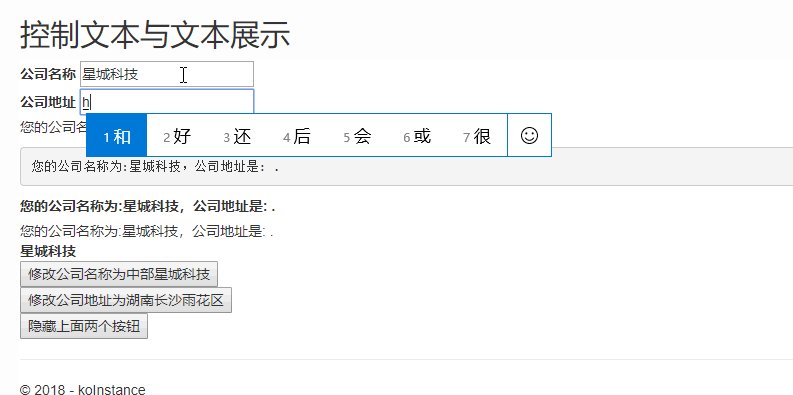
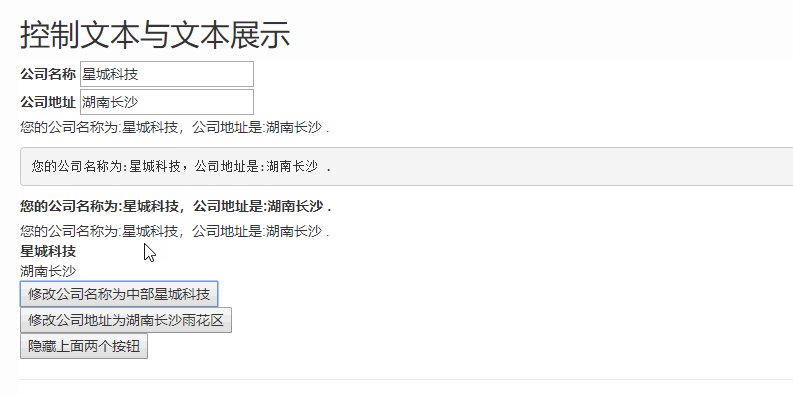
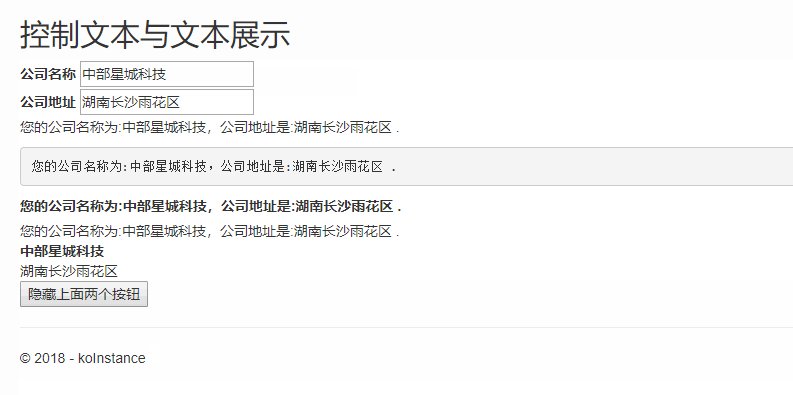
针对前四个绑定元素,简单演示一下功能:
Html:
1 <div> 2 <label>公司名称</label> 3 <input type="text" data-bind="value:unitName" /><br /> 4 <label>公司地址</label> 5 <input type="text" data-bind="value:address" /><br /> 6 <p data-bind="text:'您的公司名称为:'+unitName()+',公司地址是:'+address()+' .'"></p> 7 <pre data-bind="text:'您的公司名称为:'+unitName()+',公司地址是:'+address()+' .'"></pre> 8 <label data-bind="text:'您的公司名称为:'+unitName()+',公司地址是:'+address()+' .'"></label><br /> 9 <span data-bind="text:'您的公司名称为:'+unitName()+',公司地址是:'+address()+' .'"></span><br /> 10 <table> 11 <tr> 12 <th data-bind="text:unitName"></th> 13 </tr> 14 <tr> 15 <td data-bind="text:address"></td> 16 </tr> 17 </table> 18 <div data-bind="visible:visibleButton"> 19 <button data-bind="click: updateUnitName">修改公司名称为中部星城科技</button><br /> 20 <button data-bind="click: updateAddress">修改公司地址为湖南长沙雨花区</button> 21 </div> 22 <div> 23 <button data-bind="click:function(){viewModel.visibleButton(false);}">隐藏上面两个按钮</button> 24 </div> 25 </div>
JS代码:
1 <script type="text/javascript"> 2 var viewModel = { 3 //value、text 4 unitName: ko.observable(""), 5 address: ko.observable(""), 6 7 //click 8 //viewModel内JS函数 9 updateAddress: function () { 10 this.address("湖南长沙雨花区"); 11 }, 12 13 //visible 14 visibleButton: ko.observable(true), 15 }; 16 17 //任意JS函数 18 function updateUnitName() { 19 viewModel.unitName("中部星城科技"); 20 } 21 22 $(function () { 23 ko.applyBindings(viewModel);//完成绑定 24 }); 25 </script>
动画效果图:

5、options:该绑定元素只用于在select中使用,通过关联viewModel中提供的数组,使得select控件能够展示出数组中的所有项。
options,用于绑定下拉列表中各项(可选参数-optionsCaption,在默认情形下不想选择任何一个option项时,给予提示语,诸如“---请选择---”、或“---------”之类的,作为默认选项,该项的值为undefined)。
optionsText,用于确定下拉列表中每一项的指定属性作为展示列,并可以在此基础上进行扩展,将指定属性传入函数中加工返回新的展示信息,。
optionsValue,用于确定下拉列表中每一项的指定属性作为标识列。
6、checked:绑定到type为checkbox的input控件上,关联viewModel的属性状态,相互间的变动都会使得双方更新状态,状态有选中和未选中。仅用于input控件指定类型为checkbox时使用。
7、css:将一个或多个class动态绑定到DOM元素上,根据具体业务变更绑定的class。常用于class之间大范围样式的切换,通过设计JS函数完成指定class是否启用。注意:在设计class时如果存在不合法的命名下,如my-class需转换为‘my-class’。
8、style:作用效果小于css,将一个或多个style的值绑定到DOM元素上,常用于单个或少数量style变更时使用。
9、attr:更改DOM元素的任何属性值,关联viewModel上对应的attr属性值,便于动态更改展示。注意:在取属性名称时如果存在不合法的命名下,如data-something需转换为'data-something'。
针对该五个绑定元素,简单演示一下功能:
Html:
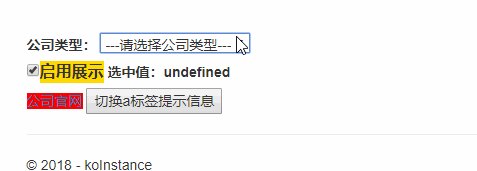
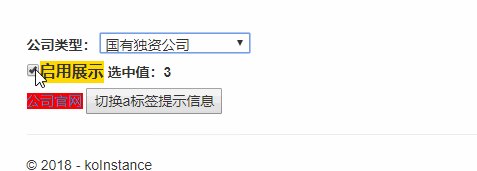
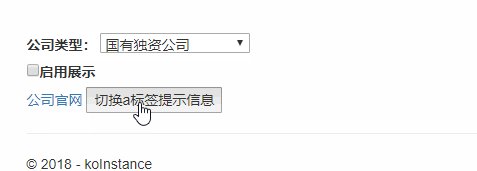
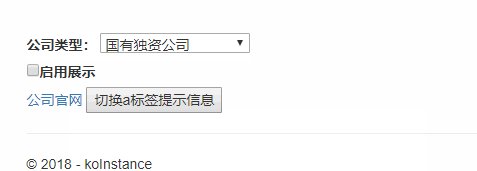
1 <div style="margin-top:50px;"> 2 <style type="text/css"> 3 .testClass { 4 background-color: #ffd800; 5 font-size: 16px; 6 } 7 </style> 8 <label>公司类型:</label> 9 <select data-bind="options:unitTypeOptions, optionsCaption:'---请选择公司类型---',optionsText: 'text', optionsValue: 'value', value:choiceUnitTypeValue"></select><br /> 10 <input type="checkbox" data-bind="checked:visibleLabel" /><label data-bind="css: { testClass: visibleLabel}">启用展示</label> 11 <label data-bind="text:'选中值:'+choiceUnitTypeValue(),visible:visibleLabel"></label><br /> 12 <a data-bind="attr: { title: tips},style:{'background-color':visibleLabel()?'red':'white'}">公司官网</a> 13 <button data-bind="click:function(){viewModel.tips('knockoutJS');}">切换a标签提示信息</button> 14 </div>
JS代码:
1 <script type="text/javascript"> 2 var viewModel = { 3 //value、text 4 unitName: ko.observable(""), 5 address: ko.observable(""), 6 7 //click 8 //viewModel内JS函数 9 updateAddress: function () { 10 this.address("湖南长沙雨花区"); 11 }, 12 13 //visible 14 visibleButton: ko.observable(true), 15 16 //options 17 unitTypeOptions: ko.observableArray([ 18 { text: "有限公司", value: "1" }, 19 { text: "有限责任公司", value: "2" }, 20 { text: "国有独资公司", value: "3" }, 21 { text: "股份有限公司", value: "4" } 22 ]), 23 choiceUnitTypeValue: ko.observable(), 24 25 //checked 26 visibleLabel: ko.observable(true), 27 28 //attr 29 tips: ko.observable("hello"), 30 }; 31 32 //任意JS函数 33 function updateUnitName() { 34 viewModel.unitName("中部星城科技"); 35 } 36 37 $(function () { 38 ko.applyBindings(viewModel);//完成绑定 39 }); 40 </script>
动画效果图:

10、html:绑定到DOM元素上,并将viewModel的属性值作为展示,与text用法相同,但不同处在于,html可以将内容中存在的html标记渲染为真实的html内容。(个人建议少用或不用)
11、event:为DOM元素的事件添加指定的事件句柄,事件被触发时执行我们定义好的逻辑。常用在keypress、mouseover、mouseout事件上。与click用法一样,可以设置为任意的js函数。
12、submit:绑定在表单上用于提交时拦截默认表单提交动作,执行我们定义好的逻辑,然后真正执行提交操作,该提交表单操作可以是原有form表单提交,也可以是我们设计的表单提交,通过参数设置。仅用于form控件。
13、enable:绑定DOM元素自身的启用禁用状态,关联viewModel的属性状态,来控制该DOM元素的启用。常用于input、select、textarea等控件中。
14、disable:与enable功能相同,使用方式相反,当disable为true时将被禁用。常用于input、select、textarea等控件中。
15、selectedOptions:在multi-select列表中,选择一个或多个项,并将选中的项加入到selectedOptions关联的viewModel的属性数组中。常用于多选项选择。
针对该六个绑定元素,简单演示一下功能:
Html:
1 <div style="margin-top:50px;"> 2 <label>html元素所绑定的内容为:</label> 3 <label data-bind="html:htmlContent"></label><br /> 4 <div data-bind="event:{mouseover:buttonKeyPress}"> 5 鼠标移入改变html元素绑定内容 6 </div> 7 <hr /> 8 <form action="@Url.Action("CreateUser")" method="post" data-bind="submit:submitForm"> 9 <label>用户名:</label> 10 <input type="text" name="userName" data-bind="enable:userNameEnable" /> 11 <label>密码:</label> 12 <input type="text" name="password" data-bind="disable:passwordDisable" /> 13 <input type="submit" value="增加" /> 14 </form><br /> 15 <button data-bind="click:function(){viewModel.userNameEnable(true);}">启用用户名输入</button> 16 <button style="margin-left:10px;" data-bind="click:function(){viewModel.passwordDisable(false);}">启用密码输入</button><br /> 17 <hr /> 18 <p> 19 <select data-bind="options: companyOptions,selectedOptions: chosenCompanies" size="5" multiple="true"></select> 20 <select data-bind="options: chosenCompanies," size="5"></select> 21 </p> 22 </div>
JS代码:
1 <script type="text/javascript"> 2 var viewModel = { 3 4 //html 5 htmlContent: ko.observable("<a href='#'>百度一下</a>"), 6 7 //event 8 buttonKeyPress: function () { 9 this.htmlContent("keyPress事件被触发!"); 10 }, 11 12 //submit 13 submitForm: function (formElement) { 14 //执行逻辑 15 //执行表单提交 16 //或返回到默认表单提交return true 17 return true; 18 }, 19 20 //enable 21 userNameEnable: ko.observable(false), 22 23 //disable 24 passwordDisable: ko.observable(true), 25 26 //selectedOptions 27 companyOptions: ko.observableArray(['百度', '阿里', '腾讯']), 28 chosenCompanies: ko.observableArray(['百度']) 29 }; 30 31 //任意JS函数 32 function updateUnitName() { 33 viewModel.unitName("中部星城科技"); 34 } 35 36 $(function () { 37 ko.applyBindings(viewModel);//完成绑定 38 }); 39 </script>
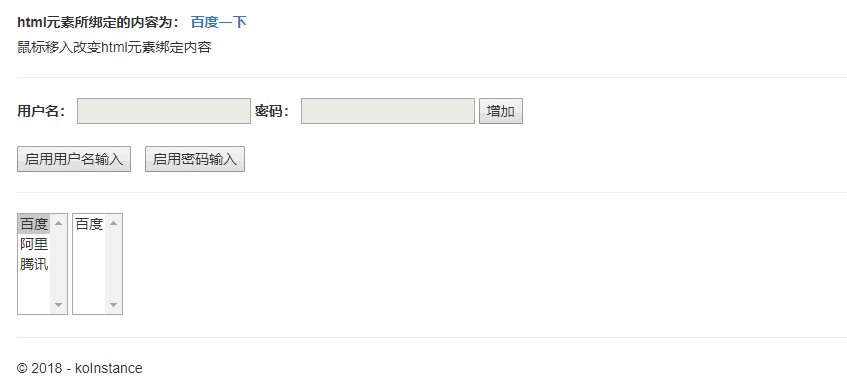
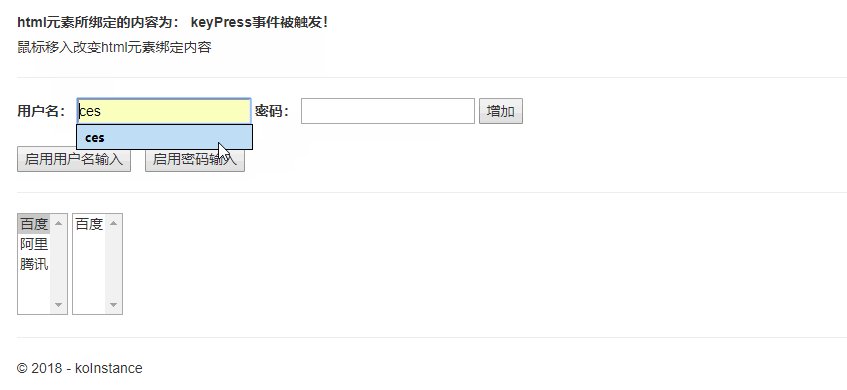
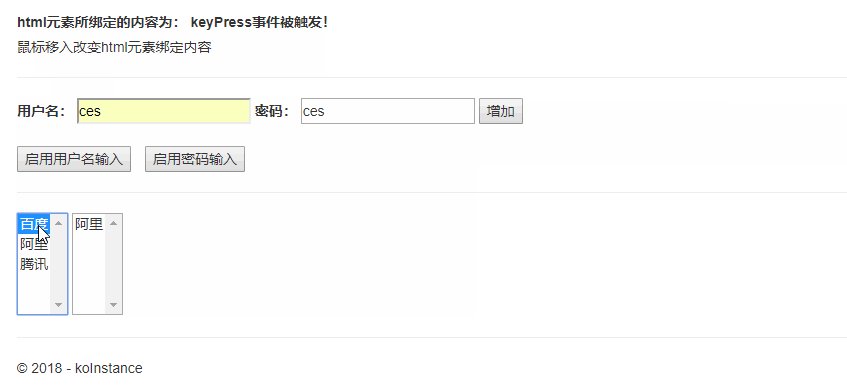
动画效果图:

16、uniqueName:绑定DOM元素有一个非空的name属性,在没有设置name属性下,会绑定上一个而唯一的name属性。(使用场景太少,个人还没有使用过)
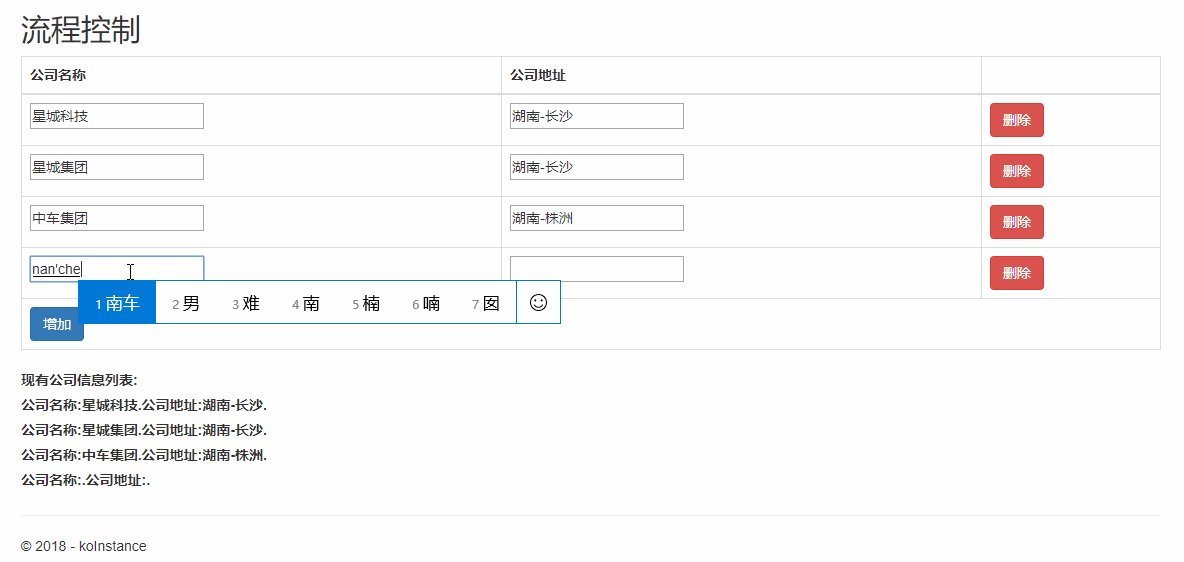
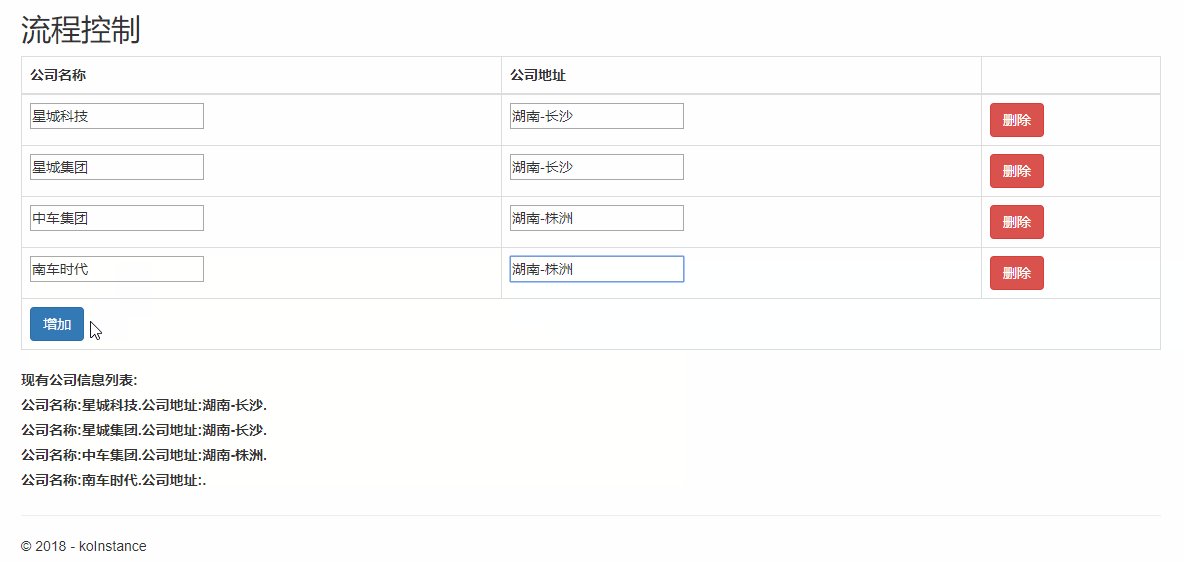
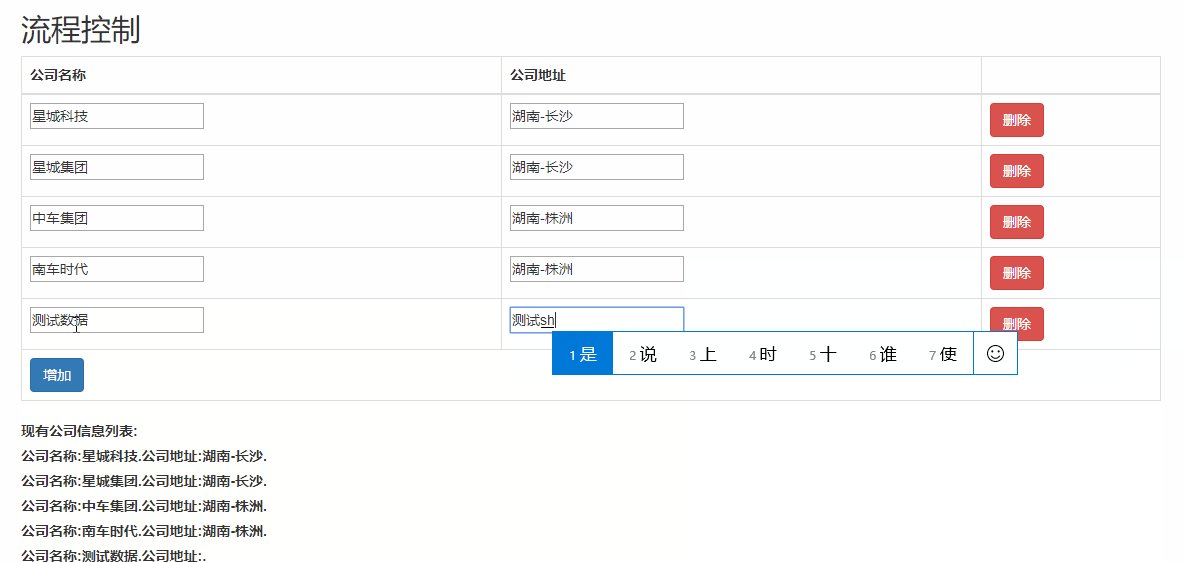
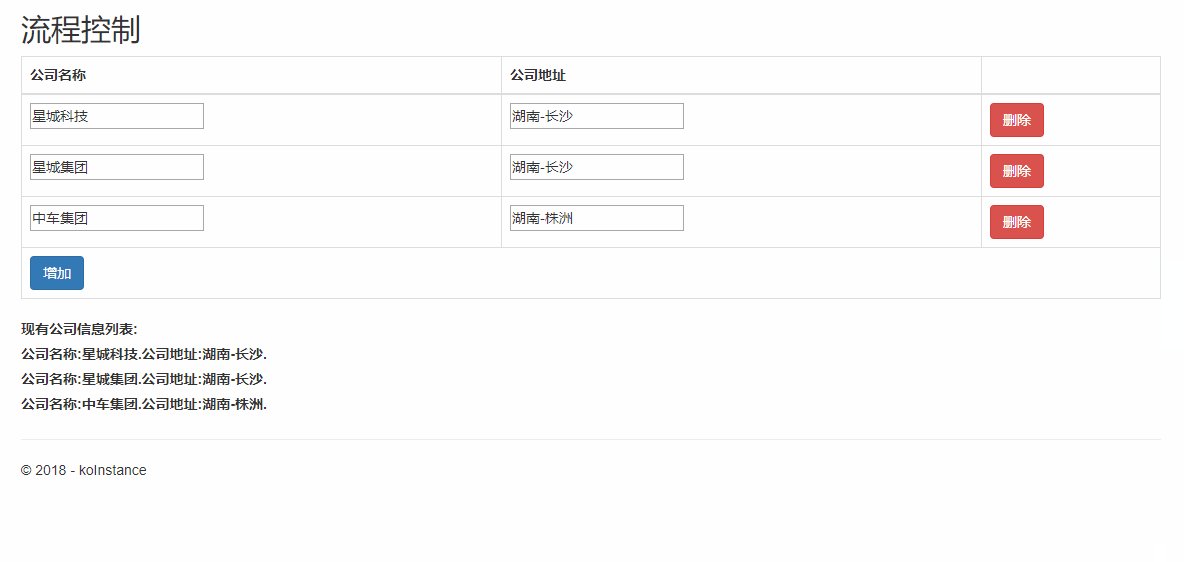
0、foreach: 绑定到DOM元素上,将关联的viewModel中指定集合或数组循环输出,并动态更改html代码。配合table、div等控件使用。(个人最喜欢的绑定元素,强大的存在)
Html:
1 <table class="table table-bordered" style="margin-top:5px;"> 2 <thead> 3 <tr> 4 <th>公司名称</th> 5 <th>公司地址</th> 6 <th></th> 7 </tr> 8 </thead> 9 <tbody data-bind="foreach:unitList"> 10 <tr> 11 <td><input type="text" data-bind="value:unitName" /></td> 12 <td><input type="text" data-bind="value:address" /></td> 13 <td><button class="btn btn-danger" data-bind="click:$root.removeUnitInfo">删除</button></td> 14 </tr> 15 </tbody> 16 <tfoot> 17 <tr> 18 <td colspan="3"> 19 <button type="button" class="btn btn-primary" data-bind="click:addUnitInfo">增加</button> 20 </td> 21 </tr> 22 </tfoot> 23 </table> 24 <div> 25 <label>现有公司信息列表:</label> 26 <div data-bind="foreach:unitList"> 27 <label data-bind="text:'公司名称:'+unitName()+'.公司地址:'+address()+'.'"></label><br /> 28 </div> 29 </div>
JS代码:
1 <script type="text/javascript"> 2 function unitViewModel(name, addressInfo) { 3 unitName = ko.observable(name); 4 address = ko.observable(addressInfo); 5 } 6 7 var viewModel = { 8 unitList: ko.observableArray(), 9 10 addUnitInfo: function () { 11 viewModel.unitList.push(new unitViewModel("", "")); 12 }, 13 removeUnitInfo: function (unit) { 14 viewModel.unitList.remove(unit); 15 }, 16 }; 17 18 $(function () { 19 ko.applyBindings(viewModel);//完成绑定 20 viewModel.unitList.push(new unitViewModel("星城科技", "湖南-长沙")); 21 viewModel.unitList.push(new unitViewModel("星城集团", "湖南-长沙")); 22 viewModel.unitList.push(new unitViewModel("中车集团", "湖南-株洲")); 23 }); 24 </script>
动画效果图:

本次对于所有绑定元素进行了简单的功能讲解和操作,后期将会综合运用这些完成一些功能。
代码地址:https://gitee.com/530521314/Partner.TreasureChest.git
2018-08-26,望技术有成后能回来看见自己的脚步

 浙公网安备 33010602011771号
浙公网安备 33010602011771号