Docker&Nginx-设置SSL
SSL证书下载
此处从腾讯云处申请了个免费证书,申请流程很快,几分钟便搞定了。
https://console.cloud.tencent.com/ssl
在之前设置映射的路径处,创建一个文件夹用来保存证书文件
mkdir /docker/nginx/cert
然后将下载的证书上传并挪动到这个cert文件夹中(此处使用winscp工具直接挪动了),稍后用于Nginx容器使用。
创建容器配置
- 创建一个新的容器并配置数据卷,注意端口号增加了443,且增加了证书的数据卷。
docker run \
--name nginxweb \
-p 8080:80 \
-p 443:443 \
-v /docker/nginx/nginx.conf:/etc/nginx/nginx.conf \
-v /docker/nginx/conf/conf.d:/etc/nginx/conf.d \
-v /docker/nginx/www:/usr/share/nginx \
-v /docker/nginx/logs:/var/log \
-v /docker/nginx/cert:/etc/nginx/cert \
-d \
nginx
- 更改Nginx.Conf
更改nginx.conf文件配置,增加一个server的块,增加对443的侦听和证书位置的配置,此处的位置是容器内的位置,也就是创建容器时指定数据卷那里的位置加上证书信息。
server {
listen 443;
server_name aspnetcore.online;
ssl on;
ssl_certificate /etc/nginx/cert/1_aspnetcore.online_bundle.crt;
ssl_certificate_key /etc/nginx/cert/2_aspnetcore.online.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://119.91.109.91:80/;
proxy_redirect default;
}
}
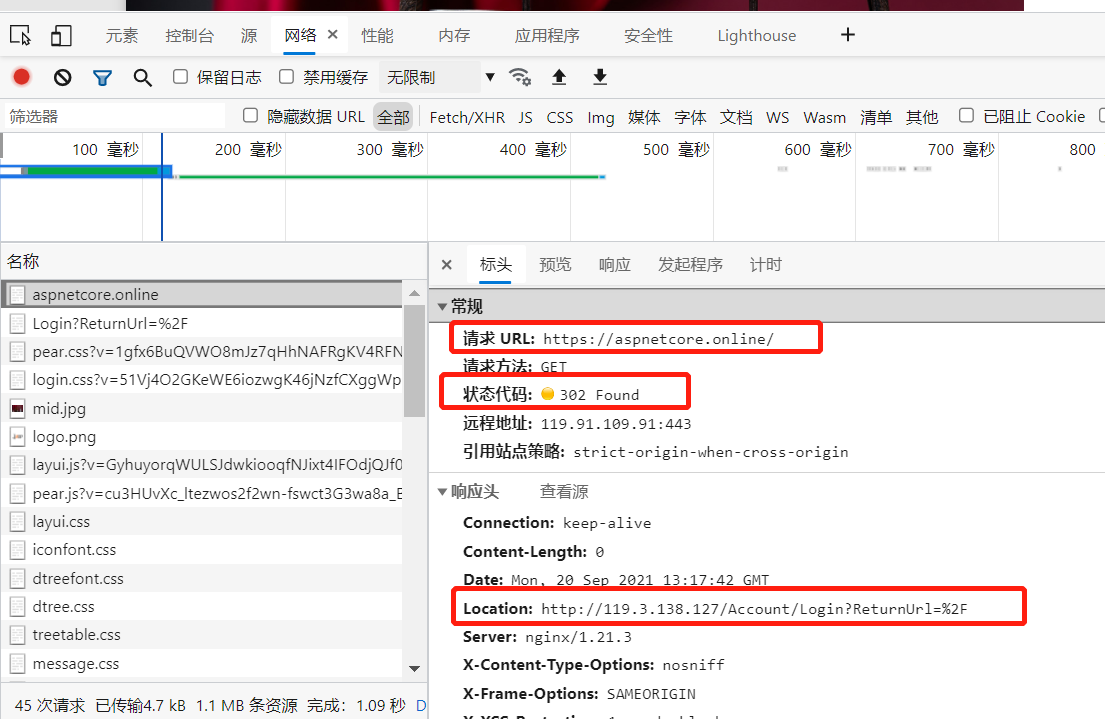
- 再次请求,将http替换为https,带上域名重新访问,重定向到目标页中。

这样一来,反向代理和Https都设置成功了。
Http转Https
当希望请求的默认是Https时,输入Http的请求默认转换成Https的,则可以加上一个配置,301重定向到Https的请求。
server {
location / {
proxy_pass http://119.3.138.127:80/;
proxy_redirect default;
#http转https
return 301 https://$host$request_uri;
}
}
这样一来当发起对Nginx的请求后,会转换成Https的以及将请求转发到配置的目标地址。
配置预览
整个nginx.conf预览下,默认基础文件上,只是从28行处注释,28行处之后增加了反向代理和Https配置
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
#include /etc/nginx/conf.d/*.conf;
server {
location / {
proxy_pass http://119.3.138.127:80/;
proxy_redirect default;
#http转https
#return 301 https://$host$request_uri;
}
}
server {
listen 443;
server_name aspnetcore.online;
ssl on;
ssl_certificate /etc/nginx/cert/1_aspnetcore.online_bundle.crt;
ssl_certificate_key /etc/nginx/cert/2_aspnetcore.online.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://119.91.109.91:80/;
proxy_redirect default;
}
}
}
如此一来,便完成了SSL证书的绑定。
2021-09-20,望技术有成后能回来看见自己的脚步


 浙公网安备 33010602011771号
浙公网安备 33010602011771号