消息推送SignalR简单实例
消息推送SignalR:一个ASP .NET 下的类库,可以在ASP .NET 的Web项目中实现实时通信。
功能:当所连接的客户端变得可用时服务器代码可以立即向其推送内容,而不是让服务器等待客户端请求新的数据。
可参考:http://www.cnblogs.com/ssk-bak/p/5799976.html
前台关键之处:
1首先获取客户端页面的名字;
2然后通过 $.connection.chat 建立对应服务器端 Hub 类的代理对象 chat;
3服务器通过 dynamic 方式调用客户端的该方法以实现推送功能。在这里每当收到服务器推送来的消息,就在客户端页面的 discussion 列表追加该消息。
4当点击发送所有用户按钮时,客户端通过代理对象调用服务器端的 send 方法以实现向服务器发送消息。当点击发送给指定用户按钮,并填写在线的用户时,客户端通过代理对象调用服务器端的 send 方法以实现向服务器发送消息给指定用户,可同时开启两个窗口测试。
5通过 $.connection.hub.start(); 语句打开链接。
实现代码:
后台:
1.先登录,登录后用户名会记录在一个Dictionary容器中:
/// <summary>
/// 用户的connectionID与用户名对照表
/// </summary>
private readonly static Dictionary<string, string> UserDictionary = new Dictionary<string, string>();
/// <summary>
/// 用户上线函数
/// </summary>
/// <param name="name"></param>
public void sendLogin(string name)
{
if (!UserDictionary.Keys.Contains(name))
{
//这里便是将用户名和连接ID存入
UserDictionary.Add(name, Context.ConnectionId);
}
else
{
//每次登陆id会发生变化
UserDictionary[name] = Context.ConnectionId;
}
}
2.将信息发送给所有用户或指定用户:
//发送信息到指定用户
public void Send(string fromName, string toName, string message)
{
if (UserDictionary[toName] != null)
{
Clients.Client(UserDictionary[toName]).broadcastMessage(fromName, message);
}
}
//广播所有信息
public void Send(string name, string message)
{
Clients.All.broadcastMessage(name, message);
}
前台:
<body>
<div class="container">
当前用户:<input type="text" id="displayname" hidden="hidden" /><label id="uName"></label>
<br /><br />
发送消息:<input type="text" id="message" />
<input type="button" id="sendmessage" value="发送给所有用户" />
<input type="text" id="toUser" name="toUser" />
<input type="button" id="sendTouser" value="发送给指定用户" />
<br />
<div>
接收信息:
</div>
<ul id="discussion"></ul>
</div>
<!--Script引用-->
<script src="Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery.signalR-2.2.1.min.js"></script>
<script src="signalr/hubs"></script>
<!--更新页面并发送消息-->
<script type="text/javascript">
$(function () {
//启用日志记录
$.connection.hub.logging = true;
// Declare a proxy to reference the hub.
var chat = $.connection.chatHub;
// 创建回调函数
chat.client.broadcastMessage = function (name, message) {
// 显示namemessage.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
//在页面中显示
$('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>');
};
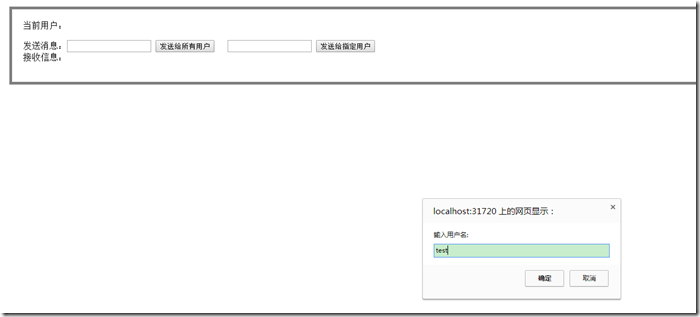
// 页面开始时输入用户名,保存来显示该用户相关信息(实际用户登入系统是自动设置)
$('#displayname').val(prompt('输入用户名:', ''));
document.getElementById("uName").innerHTML = $('#displayname').val();
// 将初始焦点设置为消息输入框。
$('#message').focus();
//开启客户端(web)与服务器端连接
$.connection.hub.start().done(function () {
var username = $('#displayname').val();
chat.server.sendLogin(username);
$('#sendmessage').click(function () {
// 调用发送方法,发送给所有用户
chat.server.send($('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
$('#sendTouser').click(function () {
// 调用发送方法,发送给指定用户
var touser = $('#toUser').val();
chat.server.send(username, touser, $('#message').val());
});
});
});
</script>
</body>
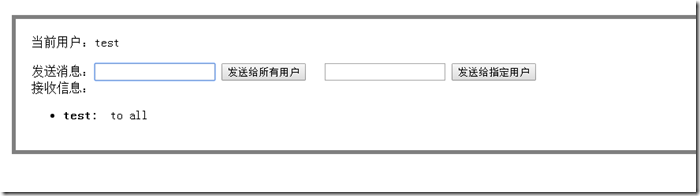
效果图: