Nginx 前端 安装,打包,发布项目到服务 流程
1,Nginx 下载与安装
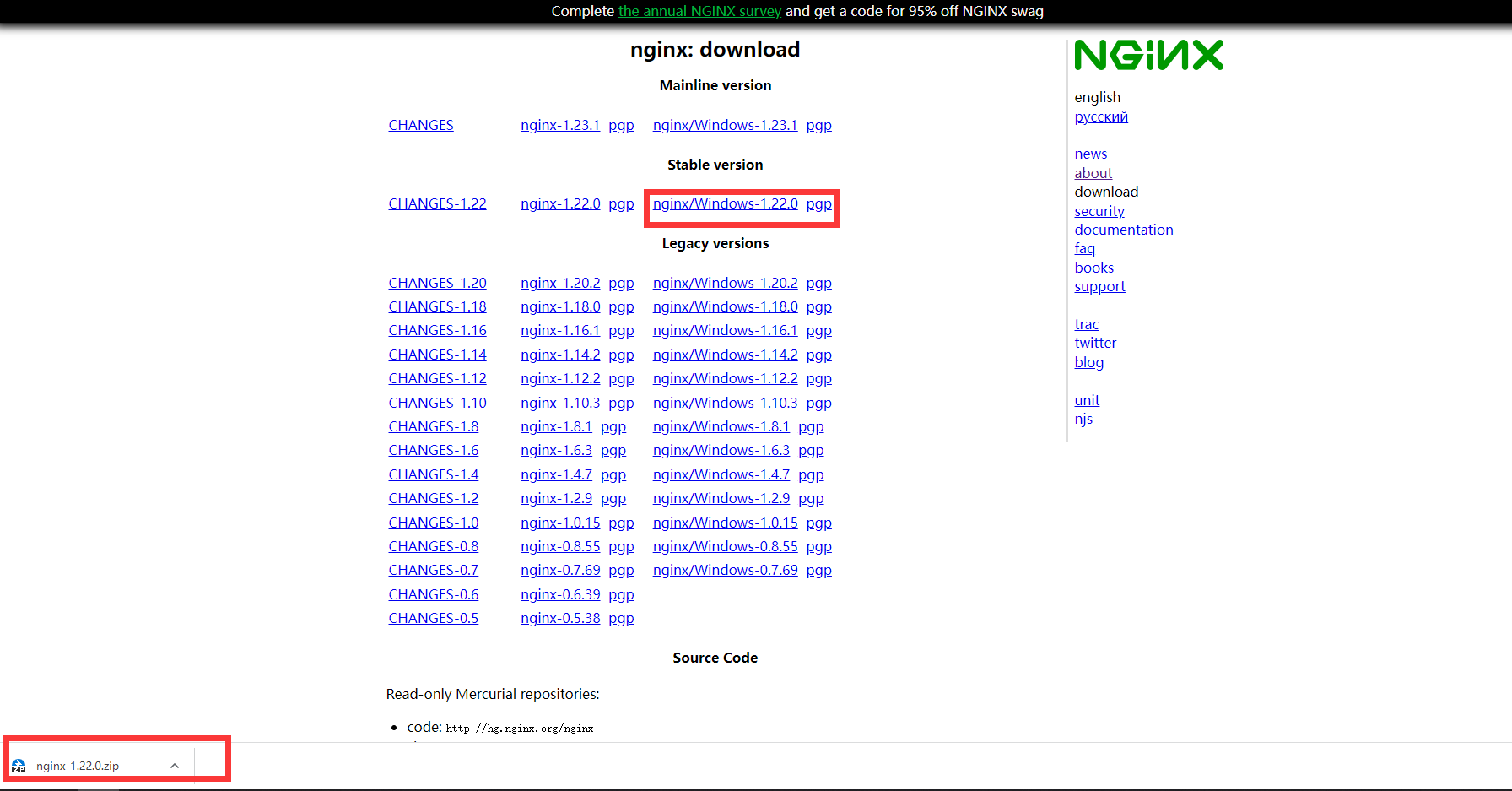
下载地址:https://nginx.org/en/download.html
根据电脑自行选择对应的版本 我的window 选的是这个
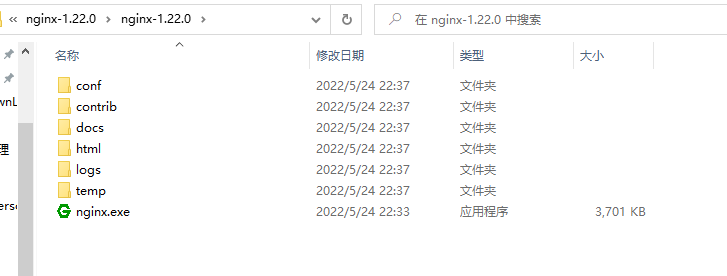
将安装包解压出来就行了 得到如下文件

这就差不多算安装好了
2.项目打包 并部署项目
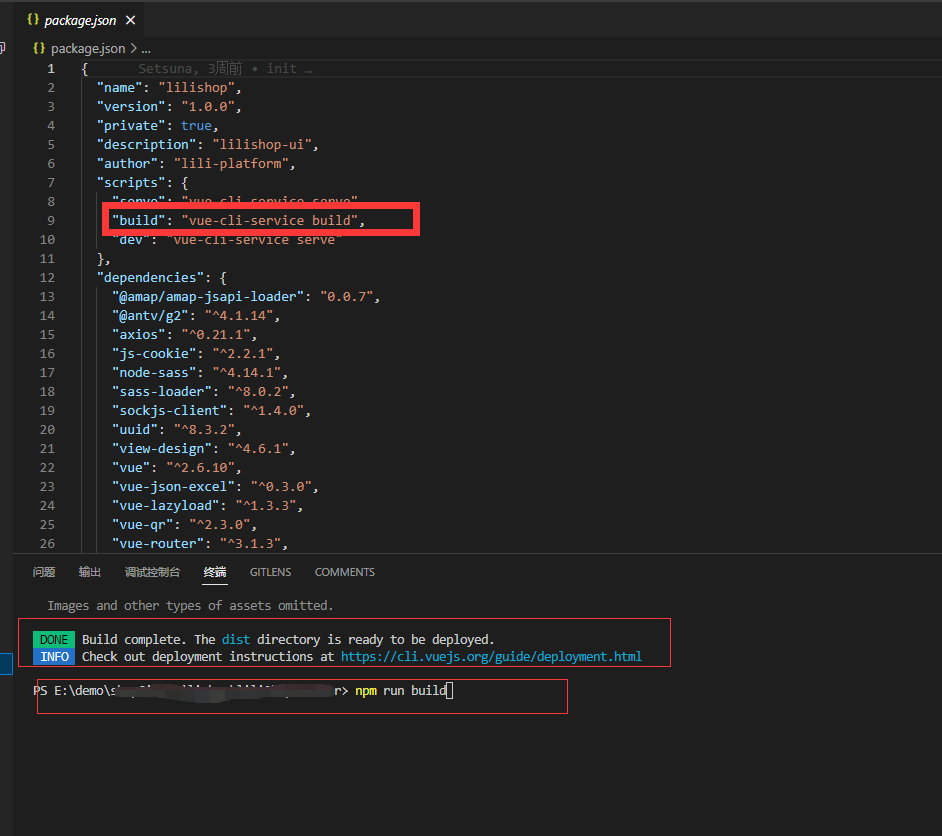
找到自己的项目 打个包 会在项目下生成个 dist 文件

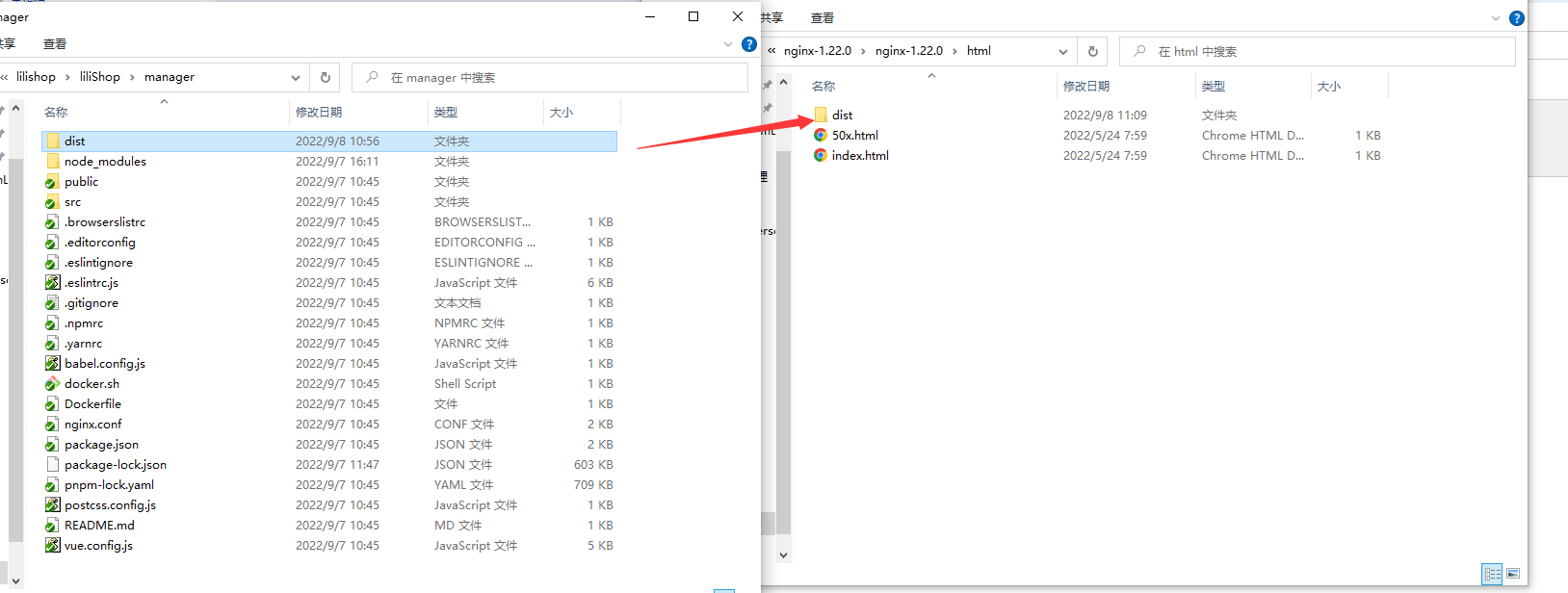
将dist 文件放到解压出来的Nginx文件下的html 文件里面

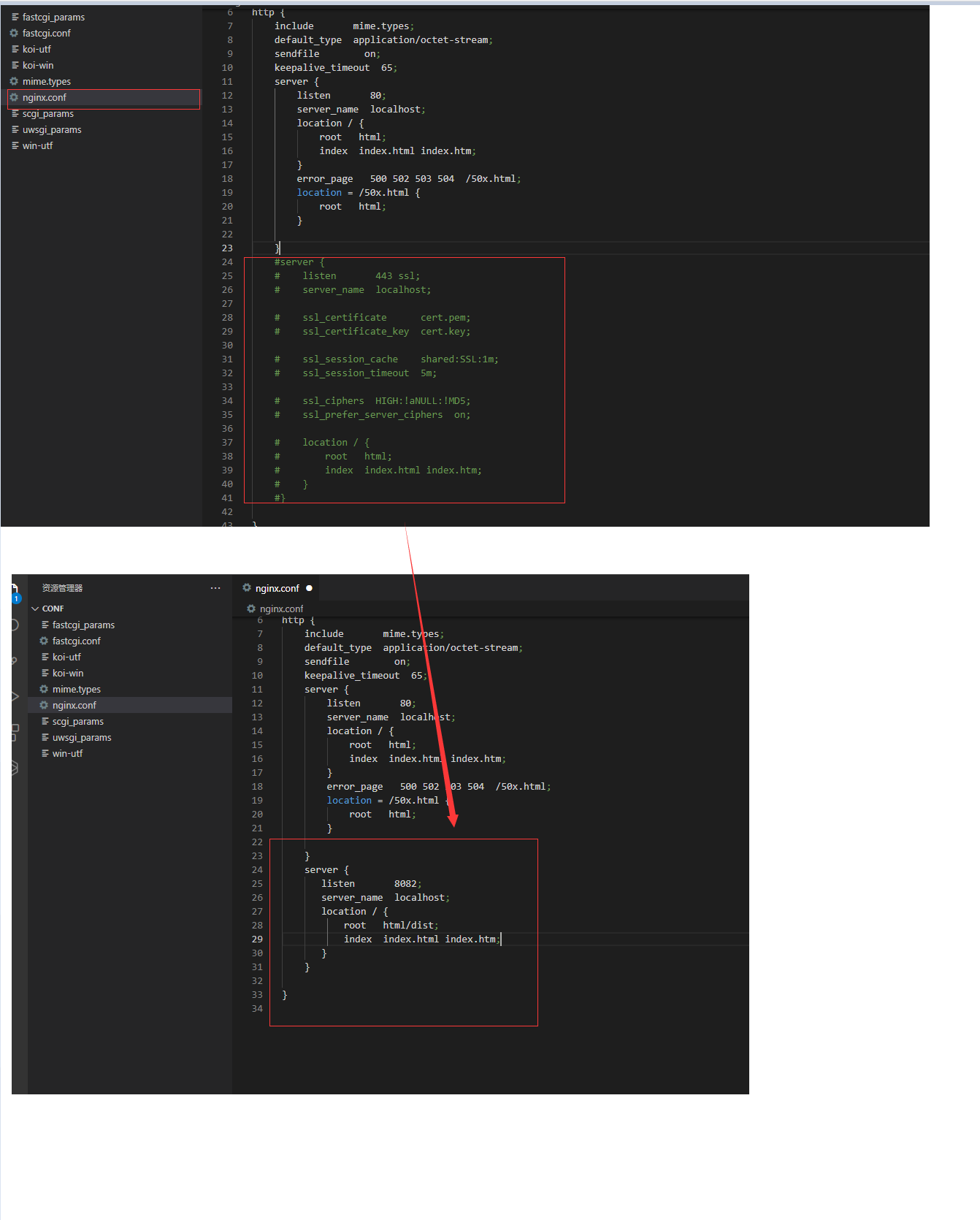
然后就是配置 Nginx 的配置文件
在conf文件夹下找到nginx.conf文件 用笔记本或者 vscode 打开 只要能编辑内容就行

添加配置即可

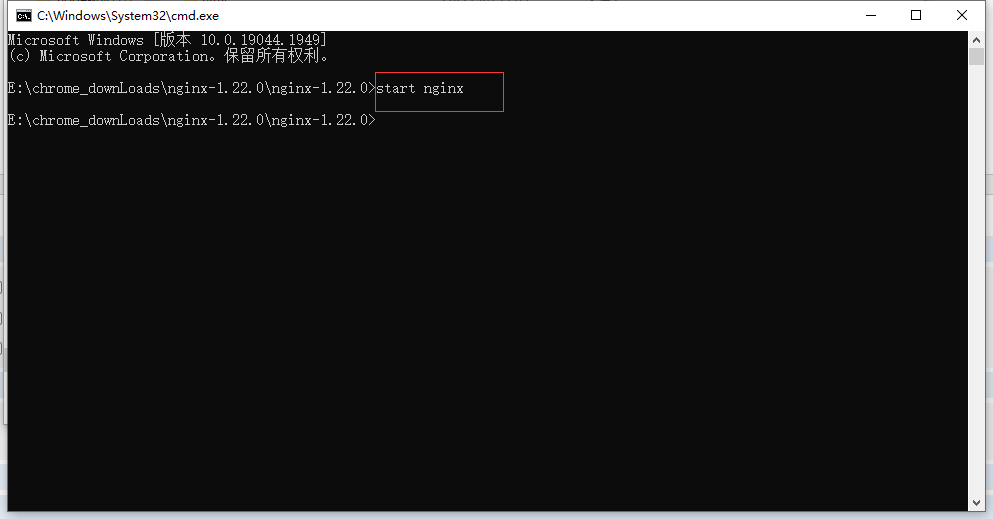
然后在 Nginx 问价夹下 cmd 进入命令框 输入 启动命令 start nginx

再在浏览器 输入对应ip 就能看到发布的项目了

到这基本就完成了整个流程 至于 其他的关于Nginx 的命令 和配置其他内容 以后阔以给大家详细介绍



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具