微信小程序入门(一)
微信小程序
微信公众平台
微信公众平台由腾讯提供、基于腾讯的微信服务器,为广大企业、组织或个人提供用户管理或咨询服务的平台。
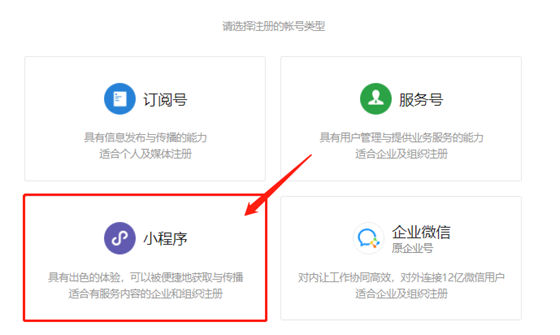
服务号: 为企业或组织提供的进行用户的管理和服务,侧重于服务。类似中国移动服务号,KFC服务号等。
订阅号: 为企业、组织或个人提供的一种全新的消息传播方式,类似免费的报刊。如CSDN等。
小程序: 为企业、组织或个人提供的可以达到与原生APP相同功能的应用(微信内部运行)。其优点在于用完即走。
小程序的接入流程
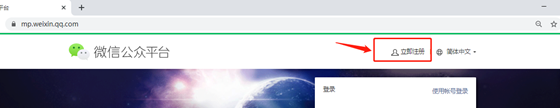
在微信公众平台注册开发者账号:https://mp.weixin.qq.com


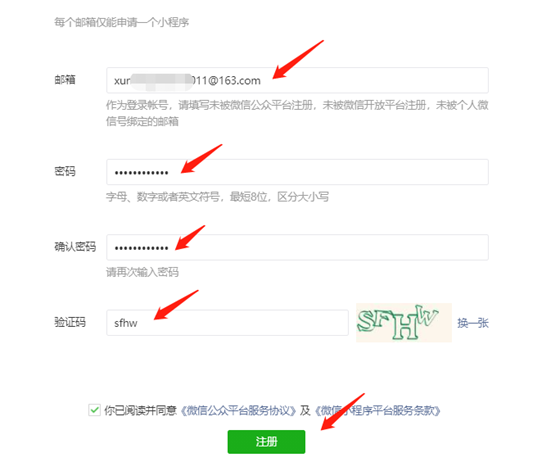
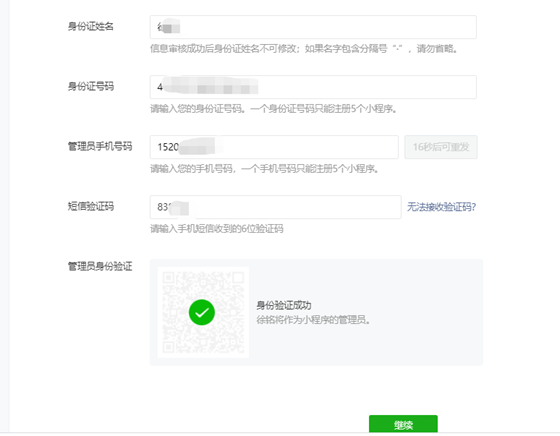
填写注册信息:

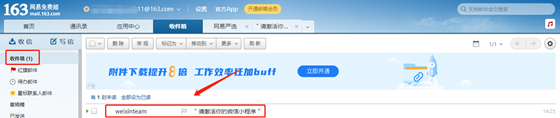
登录邮箱,接收激活邮件,激活小程序账号:

填写个人主体信息:

在小程序主页,提交小程序的基本信息。
创建小程序项目
安装微信开发者工具IDE。
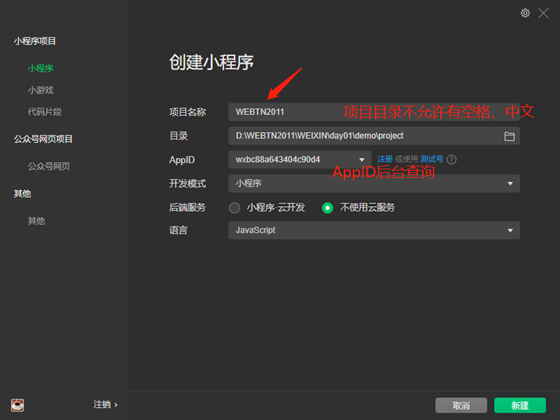
管理员微信扫码登录,点击+新建小程序项目。
填写项目基本信息:

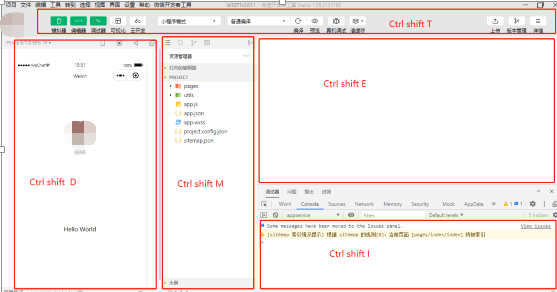
认识开发工具基本布局

小程序项目的文件结构
小程序项目中包含的文件类型有:
- .json文件 配置文件
app.json 全局配置文件
page.json 定义单个页面配置参数。
- .wxml文件 模板文件(类似于HTML, 但是此处不能使用任何HTML标签)
- .wxss文件 样式文件(类似于css, 语法与css基本一致)
app.wxss, 定义全局样式
page.wxss,定义单页面的样式
- .js文件 脚本文件(写代码的地方)
app.js,定义小程序的入口脚本文件
page.js,定义小程序的单页面脚本文件
app.json
app.json用于对小程序进行全局配置。
JSON文件不能写注释
字符串必须在双引号之间。JSON对象的属性名也必须在双引号之间。
数组或对象最后一个成员后不能再写逗号。
JSON中不能存在undefined数据类型。
pages属性
pages属性用于指定当前小程序包含哪些页面(index与logs)
"pages":[
"pages/test/test",
"pages/logs/logs",
"pages/index/index"
],
新建配置项"pages/test/test"将会在pages目录下新增test目录,然后再test目录下新建四个文件test.js test.json test.wxss test.wxml。若写在数组的第一个元素,则会被当做首页展示。
window属性
window属性用于设置小程序导航栏、标题、窗口的内容或样式,object类型。
"window":{ "enablePullDownRefresh": true, 开启下拉刷新 "backgroundTextStyle":"dark", 下拉刷新背景文本的样式 light "backgroundColor": "#0f0", 下拉刷新背景的颜色 "navigationBarBackgroundColor": "#f00", 导航背景色 支持#111 "navigationBarTitleText": "学子影院", 导航文本 "navigationBarTextStyle":"white" 导航文本颜色 },
tabbar属性
tabbar属性用于配置小程序的底部选项卡, object类型。
"tabBar": {
"position": "bottom", 选项卡的位置 bottom top "color": "#333", 文本默认颜色 "selectedColor": "#f00", 文本选中后的颜色 "backgroundColor": "#fff", 选项卡的背景颜色 "borderStyle": "black", 选项卡上边框样式 black white "list": [ 定义包含所有选项卡的详细配置 { "text": "首页", 选项卡的文本 "pagePath": "pages/index/index", 选项卡的目标页面路由 "iconPath": "/images/index_disable.png", 默认图标路径 "selectedIconPath": "/images/index_enable.png" }, { "text": "影院", "pagePath": "pages/theatre/theatre", "iconPath": "/images/theatre_disable.png", "selectedIconPath": "/images/theatre_enable.png" }, { "text": "我的", "pagePath": "pages/me/me",
"iconPath": "/images/me_disable.png",
"selectedIconPath": "/images/me_enable.png"
}
]
},
注意事项:
- 如果position属性设置了top, 无法显示图标。
- list中至少包含2个选项卡,最多5个选项卡。
- pagePath不能以/开头。
- iconPath和selectedIconPath不能使用网络路径。
- 图标尺寸建议81*81,字节数不能超过40K。

