- 默认情况下,UITextFiled、UITextView、UIWebView 都有苹果自带的有 UIMenuController 功能。
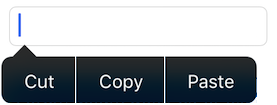
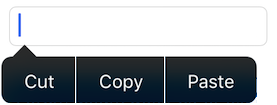
- UITextFiled 的弹出菜单效果系统自带的,如下图。

-
- 设置 UILabel 允许交互。
- 给 UILabel 添加手势。
- 在 UILabel 手势监听方法中,创建 UIMenuController -> menu。
- 设置 menu 位置,利用 UIMenuController 的对象方法 setTargetRect: inView: 方法来设置 menu 显示在在那个控件的那个位置。
- 显示 menu,menu setMenuVisible: animation:。
- 设置 menu 显示内容。
- 注意:
- 得通过第一响应者,来告诉 menu 它内部显示什么内容。如果显示中文标题,就需要手动设置 APP 支持中文。
- 实现:
- 让 label 成为第一响应者(注意:不一定第一响应者必须是控制器)。
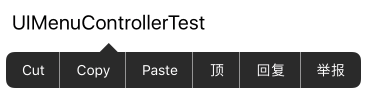
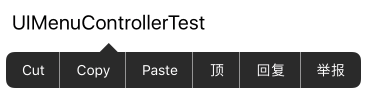
- 设置 menu 显示 menuItem,告诉 menu 可以显示什么内容。
-
2.2 实现代码
复制@property (weak, nonatomic) IBOutlet UILabel *label;
- (void)viewDidLoad {
[super viewDidLoad];
self.label.userInteractionEnabled = YES;
[self.label addGestureRecognizer:[[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(labelClick)]];
}
#pragma mark - 监听手势点击事件
- (void)labelClick {
[self.label becomeFirstResponder];
UIMenuController *menu = [UIMenuController sharedMenuController];
menu.menuItems = @[
[[UIMenuItem alloc] initWithTitle:@"顶" action:@selector(ding:)],
[[UIMenuItem alloc] initWithTitle:@"回复" action:@selector(reply:)],
[[UIMenuItem alloc] initWithTitle:@"举报" action:@selector(warn:)]
];
menu.arrowDirection = UIMenuControllerArrowUp;
[menu setTargetRect:self.label.bounds inView:self.label];
[menu setMenuVisible:YES animated:YES];
}
#pragma mark - UIMenuController 相关
- (BOOL)canBecomeFirstResponder {
return YES;
}
- (BOOL)canPerformAction:(SEL)action withSender:(id)sender {
if ((action == @selector(copy:) && self.label.text) ||
(action == @selector(cut:) && self.label.text) ||
action == @selector(paste:) ||
action == @selector(ding:) ||
action == @selector(reply:) ||
action == @selector(warn:))
{
return YES;
}
return NO;
}
#pragma mark - 监听 MenuItem 的点击事件
- (void)cut:(UIMenuController *)menu {
[UIPasteboard generalPasteboard].string = self.label.text;
self.label.text = nil;
}
- (void)copy:(UIMenuController *)menu {
[UIPasteboard generalPasteboard].string = self.label.text;
}
- (void)paste:(UIMenuController *)menu {
self.label.text = [UIPasteboard generalPasteboard].string;
}
- (void)ding:(UIMenuController *)menu {
NSLog(@"%s %@", __func__, menu);
}
- (void)reply:(UIMenuController *)menu {
NSLog(@"%s %@", __func__, menu);
}
- (void)warn:(UIMenuController *)menu {
NSLog(@"%s %@", __func__, menu);
}

UIKIT_EXTERN NSNotificationName const UIMenuControllerWillShowMenuNotification;
UIKIT_EXTERN NSNotificationName const UIMenuControllerDidShowMenuNotification;
UIKIT_EXTERN NSNotificationName const UIMenuControllerWillHideMenuNotification;
UIKIT_EXTERN NSNotificationName const UIMenuControllerDidHideMenuNotification;
UIKIT_EXTERN NSNotificationName const UIMenuControllerMenuFrameDidChangeNotification;














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)