无障碍工具条在前端项目中的使用
一、使用的工具
https://gitee.com/tywAmblyopia/ToolsUI
二、使用
- VUE中使用
-1.拉取代码
-2.将canyou文件夹放到public目录下
-3.在public文件夹下的index.html文件中</head>标签前,引用v1.8以上的jquery.min.js(原网站已引用v1.8以上的jquery跳过此步骤)。
-4.在public文件夹下的index.html文件中</head>标签前添加<script id="rrbayJs" src="/canyou/js/wza.min.js" referrerpolicy="origin" ></script>。
-5.在首页位置添加链接,确保红色加粗的不变。可以使用任何html标签。确保该链接放在页面的易发现位置。链接代码如下
<a id="wzayd" title="网站信息无障碍工具条" href="javascript:;" class="wzayd" accesskey="g">无障碍阅读</a>
2. 静态页面中使用
-1.将canyou文件夹放到站点指向的服务器目录下,保证能够被访问到即可。
-2.在页面</head>标签前,引用v1.8以上的jquery.min.js(原网站已引用v1.8以上的jquery跳过此步骤,需要在所有页面 .html 页面引入)。
-3.请将<script id="rrbayJs" src="/canyou/js/wza.min.js" referrerpolicy="origin" ></script>代码添加到网站全部页面的</head>标签前以及jquery.min.js后面。(所有 .html 页面引入)
-4.在首页位置添加链接,确保红色加粗的不变。可以使用任何html标签。确保该链接放在页面的易发现位置。链接代码如下
<a id="wzayd" title="网站信息无障碍工具条" href="javascript:;" class="wzayd" accesskey="g">无障碍阅读</a>
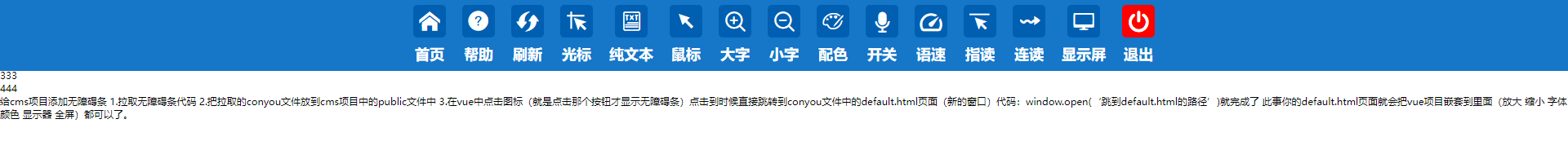
三、效果