本人从事运维开发工作,经常要开发一些web系统工具,这就需要用到前后端开发。vscode是我用得最舒服的一种编辑器,前端后端都习惯在上面写,这里记录一些配置。
一,插件安装
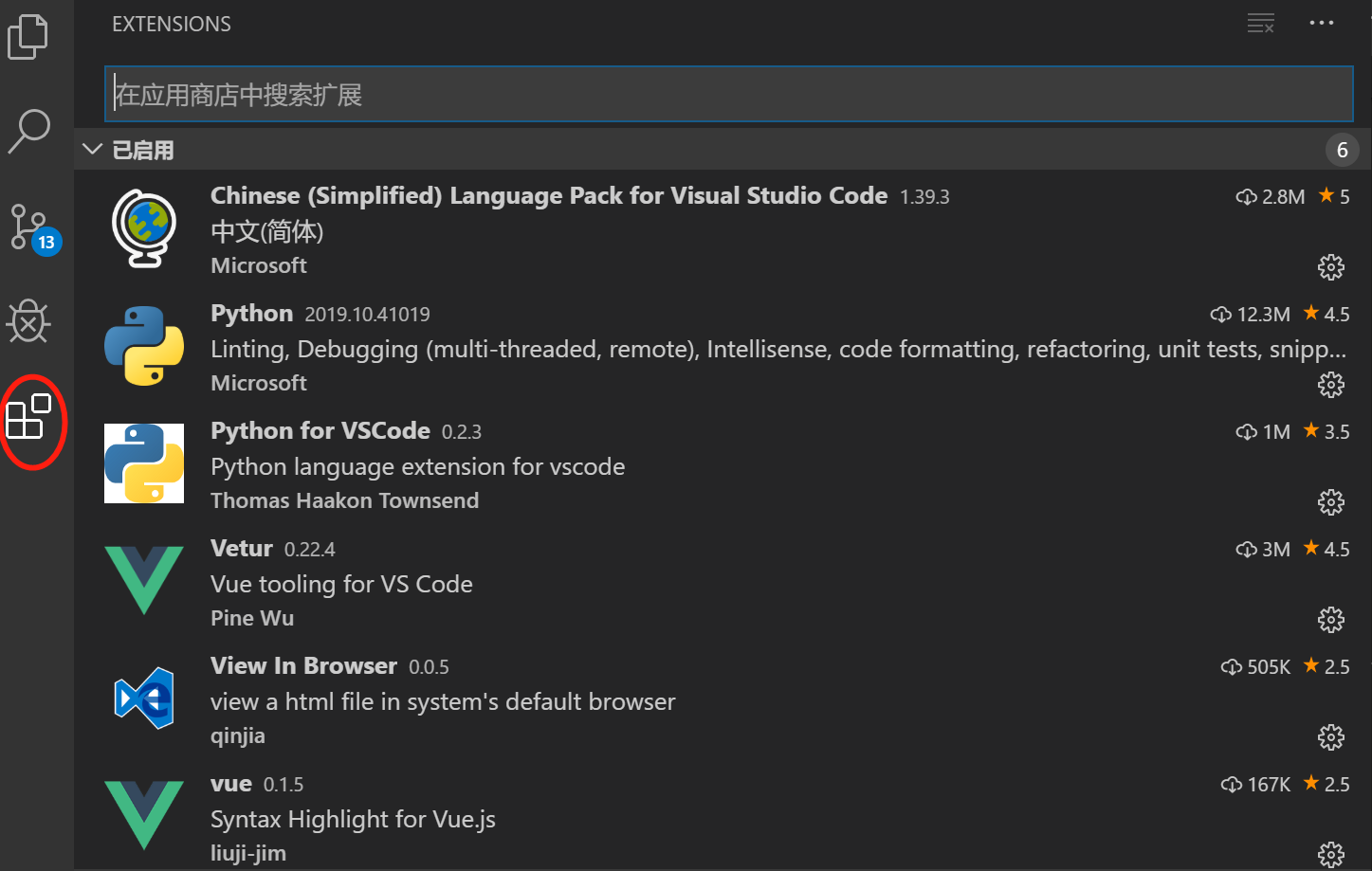
目前我最主要用的是: (不够的可以自己搜索安装扩展,喜欢这种自定义插件方式)

二,代码格式化
- 对整个文档进行格式化:
Option+Shift+F(winAlt+Shift+F),vscode会根据你使用的语言,使用不同的插件进行格式化,记得要下载相应格式化的插件 - 对选中代码进行格式化:
Cmd+K Cmk+Fwin(Ctrl+K Ctrl+F) - python可以用autopep8,vue用Vetur(如果不好用,可以搜索下载其他好用的插件)
三,生成文件头部作者信息
- vscode-fileheader 自动化生成代码前部,快捷键Ctrl+alt+i
四,配置git命令行
- 文件---首选项--设置(ctrl+,)
{ "terminal.integrated.shell.windows": "E:\\sde\\Git\\bin\\bash.exe", "files.autoGuessEncoding": true, "python.pythonPath": "C:\\Python27\\python", "fileheader.Author": "chengengcong", "fileheader.LastModifiedBy": "chengengcong", }
五,vscode python文件中库底端出现红波浪线
https://blog.csdn.net/yangyanbao8389/article/details/121343467
作者:陈耿聪 —— 夕狱
出处:https://www.cnblogs.com/CGCong/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号