Element UI 弹窗嵌套遮罩问题
Element UI 弹窗嵌套遮罩问题
在最近的项目使用到 Element UI, 有个需求需要弹窗嵌套弹窗。
发现子弹窗被遮罩,即无法选中的状态。

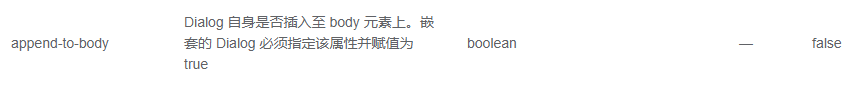
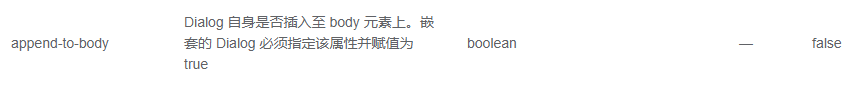
通过官网查询了解到,嵌套弹窗时,需要在子弹窗添加以下属性

复制:append-to-body="true"
至此,问题解决,效果如下

自我控制是最强者的本能-萧伯纳
在最近的项目使用到 Element UI, 有个需求需要弹窗嵌套弹窗。
发现子弹窗被遮罩,即无法选中的状态。

通过官网查询了解到,嵌套弹窗时,需要在子弹窗添加以下属性

复制:append-to-body="true"
至此,问题解决,效果如下

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!