React Native搭建开发环境 之 --走过的坑
React Native是使用JavaScript和React编写原生移动应用
我的开发平台是基于windows系统,所以只支持android,要是想开发ios系统,那就只能考虑使用沙盒环境
接下来就是必须安装它的依赖
注意 :Node 的版本必须高于 8.3,Python 的版本必须为 2.x(不支持 3.x),而 JDK 的版本必须是 1.8(目前不支持 1.9 及更高版本)
https://reactnative.cn/docs/getting-started/
官方文档其实写的就很详细了,我就不复述了,直接说我遇到的坑,也许是我涉世未深,很多东西想的不是太到位而遇到的一些小问题
首先就是FQ的问题,一定要有非常稳定非常稳定非常稳定的FQ工具,否则在下载、安装、配置过程中会不断遭遇链接超时或断开,无法进行开发工作。某些FQ工具可能只提供浏览器的代理功能,或只针对特定网站代理等等,请自行研究配置或更换其他软件。总之如果报错中出现有网址,那么 99% 就是无法正常FQ。
我的FQ工具就是一个谷歌浏览器的插件,当时还很自信的把as下载下来,在安装的时候就超时了我以为是网络不好,重新安装了好几遍,后来我就仔细的看了一下报错,刚好我老大过来问我怎么样的时候,我跟他描述了一下,他给我一个FQ的工具,这个坑就算过去了
给node设置npm镜像 https://www.cnblogs.com/CCxi/p/9835403.html
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
需要配置android_name环境变量,
SDK 默认是安装在下面的目录:
C:\Users\你的用户名\AppData\Local\Android|Sdk
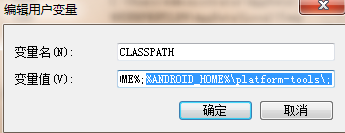
先添加一个环境变量,如下图:

在classpath变量值后面追加上 ;%ANDROID_HOME%\platform-tools\;

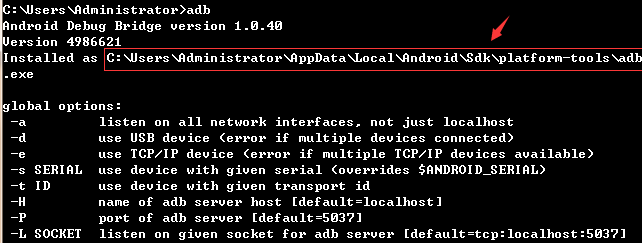
打开cmd命令输入adb,查看是否配置成功

下载React-native 的命令行工具(react-native-cli):npm install -g yarn react-native-cli
创建新项目:react-native init AwesomeProject
需要安装Android Virtual Device(简称 AVD)还有很多第三方的模拟器,但是大部分需要收费,或者使用android真机
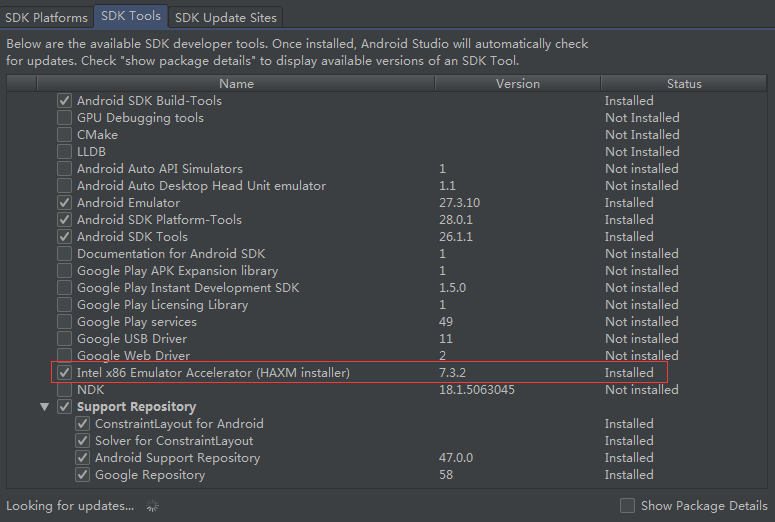
这里我也遇到了一个坑,搞了好半天,就是在SDK Manager里面 如下图:

下载HAXM,当时我的已经是下载好的了,但是在创建AVD的时候就提示报错说没有硬件加速之类的bug,反复的检查也没找到原因,上图一直显示下载了
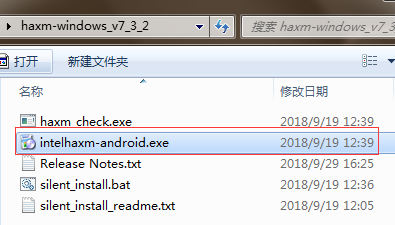
然后我就去HAXM官网下载了一个windows版的硬件加速引擎,安装一下就好了,双击下图intelhaxm-android.exe文件

我的avd就可以启动了,当时还有点小小的兴奋,终于把虚拟机跑出来,
然后就是编译并且运行React-Native
cd AwesomeProject
react-native run-android
如果配置没有问题,你应该可以看到应用自动安装到设备上并开始运行。
注意第一次运行时需要下载大量编译依赖,耗时可能数十分钟。
此过程严重依赖稳定的FQ工具,否则将频繁遭遇链接超时和断开,导致无法运行。
as项目文件名不要随意的去更改,否则就要重新down代码啦,o(╥﹏╥)o




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步