TypeScript学习笔记
一、介绍
TypeScript是JavaScript的超集,扩展了JavaScript的语法,也意味着他支持所有的 JavaScript 语法
它支持ES6规范
强大的IDE支持
是Angular2的开发语言
二、搭建TypeScript开发环境
compiler(编译器)
作用:能将TypeScript编译成JavaScript。
1.安装Node.js
2.用npm包管理工具下载TypeScript包并在全局环境下安装
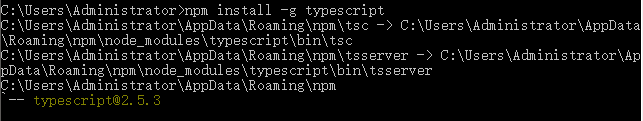
打开cmd窗口输入
npm install -g typescript

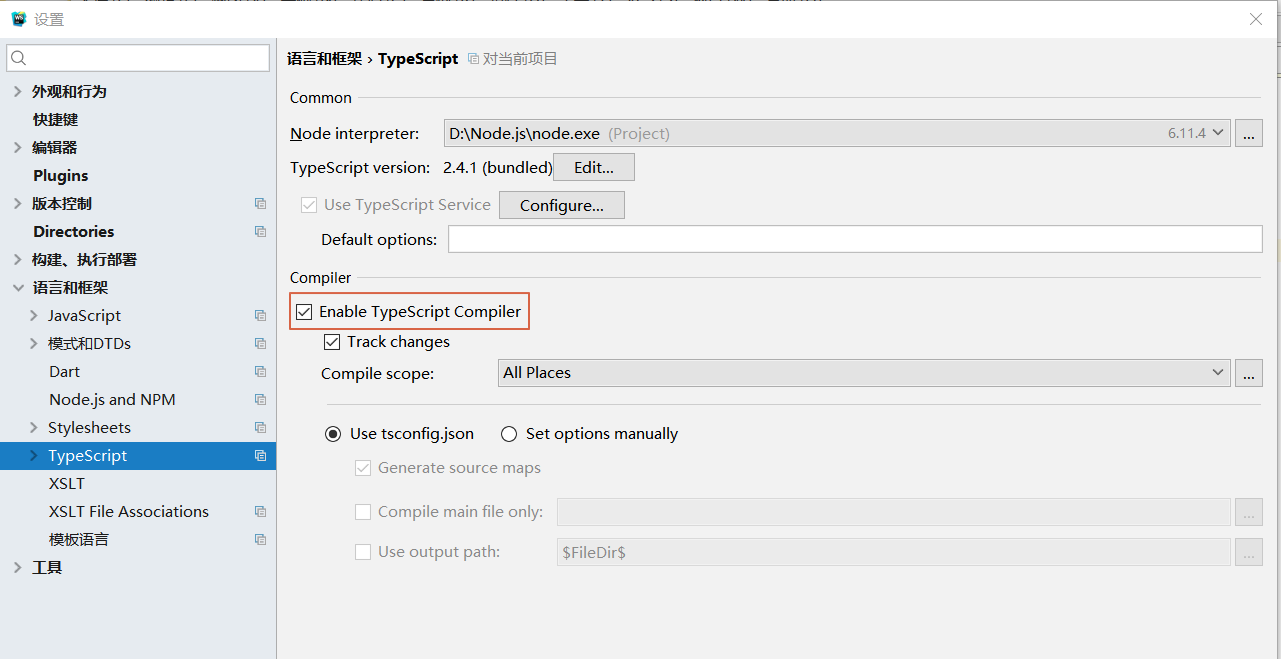
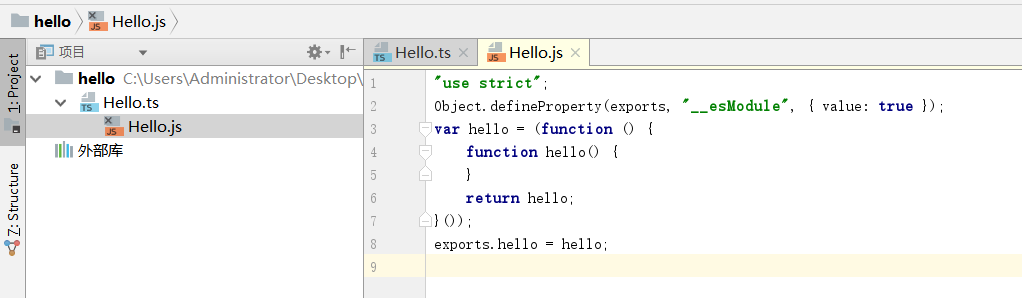
3.使用WebStorm自动编译
Settings -> Languaes & Frameworks -> TypeScript 中Enable TypeScript Compiler打钩。


三、字符串新特性
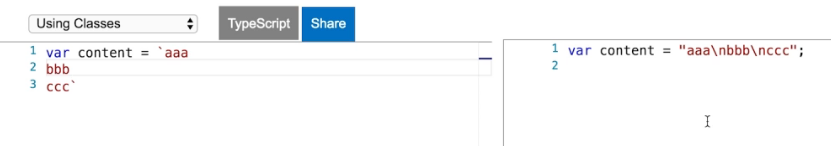
1.用"`"符号实现多行字符串(键盘上1旁边的那个键  )
)

2.字符串模板
TypeScript:
var myname = "zzz"; var getName = function () { return "zzz"; } console.log(`hello ${myname}`) console.log(`hello ${getName()}`)
JavaScript:
var myname = "zzz"; var getName = function () { return "zzz"; }; console.log("hello " + myname); console.log("hello " + getName());
相比双引号更加直观,在编写html代码时非常非常好用!
3.自动拆分字符串
当你用字符串模版去调用一个方法的时候,字符串模版中的表达式的值会自动赋给被调用方法的参数。
TypeScript:
var nameStr = "zzz"; var age = 18; function add(temp, name, age){ console.log(temp); console.log(name); console.log(age); } add`my name is ${nameStr}, i'm ${age}`;
JavaScript:
var nameStr = "zzz"; var age = 18; function add(temp, name, age) { console.log(temp); console.log(name); console.log(age); } (_a = ["my name is ", ", i'm ", ""], _a.raw = ["my name is ", ", i'm ", ""], add(_a, nameStr, age)); var _a;
四、参数新特性
1.参数类型:在参数名称后面使用冒号来指定参数的类型。(与ActionScript类似)
基本变量类型与js一致
var myname: string = "zzz"; var alias: any = "haha"; var man: boolean = true; function test(name: string):string { return ""; } class Person{ name:string; age:number; } var zhangsan:Person = new Person(); zhangsan.name = "zhangsan"; zhangsan.age = 18;
2.默认参数
方法中的参数可以添加默认值,与其他强语言一样,不多说了。
3.可选参数
方法中的参数可以表现为可选(如下b参数,"xxx"会传给a)
必须声明在必选参数的后面
function test(a: string, b?: string, c: string = ""){ console.log(a); console.log(b); console.log(c); }
test("xxx");
五、函数新特性
1. Rest and Spread
...:用来声明任意数量的方法参数,与强类型语言的语法相似
TypeScript:
function func1(...args){ args.forEach(function (arg){ console.log(arg); }) } func1(1, 2, 3); func1(5, 5, 5, 5, 5, 5);
JavaScript:
function func1() { var args = []; for (var _i = 0; _i < arguments.length; _i++) { args[_i] = arguments[_i]; } args.forEach(function (arg) { console.log(arg); }); } func1(1, 2, 3); func1(5, 5, 5, 5, 5, 5);
2.generator函数
控制函数的执行过程,手工暂停和恢复代码执行。
function*:创建generator函数
yield:设置断点
执行函数后赋值于某一变量,并使用next()方法使此次调用在下一个yield处暂停。
function* doSomething(){ console.log("start"); yield; console.log("finish"); } var fun1 = doSomething(); fun1.next();
3.析构表达式
3.1 针对对象
作用:自动将对象中的字段逐个拆分。
使用:var {对象中字段名:别名,对象中字段名:别名...} = 对象。
根据“{}”中的名字(或别名)新建对应变量,并把相应对象中的相应字段值赋予该变量。
TypeScript:
function getStock(){ return{ code:"IBM", price:{ price1: 200, price2: 400 } } } var {code: a, price, price: {price1, price2}} = getStock(); console.log(a); console.log(price); console.log(price1); console.log(price2);
等同于
JavaScript:
function getStock() { return { code: "IBM", price: { price1: 200, price2: 400 } }; } var _a = getStock(), a = _a.code, price = _a.price, _b = _a.price, price1 = _b.price1, price2 = _b.price2; console.log(a); console.log(price); console.log(price1); console.log(price2);
3.2 针对数组
作用:自动将数组中的字段逐个拆分。
使用:var {别名,别名...} = 数组。
根据“[]”中的别名新建对应变量,并把数组中对应位置的值赋予该变量。
TypeScript:
var array1 = [1, 2, 3, 4]; var [num1, num2] = array1; var [,,num3, num4] = array1;
var [num, ...others] = array1;
consolo.log(num);//1
console.log(num1);//1
console.log(num2);//2
console.log(num3);//3
console.log(num4);//4
console.log(others);//[2, 3, 4]
JavaScript:
var array1 = [1, 2, 3, 4]; var num1 = array1[0], num2 = array1[1]; var num3 = array1[2], num4 = array1[3]; var num = array1[0], others = array1.slice(1);
console.log(num); //1 console.log(num1); //1 console.log(num2); //2 console.log(num3); //3 console.log(num4); //4 console.log(others);
六、表达式和循环
1. 箭头函数(Lambda表达式)
定义:用来声明匿名函数,消除传统匿名函数的this指针问题。
PS:跟Java和C#中的Lambda表达式大致相同。
作用:匿名函数的一种声明方式。
TypeScript:
var sum = (arg1, arg2) => arg1 + arg2; var sum1 = arg1 =>{ return arg1 + 10; }
JavaScript:
var sum = function (arg1, arg2) { return arg1 + arg2; }; var sum1 = function (arg1) { return arg1 + 10; };
2. forEach、for in、for of
forEach:不会遍历数组中的字段(js中数组可以有属性字段)、循环中不可break。
for in:会遍历数组中的字段、循环遍历的是集合中键值对的键(数组的下标为键,下标对应的值为值)。
for of:不会遍历数组中的字段。
TypeScript:
var myArray = [1, 2, 3, 4]; myArray.desc = "xxx"; myArray.forEach(value => console.log(value));//1 2 3 4 for(var n in myArray){//n为下标(集合中键值对的键) console.log(myArray[n]); }//1 2 3 4 xxx for(var n of myArray){//n为下标(集合中键值对的键) console.log(myArray[n]); }//1 2 3 4
JavaScript:
var myArray = [1, 2, 3, 4]; myArray.desc = "xxx"; myArray.forEach(function (value) { return console.log(value); }); //1 2 3 4 for (var n in myArray) { console.log(myArray[n]); } //1 2 3 4 xxx for (var _i = 0, myArray_1 = myArray; _i < myArray_1.length; _i++) { var n = myArray_1[_i]; console.log(myArray[n]); } //1 2 3 4
七、面向对象特性
与Java大致相同
TypeScript:
class Person{ sex; //构造函数 constructor(public name:string){ } eat(){ console.log("im eating"); } } var p1 = new Person("batman"); p1.sex = true; p1.eat(); var p2 = new Person("superman"); p2.sex = true; p2.eat();
JavaScript:
var Person = (function () { //构造函数 function Person(name) { this.name = name; } Person.prototype.eat = function () { console.log("im eating"); }; return Person; }()); var p1 = new Person("batman"); p1.sex = true; p1.eat(); var p2 = new Person("superman"); p2.sex = true; p2.eat();
模块
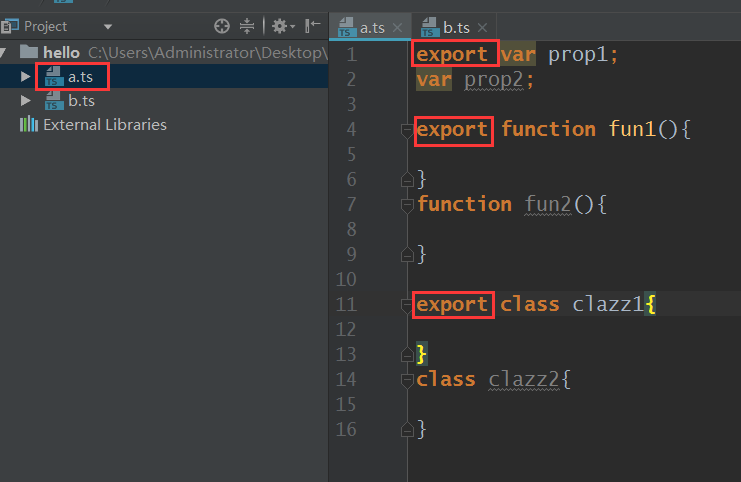
定义:可以帮助开发者将戴安分割为可重用的单元。开发者可以自己决定将模块中的哪些类、方法或变量暴露出去供外部使用,哪些资源只在模块内使用。
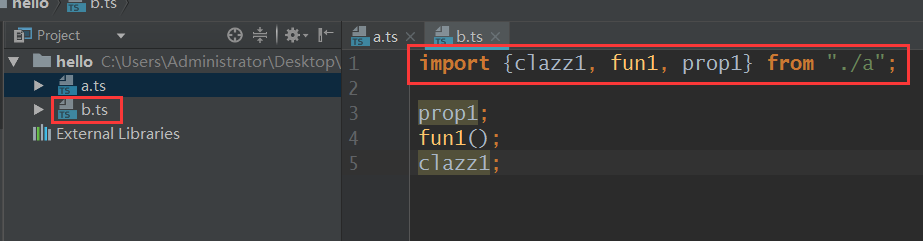
模块a:

模块b:
引用模块a,可以使用模块a中用export声明的类、方法和变量。