前端项目之react-todolist
一、搭建好react的环境
npm install -g create-react-app
create-react-app . // 这一命令会在文件夹中生成package.json/node-modules/public/src/.gitignore/package-lock.json/README.md这一系列的文件
yarn start // 不会生成build,只有yarn run build 才会有压缩好的一堆文件生成

表示搭建成功。
在这里我要讲一个巨坑的经历, 在上传到github的远程仓库时,出现了一直报错的情况,css/js找不到,历时超久,发现是package.json里面的homepage写错了地方,啊啊啊啊啊啊啊啊啊啊。
二、搭建基本框架
先构思一下,首先有一个h1标签,显示这是谁的待办,然后有一个文本输入框,再下面是个列表,用来存放用户所有的待办事项。

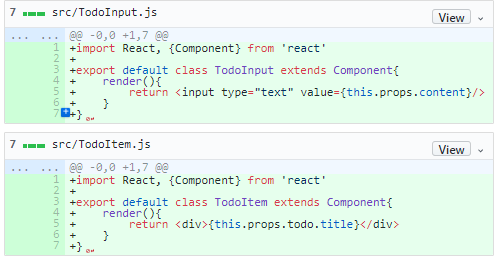
三、将输入框和待办事项列表拆分成两个不同的组件,提高代码的可维护性、可扩展性和可测试性。


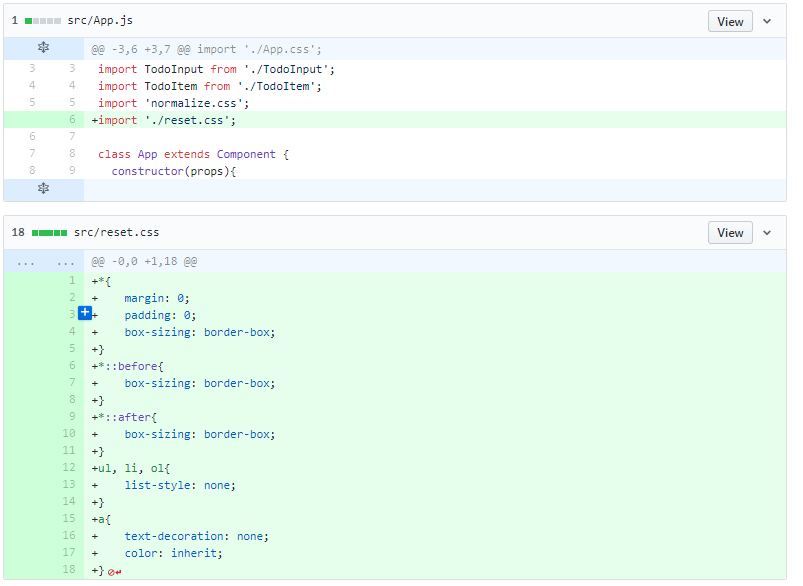
四、基本框架做好之后我们来添加简单的样式,首先引入一个重置的CSS文件normalize.css和自己新建的reset.css。
normalize.css需要安装 npm i -s normalize.css,在配置文件package.json添加一行依赖:

然后新建一个css文件命名为reset.css,里面写的是我们在css时最开始写的重置代码。

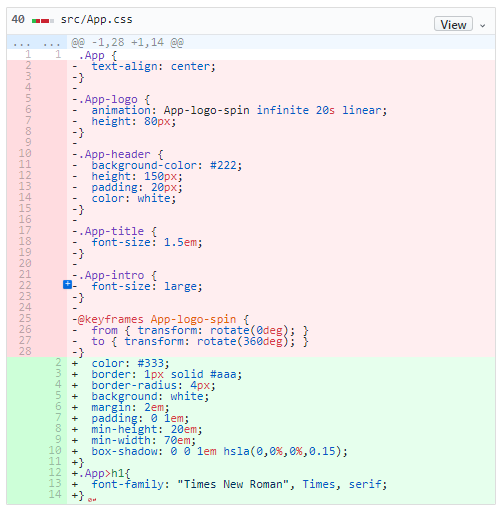
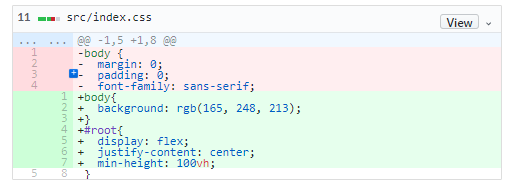
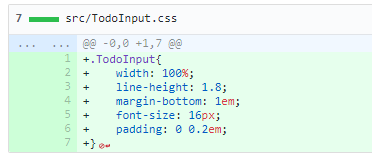
接着,就是我们自己对于页面的设计了,同样为了方便以后代码的维护,我们将每个部分的样式都新建一个css文件。
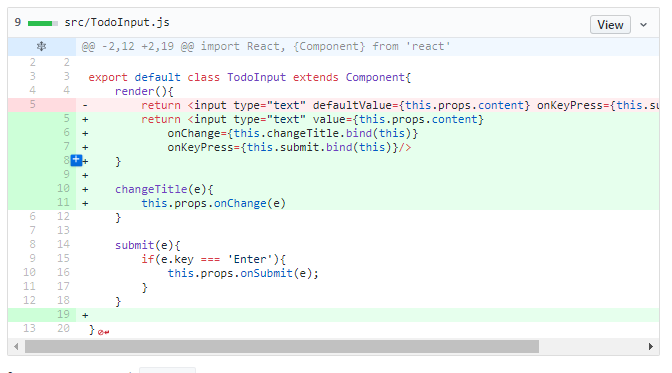
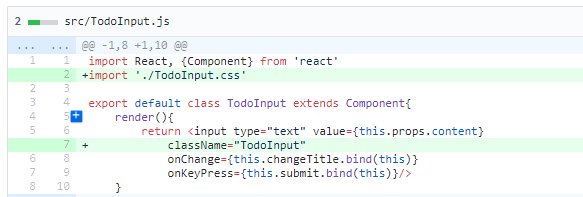
五、在添加玩自己定义的样式文件之后发现我们的输入框不能输入东西,我们的页面虽然没有报错但是有两个警告在,其中一个警告的意思就是说我们的输入框设置的value属性不能变化,浏览器给了我们两个建议,一个是将value改为defaultValue,还有一个是添加onChange或readOnly事件,我们首先采取第一种做法,同时给输入框添加onKeyPress的监听事件。以上,一起提交:



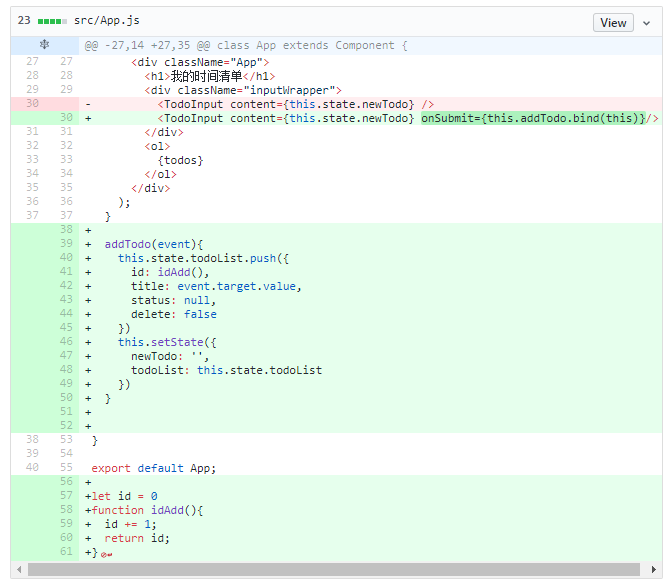
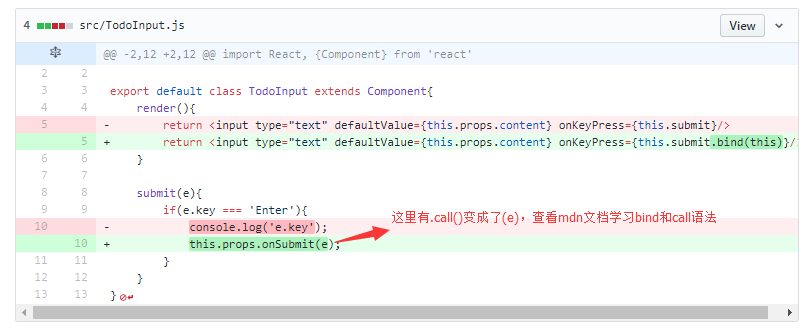
六、接下来我们想实现按回车,将输入框中的文字添加到列表中,输入框清空。



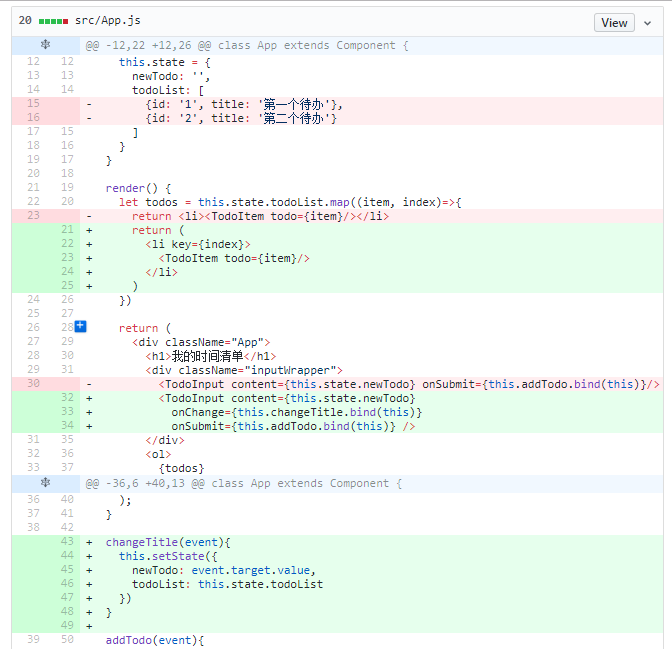
此时,我们发现还有一个问题就是,输入框不清空,联想到之前的两种方法中我们选择了第一种,换成第二种试试。


这样,简单的框架基本形成了。
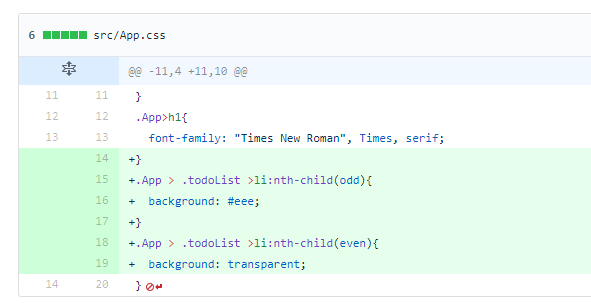
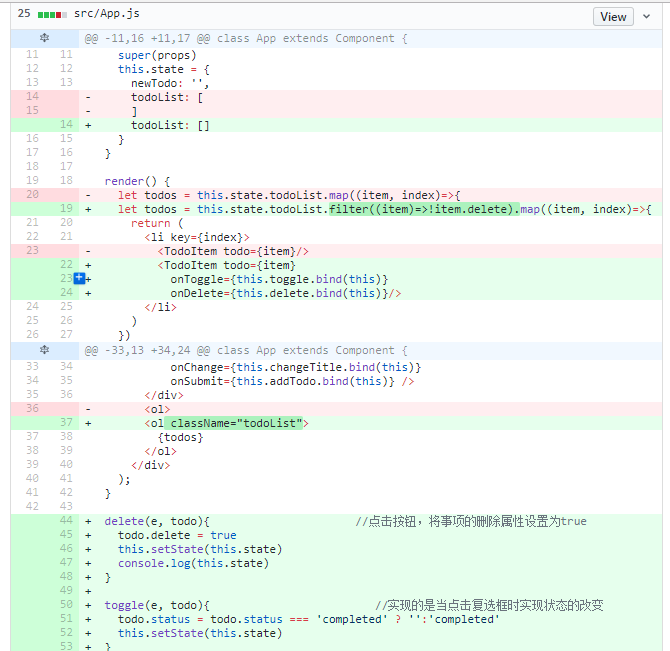
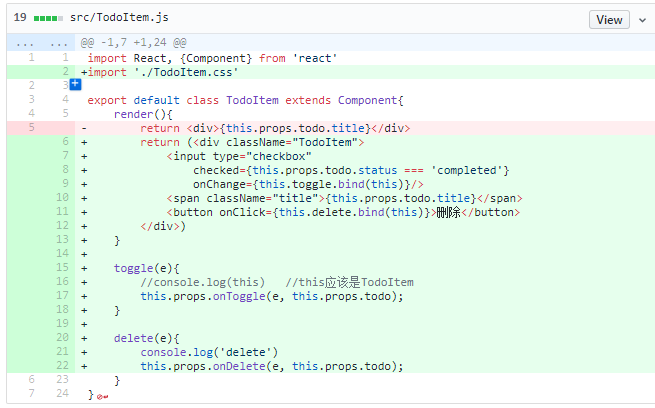
七、接着我们开始实现增加复选框,表示完成或未完成,添加删除按钮实现删除功能,只显示没有被删除的todo,更新样式。






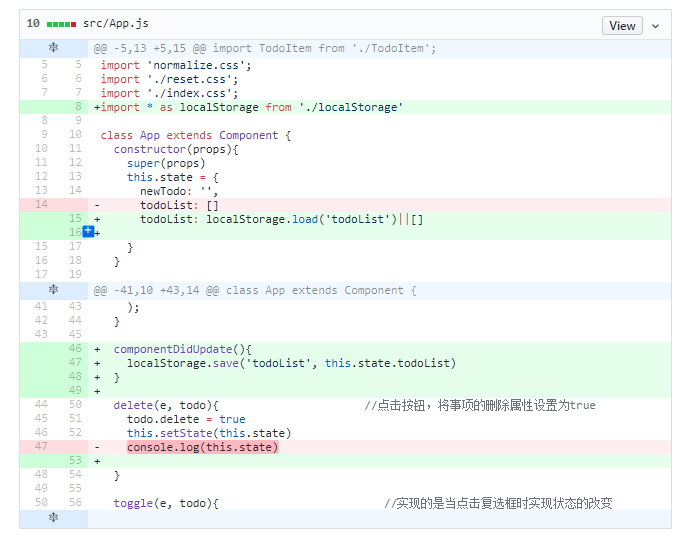
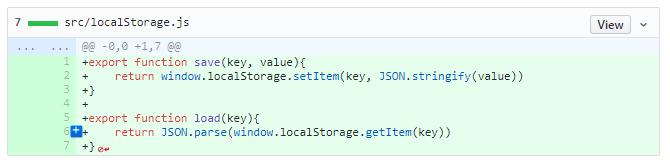
八、localStorage 存储数据


九、把我们的数据一直存在localStorage显然不是良策,我们转移到数据库中 leancloud,进入创建应用列表

然后参考它的使用文档,找到JS文档,查看SDK安装,按照文档中所说执行命令npm install leancloud-storage --save和git commit . -m "install leancloud"。
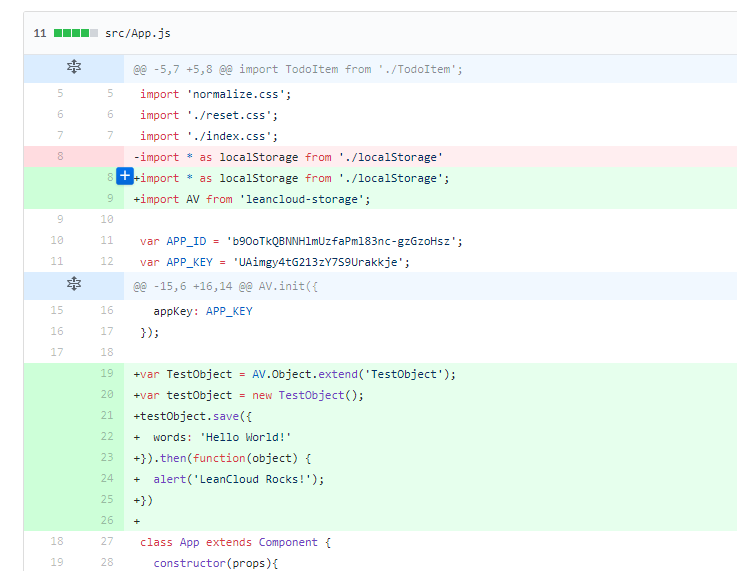
初始化:将代码粘贴到app.js中,然后继续,翻到验证:ping api.leancloud.cn,成功显示之后将测试leancloud的代码粘贴到app.js中,这里需要我们新建一个类,名为TestObject。
成功弹出内容来即成功。

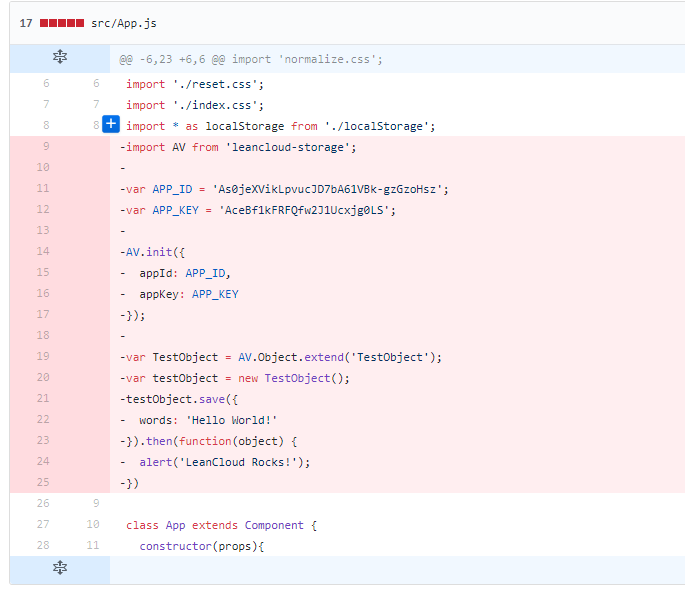
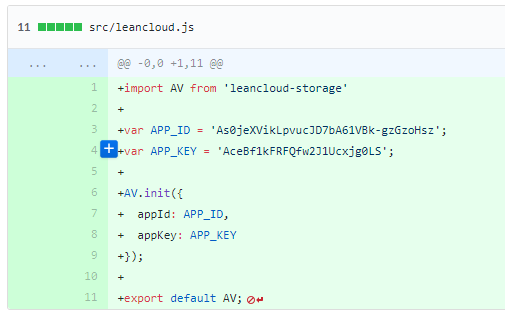
十、删掉测试代码,新建leancloud.js


十一、继续,我们在了解了数据库的服务之后完成注册和登陆的部分
删掉localStorage的部分,因为我们之后要使用数据库
增加登录/注册的对话框
先把html的框架写好,然后把登录和注册分为两个模块,定义修改表单数据的方法
未完待续



