摘要:
網站模板合集http://www.koves.com/http://www.realmacsoftware.com/rapidweaver/http://www.icondesigner.net/icondesign/http://dragoninteractive.com/ 阅读全文
posted @ 2009-02-04 10:10
CB
阅读(521)
评论(0)
推荐(0)
 设计是一个漫长和痛苦的过程,期间可以用点技巧来减少痛苦,30+ tips to improve your iOS design workflow (in Photoshop)一文总结31个实用的技巧可以借鉴和学习。
————–以下为译文——————-
在本文中我(英文原作者)总结了在photoshop中设计ios软件时所遵守的方法。许多的技巧适用于一般的UI设计。注意:文中所提到的快捷键针对于Windows;Mac 用户可,Cmd对应Crtl键,Opt对应Alt键。 阅读全文
设计是一个漫长和痛苦的过程,期间可以用点技巧来减少痛苦,30+ tips to improve your iOS design workflow (in Photoshop)一文总结31个实用的技巧可以借鉴和学习。
————–以下为译文——————-
在本文中我(英文原作者)总结了在photoshop中设计ios软件时所遵守的方法。许多的技巧适用于一般的UI设计。注意:文中所提到的快捷键针对于Windows;Mac 用户可,Cmd对应Crtl键,Opt对应Alt键。 阅读全文
 HTML5日渐成为Web开发的主流技术之一,目前,W3C已经完成了HTML5的基本特性,HTML5成为W3C官方标准指日可待。
目前互联网中已经出现了大量基于HTML5的应用,其展示的效果一点也不输Flash,甚至要更为强大。该技术最大的优势是跨平台,甚至未来有可能成为开发移动应用的主要技术。
本文为你带来6个强大的HTML5应用开发工具,希望可以提高你的开发效率。 阅读全文
HTML5日渐成为Web开发的主流技术之一,目前,W3C已经完成了HTML5的基本特性,HTML5成为W3C官方标准指日可待。
目前互联网中已经出现了大量基于HTML5的应用,其展示的效果一点也不输Flash,甚至要更为强大。该技术最大的优势是跨平台,甚至未来有可能成为开发移动应用的主要技术。
本文为你带来6个强大的HTML5应用开发工具,希望可以提高你的开发效率。 阅读全文
 免费的设计和开发资源大家肯定都喜欢,在这篇文章中我们收集了7月到8月的最新免费开发设计资源,包含PSD UI套件,图标javascript,jQuery插件等等,绝对是web开发设计人员必备,如果你也喜欢,过来看看吧! 阅读全文
免费的设计和开发资源大家肯定都喜欢,在这篇文章中我们收集了7月到8月的最新免费开发设计资源,包含PSD UI套件,图标javascript,jQuery插件等等,绝对是web开发设计人员必备,如果你也喜欢,过来看看吧! 阅读全文
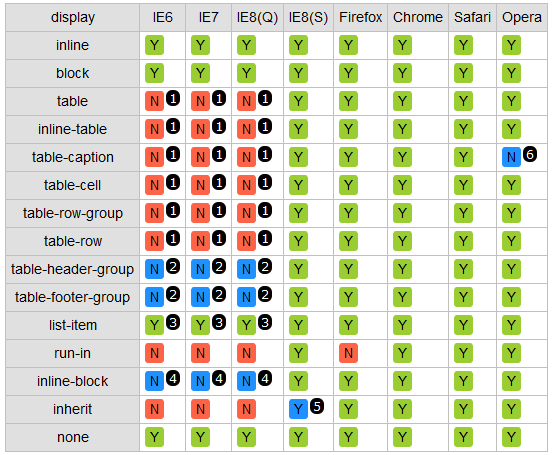
 曾几何时,display:inline-block 已经深入「大街小巷」,随处可见 「display:inline-block; *display:inline; *zoom:1; 」这样的代码。如今现代浏览器已经全面支持这个属性值了,上面的代码只是为了兼容 IE6、7 而已。那么你真的了解 inline-block 了吗?本文将带你深入剖析该属性值的前世今生,让你更好的理解和运用 inline-block。(本文约定 display:inline-block 简写为 inline-block) 阅读全文
曾几何时,display:inline-block 已经深入「大街小巷」,随处可见 「display:inline-block; *display:inline; *zoom:1; 」这样的代码。如今现代浏览器已经全面支持这个属性值了,上面的代码只是为了兼容 IE6、7 而已。那么你真的了解 inline-block 了吗?本文将带你深入剖析该属性值的前世今生,让你更好的理解和运用 inline-block。(本文约定 display:inline-block 简写为 inline-block) 阅读全文
 jQuery 是一个非常优秀的 JavaScript 框架,使用简单灵活,同时还有许多成熟的插件可供选择,它可以帮助你在项目中加入漂亮的效果,其中之一就是幻灯片效果的实现,这是一种在有限的网页空间内展示系列项目时非常好的方法。今天这篇文章要给大家分享的是60款很酷的 jQuery 幻灯片插件,相信里面一定会有你喜欢的。 阅读全文
jQuery 是一个非常优秀的 JavaScript 框架,使用简单灵活,同时还有许多成熟的插件可供选择,它可以帮助你在项目中加入漂亮的效果,其中之一就是幻灯片效果的实现,这是一种在有限的网页空间内展示系列项目时非常好的方法。今天这篇文章要给大家分享的是60款很酷的 jQuery 幻灯片插件,相信里面一定会有你喜欢的。 阅读全文