Vue框架下实现导入导出Excel、导出PDF
项目需求:开发一套基于Vue框架的工程档案管理系统,用于工程项目资料的填写、编辑和归档,经调研需支持如下功能:
- Excel报表的导入、导出
- PDF文件的导出
- 打印表格
经过技术选型,项目组一致决定通过表格组件SpreadJS 来实现。以下是实现Excel报表的导入导出、PDF导出、打印表格的一些思路,供大家参考:
环境介绍
1.后台:Spring Boot 2.x
2.前台:vue、vue-element、webpack、iview、Vuex.js 2.x
3.组件:SpreadJS V11
SpreadJS 组件下载地址:https://www.grapecity.com.cn/download/?pid=57
初始化Vue项目
这里,可以参考这篇技术博客: 3分钟创建 SpreadJS 的 Vue 项目
项目运行效果:
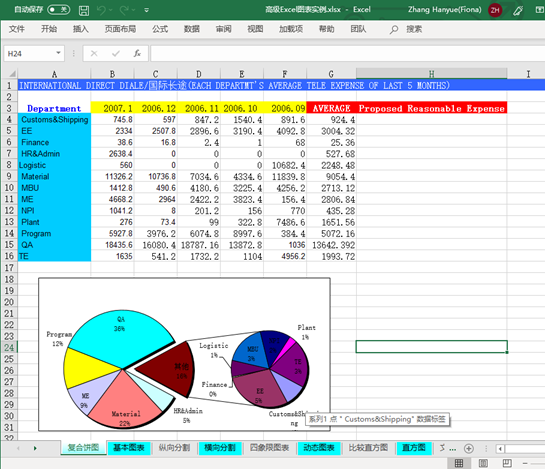
如下是本地的一个Excel文件:

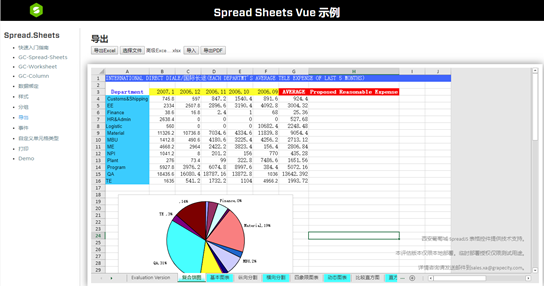
通过SpreadJS,导入到项目中的效果:

我的项目中应用了SpreadJS V12.2.5的版本(目前官网SpreadJS的最新版本是V13),其中package.json 需要添加的引用如下:
"dependencies": {
"@grapecity/spread-excelio": "12.2.5",
"@grapecity/spread-sheets": "12.2.5",
"@grapecity/spread-sheets-pdf": "^12.2.5",
"@grapecity/spread-sheets-print": "12.2.5",
"@grapecity/spread-sheets-resources-zh": "12.2.5",
"@grapecity/spread-sheets-vue": "12.2.5",
"@grapecity/spread-sheets-charts": "12.2.5" ,
"file-saver": "2.0.2",
"jquery": "2.2.1",
"vue": "^2.5.2",
"vue-router": "^3.0.1"
},
执行npm install 命令安装SpreadJS 组件
可以参考这篇技术博客:https://www.grapecity.com.cn/blogs/spread-sheets-v11sp1-support-npm
导入导出Excel报表
- 安装相关的资源包: "@grapecity/spread-excelio"、 "file-saver"
- 在页面中引入: import ExcelIO from '@grapecity/spread-excelio'、import FaverSaver from 'file-saver'
- 如下代码可实现导入导出Excel:
exportXlsx () {
let ex = new ExcelIO.IO()
let json = this.spread.toJSON()
ex.save(json, function (blob) {
FaverSaver.saveAs(blob, 'export.xlsx')
}, function (e) {
console.log(e)
})
},
importXlsx(){
let self = this;
var excelIO = new ExcelIO.IO();
console.log(excelIO);
const excelFile = document.getElementById("fileDemo").files[0];
excelIO.open(excelFile, function (json) {
let workbookObj = json;
self.spread.fromJSON(workbookObj);
}, function (e) {
alert(e.errorMessage);
});
}
导出PDF的注意事项
- 安装相同版本的 PDF包: "@grapecity/spread-sheets-pdf"
- 在需要打印的页面引入该包: import "@grapecity/spread-sheets-pdf";
- 引入该包需要注意引入顺序,先引入 @grapecity/spread-sheets和 grapecity/spread-sheets-print
- 需引入第三方插件file-saver : import FaverSaver from 'file-saver'
- 如下几行代码可实现导出PDF功能
savePdf(){
let self = this;
let jsonString = JSON.stringify(self.spread.toJSON());
let printSpread = new GC.Spread.Sheets.Workbook();
printSpread.fromJSON(JSON.parse(jsonString));
printSpread.savePDF(function(blob) {
// window.open(URL.createObjectURL(blob))
FaverSaver.saveAs(blob, 'Hello.pdf')
}, function(error) {
console.log(error);
}, {
title: 'Print',
});
}
示例代码下载
大家可下载下方的示例代码,实现导出PDF、导入导出Excel功能。


