WijmoJS V2019.0 Update2发布:再度增强 React 和 Vue 框架的组件功能
前端开发工具包 WijmoJS 在2019年的第二个主要版本 V2019.0 Update2 已经发布,本次发布涵盖了React 和 Vue 框架下 WijmoJS 前端组件的功能增强,并加入更为易用且灵活的撤消/重做功能和模板字符串支持。
WijmoJS 前端开发工具包由多款灵活高效、零依赖、轻量级的纯前端控件组成,如表格控件 FlexGrid、图表控件 FlexChart、数据分析 OLAP 等,完美支持原生 JavaScript,以及 Angular、React、Vue、TypeScript、Knockout 和 Ionic 等框架,可用于企业快速构建桌面、移动 Web 应用程序。
在列举前端开发工具包 WijmoJS V2019.0 Update2 的全部功能之前,请下载最新安装程序,以便同步体验!>>前端开发工具包 WijmoJS 最新下载地址
前端开发工具包 WijmoJS V2019.0 Update2 的主要新特性有:
- React 框架下组件功能增强
- Vue 框架下组件功能增强
- 仪表盘的自定义能力增强
- 新增模板字符串常量
- Undo / Redo(撤销/重做)
- 全新的分页控件
- FlexGrid 中的多区域选择
- FlexGrid 中性能调优 API
- 全球化中更多语言支持
React 框架下 WijmoJS 组件功能增强
React 框架已经大受欢迎,WijmoJS 也一直在增强其在 React 框架下的各组件的功能。在新版本中,WijmoJS 提供了一些不错的方法来定义自定义模板,如在脚本中绑定具有 Items 标记的控件。
使用代码,即可在WijmoJS 中添加 MenuItem 和 MenuSeparator 组件。

而之所以这么做,是为了解决纯javascript菜单控件不能通过JSX标记定义所带来的不便之处。WijmoJS在与 React 框架深度结合后,在 JSX 标记中使用 React 组件及其属性绑定将会更加方便,实现以声明方式定义项目内容。
通过WijmoJS,您可以使用组件的方式快速定义菜单项:在渲染函数的JSX标记中使用嵌套到其Menu部分的MenuItem组件,而不用在数组中定义项目,其中每个MenuItem可定义一个单独的菜单项,其内容具有任意复杂性。
点击此处,详细了解《WijmoJS 中自定义 React 菜单和列表项模板》
除了上述功能,WijmoJS 还添加了一个全新的 wjItemTemplate '渲染道具',下面我们会详细介绍这些‘道具’的功能:
- ListBox
- ComboBox
- MultiSelect
- 菜单
Vue 框架下 WijmoJS 组件功能增强
与 React 框架下的功能类似,WijmoJS 针对 Vue 框架的互操作也做了不少优化。在新版本中,WijmoJS 为 Vue 菜单项添加了 wj-menu-item 和 wj-menu-separator 组件。
至此,向 WijmoJS 的菜单组件添加项的方法将不限于:将其绑定到菜单项数据数组,还可以使用声明的方式添加 Vue 菜单项。
点击此处,详细了解《WijmoJS 以声明方式添加 Vue 菜单项 》
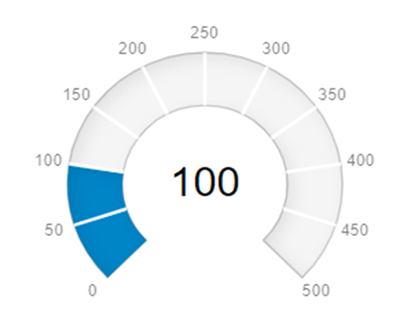
仪表盘的自定义能力增强
为了在 WijmoJS 的仪表盘中显示更多细节,新版本添加了全新的属性:Gauge.showTickText,该属性可以用来显示每个 tickmark 旁边的文本标签。

此外,WijmoJS 还使用新的 RadialGauge 属性和方法,添加了对针型指针的支持:
- needleShape
- needleLength
- needleElement
- createNeedleElement
支持模板字符串常量
在新版本中,WijmoJS 添加了一个新的 i18n 模板字符串函数。
模板字符串是ES2015 / ES6中引入的一个非常棒的JavaScript功能,它们允许您使用插入值来构建多行字符串,并使处理嵌入字符串中的单引号和双引号变得更加容易。
在WijmoJS的新版本中,“模板字符串”也将作为WijmoJS的核心组件。
灵活易用的表单级Undo / Redo(撤销/重做)
如今,几乎所有优秀的 Web 应用程序都可以实现 Undo / Redo(撤消和重做)操作。在新版本中,WijmoJS 推出了一个更高效的解决方案:使用 Undo / Redo 类来管理应用程序级别的操作历史。
不同于HTML提供的基本的撤销/重做功能,WijmoJS的撤消和重做更为灵活且易用——带有UndoStack类的“撤销”模块。您可以使用UndoStack类为网页或表单提供撤消/重做功能,UndoStack类将自动监听所有HTML输入元素以及WijmoJS控件,如FlexGrid、组合框、InputDate和仪表盘。当然,您也完全可以将它与 FlexGrid 一起使用,但我们更建议您在整个应用程序中尝试此方法!
详细了解《使用 WijmoJS 轻松实现 Undo / Redo(撤消重做)》
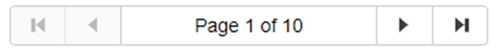
全新的分页控件
在新版本中,WijmoJS 新增了一个CollectionViewNavigator 控件,该控件可用于浏览 CollectionView 项目或页面,它可以轻松地与 WijmoJS 的任何前端控件(如 FlexGrid)一起使用,以提供简单的数据分页样式。

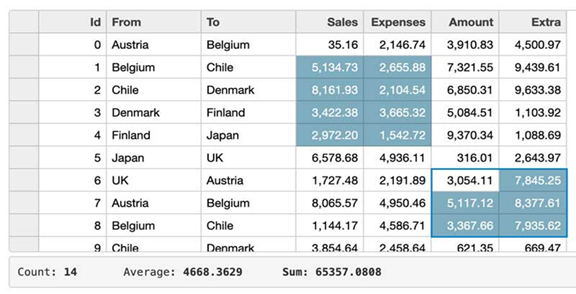
FlexGrid 中的多区域选择
WijmoJS 为 FlexGrid 提供了类似 Excel 的多范围选择功能,这项新功能允许用户按住 ctrl(或命令)在 FlexGrid 中同时选择多个单元格范围。
本次新增的功能是通过一个名为 MultiRange 的新 SelectionMode 来实现的,用户通过添加一个 selectedRanges 属性,即可获取包含 CellRange 对象的数组,该对象包含当前选定的范围。

FlexGrid 中性能调优 API
WijmoJS 添加了新的 API,用于在罕见的场景下优化性能时使用。因为针对的场景特殊,使用时请务必仔细阅读文档。
- 新的FlexGrid.refreshRange方法
- FlexGrid.lazyRender属性
- FlexGrid.refreshOnEdit属性
全球化中更多语言支持
WijmoJS 一直在扩展其全球化组件,以帮助客户构建更完美的应用程序。在新版本中,WijmoJS 将支持:
- Mongolian
- Vietnamese
- Swiss German
除此之外,WijmoJS 还更新并优化了不少已有组件,如 Resizable Popup 或 wijmo.format 中的深度绑定。您可前往WijmoJS 产品官网,了解更多新特性内容。
如需体验 WijmoJS 新版功能,请点击此处,免费下载试用。同时,也欢迎加入葡萄城前端技术交流群:720389894(QQ群),与更多前端开发者交流产品使用心得、分享成功案例。
关于WijmoJS 前端开发工具包
WijmoJS 前端开发工具包由多款灵活高效、零依赖、轻量级的纯前端控件组成,如表格控件 FlexGrid、图表控件 FlexChart、数据分析 OLAP 等,完美支持原生 JavaScript,以及 Angular、React、Vue、TypeScript、Knockout 和 Ionic 等框架,可用于企业快速构建桌面、移动 Web 应用程序。


