1、首先,在项目目录下的main.js里写入权限添加的主函数
1.在项目目录下的server文件夹下的server.js文件中,写入接口函数
// 用户权限 export function get_permission(params) { return axios.get('/user/getPermList', { params }); }
2.登录页面login.vue中,写入调接口函数
// 权限 getPermission() { // let that = this; const obj = { appCode: 1003 // 不同项目appCode不通,是后端人员配置的 }; get_permission(obj) // 接口函数写在方法里,不要直接写在mounted初始化函数里 .then(res => { if (res.data.code === "90000") { let permissionInitList = res.data.result; // 获取接口里的权限数据 if (permissionInitList != null) { sessionStorage.setItem( "permissionList", JSON.stringify(permissionInitList) // 用局部缓存保存起来 ); } } }) .catch(function(error) { console.log(error); }); }
3.main.js文件里写入主方法
// 权限函数 Vue.prototype.hasPermission = function (userPermission = '') { let permissionList = sessionStorage.getItem('permissionList') || []; // 获取缓存的权限列表 if (permissionList.length !== 0) { permissionList = JSON.parse(permissionList); } let userName = sessionStorage.getItem('userName'); if (userName === "administrator") { // 如果是管理员则不做权限操作,否则为普通用户设置权限 return true; } else { return permissionList.includes(userPermission) || false; // 返回是否包含参数权限 } }
2、然后,在需要的文件中写入main.js中的方法,配置权限
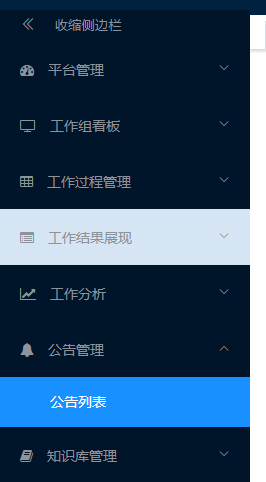
1.为菜单栏添加权限,在项目目录下的data文件里的menu.js中


2.menu.js
export const menu = [ { icon: 'fa fa-dashboard', index: 'team-show1', title: '平台管理', permission: '/oes-workbench-manage/workbench-menu', subs: [ { index: 'team-show', title: '工作组总览', permission: '/oes-workbench-manage/workbench-overview-menu' }, { index: 'team-manage', title: '工作组管理', permission: '/oes-workbench-manage/workbench-groupmanage-menu' } ] } ...(需要的菜单添加权限permission) ]
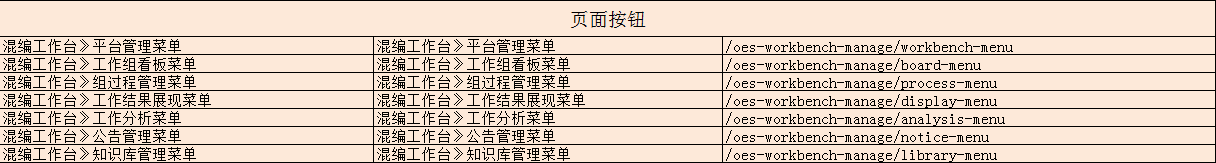
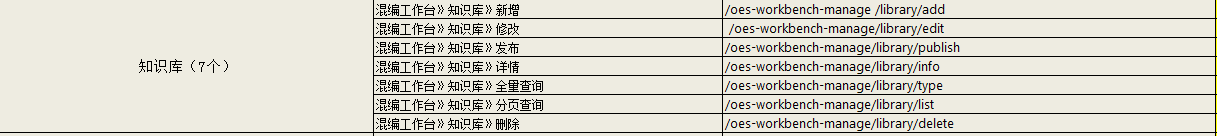
3.给项目文件添加权限,在<button>按钮或者<div>元素上添加v-if = hasPermission(args)方法

//在需要的文件里添加方法,如此项目文件notice-manage.vue中 <el-button type="primary" @click="deletePatchButton" :disabled="deleteBtn" icon="el-icon-delete" v-if="hasPermission('/oes-workbench-manage/notice/del')" // 参数为上述后端给的表格里的路径 >批 量 删 除</el-button>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号