Android---TextView基础属性 + 跑马灯的三种方式
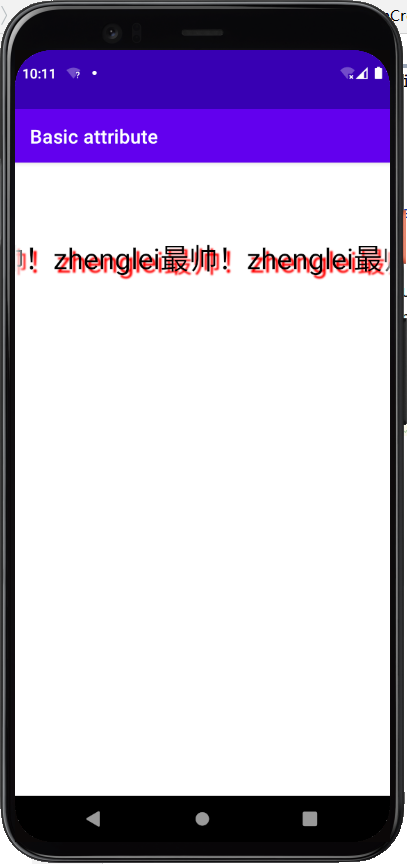
<?xml version="1.0" encoding="utf-8"?> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 基础属性详解:--> <!-- 1.textColor:设置字体颜色--> <!-- 2.textStyle:设置字体风格 normal(无效果) bold(加粗) italic(斜体)--> <!-- 3.textSize:字体大小,单位一般使用sp--> <!-- 4.background:控件的背景颜色,可以理解为填充整个控件的颜色,可以是图片--> <!-- 5.gravity:设置控件中内容的对齐方向,TextView中是文字,ImageView中是图片等等--> <!-- match_parent:取得 LinearLayout 容器的宽度.--> <!-- wrap_content:根据里面的内容自动分配宽度--> <!-- 可以数字设置 dp--> <!-- java 代码设置文本 -> tv_one.setText("zhengleiya");--> <!-- 将xml文本中的设置文本覆盖--> <!-- 在合适的位置设置合适的属性--> <!-- 带阴影的TextView--> <!-- 1.android:shadowColor:设置阴影颜色,需要与shadowRadius一起使用--> <!-- 2.android:shadowRadius:设置阴影的模糊程度,设为0.1就变成字体颜色了,建议使用3.0--> <!-- 3.android:shadowDx:设置阴影在水平方向的偏移,就是水平方向阴影开始的横坐标位置--> <!-- 4.android:shadowDy:设置阴影在竖直方向的偏移,就是竖直方向阴影开始的纵坐标位置--> <!-- 实现跑马灯的效果--> <!-- 1.android:singleLine:内容单行显示--> <!-- 2.android:focusable是否可以获取焦点--> <!-- 3.android:focusableInTouchModel:用于控制视图在触摸模式下是否可以聚焦--> <!-- 4.android:ellipsize在哪里省略文本--> <!-- 5.android:marqueeRepeatLimit:字幕动画重复的次数--> <!-- 跑马灯方式一:--> <!-- android:clickable="true":可以点击--> <!-- 方式二:--> <!-- 新建类,并继承TextView,实现前三个构造方法--> <!-- 重写 isFocused 并返回 true--> <!-- 将xml TextView 换成自定义全类名 <com.example.basicattribute.MyTextView--> 方式三 <!-- <requestFocus/> 请求焦点--> <TextView android:id="@+id/tv_one" android:text="@string/tv_one" android:textColor="#FF000000" android:textStyle="normal" android:textSize="30sp" android:gravity="center_vertical" android:shadowColor="@color/red" android:shadowRadius="3.0" android:shadowDx="10.0" android:shadowDy="10.0" android:singleLine="true" android:ellipsize="marquee" android:marqueeRepeatLimit="marquee_forever" android:focusable="true" android:focusableInTouchMode="true" android:clickable="true" android:layout_width="match_parent" android:layout_height="200dp"> <requestFocus/> </TextView> /> </LinearLayout>
1 // 新建类 MyTextView 2 package com.example.basicattribute; 3 4 import android.content.Context; 5 import android.util.AttributeSet; 6 import android.widget.TextView; 7 8 import androidx.annotation.Nullable; 9 10 public class MyTextView extends androidx.appcompat.widget.AppCompatTextView { 11 public MyTextView(Context context) { 12 super(context); 13 } 14 15 public MyTextView(Context context, @Nullable AttributeSet attrs) { 16 super(context, attrs); 17 } 18 19 public MyTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) { 20 super(context, attrs, defStyleAttr); 21 } 22 23 @Override 24 public boolean isFocused() { 25 return true; 26 } 27 }

本文来自博客园,作者:Bytezero!,转载请注明原文链接:https://www.cnblogs.com/Bytezero/p/15497057.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号