

<script setup lang="ts">
import { useVModel } from '@vueuse/core';
const props = defineProps({
modelValue: {
type: Object,
default: () => { },
},
});
/*
AI视觉应用
*/
const emit = defineEmits(['update:modelValue']);
const form = useVModel(props, 'modelValue', emit);
const lastDataHandleai = ref(null); // 上次选择的dataHandle值
if (form.value) {
form.value.aiApplyChecked = form.value.isAi === 1;
if (form.value.dataSources) {
form.value.dataSourcearr = [form.value.dataSources];
setLastDataHandle1('dataSourcearr');
}
if (form.value.outType) {
form.value.resultOut = [form.value.outType];
setLastDataHandle1('resultOut');
}
_getAlgorithmSceneTree();
}
const isOpen3 = ref<boolean>(true);
const dataSourceList = ref([
{ label: '照片', value: 1 },
{ label: '视频', value: 2 },
]);
const resultOutList = ref([
{ label: '同步', value: 1 },
{ label: '异步', value: 2 },
]);
// 节点数列表
const checkContentList: any = ref([
]);
function openClose() {
isOpen3.value = !isOpen3.value;
}
// 获取节点树
function _getAlgorithmSceneTree() {
getAlgorithmSceneTree().then((res) => {
if (res.success) {
const d = res.data ? res.data : [];
let d2 = [];
if (d && d.length) {
d2 = d.map((item) => {
if (item.sceneList && item.sceneList.length) {
item.sceneList.forEach((element) => {
element.label = element.name;
element.value = element.id;
});
}
return {
checkedAll: false, // 全选
indeterminate: false, // 半勾选
checkedList: [], // 选中的
children: item.sceneList,
...item,
};
});
checkContentList.value = d2;
}
}
// 编辑回显检测内容
if (form.value.detection) {
checkEdit(form.value.detection);
}
});
}
function getisAi1(v: any) {
form.value.isAi = v ? 1 : 0;
// 没有勾选 检查内容都置空
if (!v) {
form.value.dataSources = '';
form.value.outType = '';
form.value.detection = '';
}
}
// 编辑回显检测内容
function checkEdit(val: any) {
const detectionarr = val.split(',');
if (checkContentList.value && checkContentList.value.length) {
checkContentList.value.forEach((item: any) => {
if (item.children && item.children.length) {
item.indeterminate = false;
item.checkedAll = false;
item.checkedList = [];
item.children.forEach((itemchild: any) => {
detectionarr.forEach((deteitem: any) => {
if (+deteitem === itemchild.id) {
item.checkedList.push(+deteitem);
}
});
});
}
// 全选半选回显
if (item.checkedList.length) {
item.indeterminate = true;
item.checkedAll = false;
if (item.children.length === item.checkedList.length) {
item.checkedAll = true;
item.indeterminate = false;
}
}
});
}
}
// 监听变化
watch(() => form.value, (val) => {
// console.log('1', val)
if (val) {
form.value.aiApplyChecked = val.isAi === 1;
if (val.dataSources) {
form.value.dataSourcearr = [val.dataSources];
setLastDataHandle1('dataSourcearr');
}
if (val.outType) {
form.value.resultOut = [val.outType];
setLastDataHandle1('resultOut');
}
// 编辑回显检测内容
if (val.detection) {
checkEdit(val.detection);
}
else {
// 切换清空
checkContentList.value.forEach((item: any) => {
if (item.children && item.children.length) {
item.indeterminate = false;
item.checkedAll = false;
item.checkedList = [];
}
// 全选半选回显
if (item.checkedList.length) {
item.indeterminate = true;
item.checkedAll = false;
if (item.children.length === item.checkedList.length) {
item.checkedAll = true;
item.indeterminate = false;
}
}
});
}
}
}, {
immediate: true,
});
// 检测内容勾选所有
function checkedAll(e: any, index: any) {
checkContentList.value[index].checkedList = e.target.checked ? checkContentList.value[index].children.map(v => v.value) : [];
checkContentList.value[index].indeterminate = false;
handleAiApply();
}
// 检测内容勾选单个
function checkedOne(val: any, index: any) {
const checkedCount = val.length;
checkContentList.value[index].checkedAll = checkedCount === checkContentList.value[index].children.length;
checkContentList.value[index].indeterminate = checkedCount > 0 && checkedCount < checkContentList.value[index].children.length;
handleAiApply();
}
function setLastDataHandle1(field: any) {
lastDataHandleai.value = form.value[field].length > 0 ? form.value[field][0] : null;
}
// 处理AI应用
function handleAiApply() {
form.value.detection = checkContentList.value.flatMap((o: any) => o.checkedList).join(',');
}
// 数据来源
function handleAiApply1(checkedValue: any) {
form.value.dataSourcearr = checkedValue.filter((item: any) => lastDataHandleai.value !== item);
setLastDataHandle1('dataSourcearr');
if (form.value.dataSourcearr && form.value.dataSourcearr.length) {
form.value.dataSources = form.value.dataSourcearr[0];
}
else {
form.value.dataSources = '';
}
}
// 结果输出
function handleAiApply2(checkedValue: any) {
form.value.resultOut = checkedValue.filter((item: any) => lastDataHandleai.value !== item);
setLastDataHandle1('resultOut');
if (form.value.resultOut && form.value.resultOut.length) {
form.value.outType = form.value.resultOut[0];
}
else {
form.value.outType = '';
}
}
</script>
<template>
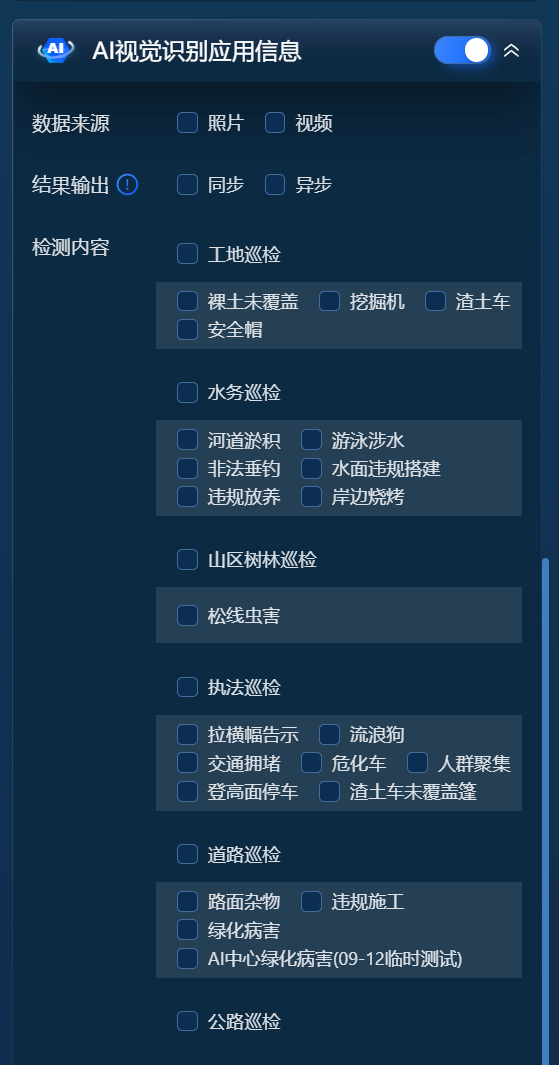
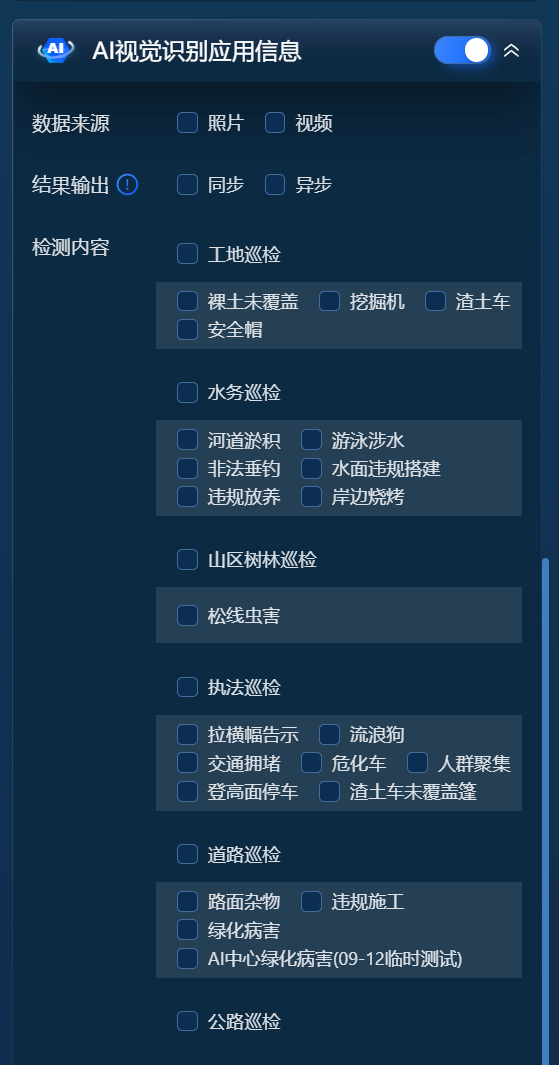
<!-- AI视觉识别应用 全局和单点都需要 -->
<!-- 全局 -->
<div class="mt-3" :class="isOpen3 ? 'border_box_6' : 'border_box_6_title'" style="z-index: 1;">
<div class="h-12 px-4 flex items-center justify-between">
<div class="flex items-center">
<PubSvgIcon name="ai-icon" size="2.4rem" />
<span class="text-white text-lg font-medium ml-2">AI视觉识别应用信息</span>
</div>
<div class="flex items-center">
<a-switch v-model:checked="form.aiApplyChecked" @change="getisAi1" />
<PubSvgIcon
class="toggle-icon cursor-pointer ml-2" :class="isOpen3 ? '' : 'close'" name="doubleleft" :size="16"
@click="openClose()"
/>
</div>
</div>
<div v-show="isOpen3" class="p-4">
<a-form v-if="form.aiApplyChecked" :colon="false" label-align="left" :label-col="{ style: { width: '7rem' } }">
<a-form-item label="数据来源">
<a-checkbox-group v-model:value="form.dataSourcearr" :options="dataSourceList" @change="handleAiApply1" />
</a-form-item>
<a-form-item>
<template #label>
<div class="flex items-center">
<span class="mr-1">结果输出</span>
<PubSvgIcon name="notice-icon" size="1.2rem" />
</div>
</template>
<a-checkbox-group v-model:value="form.resultOut" :options="resultOutList" @change="handleAiApply2" />
</a-form-item>
<a-form-item label="检测内容">
<div v-for="(item, index) in checkContentList" :key="index" class="w-full">
<div class="flex items-center" style="min-height: 32px;">
<!-- 父级 -->
<a-checkbox
v-model:checked="item.checkedAll" :indeterminate="item.indeterminate"
@change="checkedAll($event, index)"
>
{{ item.name }}
</a-checkbox>
</div>
<div class="pl-4 py-1 -ml-4 mb-3 bg-white/10 flex items-center" style="min-height: 32px;" v-if="item.children?.length">
<a-checkbox-group
v-model:value="item.checkedList" :options="item.children"
@change="checkedOne($event, index)"
/>
</div>
</div>
</a-form-item>
</a-form>
</div>
</div>
</template>
<style lang="less" scoped>
// 展开收起
:deep(.toggle-icon) {
transition: all 0.3s ease;
transform: rotate(90deg);
&.close {
transform: rotate(-90deg);
}
}
</style>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2018-09-12 js 数组随机洗牌