
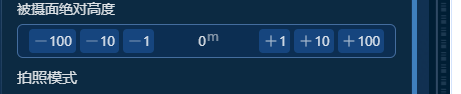
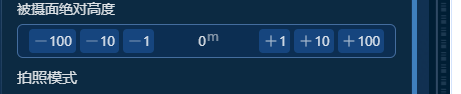
<a-input class="input-center-met" v-model:value="form.name1">
<template #prefix>
<div class="flex items-center">
<div class="number-btn auto" @click="addAndSubtract('name1', 2, 100)">
<PubSvgIcon name="minus-icon" size="1rem" />100
</div>
<div class="number-btn auto ml-1" @click="addAndSubtract('name1', 2, 10)">
<PubSvgIcon name="minus-icon" size="1rem" />10
</div>
<div class="number-btn auto ml-1" @click="addAndSubtract('name1', 2, 1)">
<PubSvgIcon name="minus-icon" size="1rem" />1
</div>
</div>
</template>
<template #suffix>
<div class="flex items-center">
<div class="number-btn auto" @click="addAndSubtract('name1', 1, 1)">
<PubSvgIcon name="add-icon" size="1rem" />1
</div>
<div class="number-btn auto ml-1" @click="addAndSubtract('name1', 1, 10)">
<PubSvgIcon name="add-icon" size="1rem" />10
</div>
<div class="number-btn auto ml-1" @click="addAndSubtract('name1', 1, 100)">
<PubSvgIcon name="add-icon" size="1rem" />100
</div>
</div>
</template>
</a-input>
// 加减法(1加/2减)
function addAndSubtract(field: string, type: number, value: number = 1) {
const fieldValue = Number(form.value[field]);
if (type === 1) {
if (value === 0.1) {
form.value[field] = (fieldValue + value).toFixed(2);
} else {
form.value[field] = (fieldValue + value)
}
}
else {
if (value === 0.1) {
form.value[field] = (fieldValue - value).toFixed(2);
} else {
form.value[field] = (fieldValue - value)
}
}
}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架