

<template>
<div class="p-box">
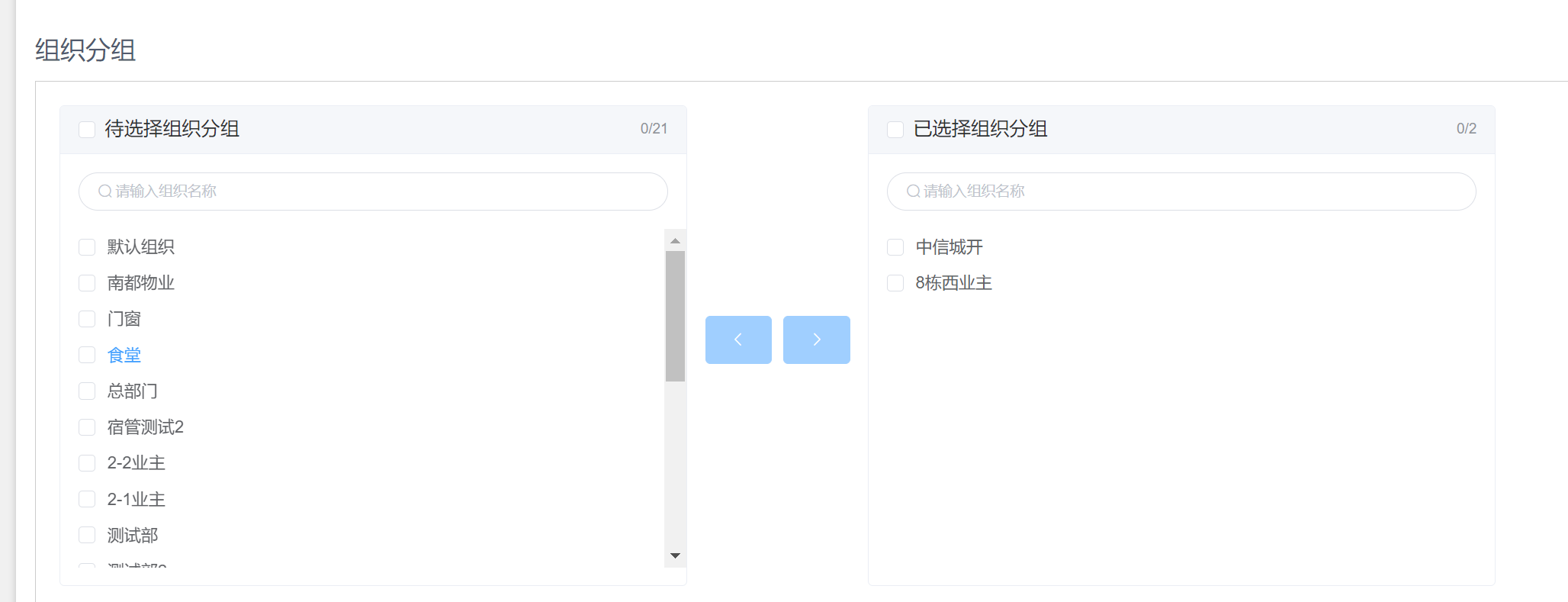
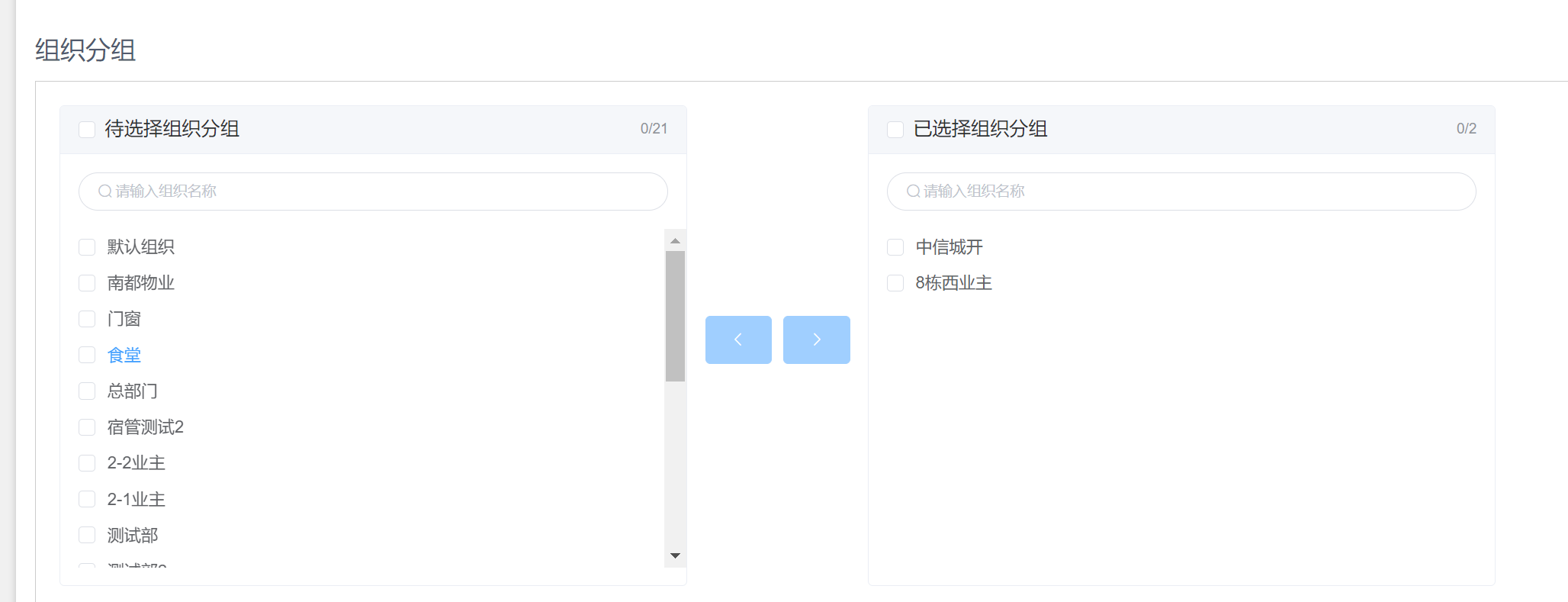
<el-transfer
class="new-el-transfer"
filterable
filter-placeholder="请输入组织名称"
v-model="value"
:data="dataListzz"
:titles="['待选择组织分组', '已选择组织分组']"
:props="{
key: 'orgIndexCode',
label: 'orgName',
}"
@change="leftselection"
>
</el-transfer>
</div>
</template>
<script>
import paging from "../../components/paging";
import popup from "../../components/popup";
import { orglist } from "@/api/accesstoDoor.js";
// 弹窗
export default {
components: { paging, popup },
data() {
return {
value: [],
modal: false,
title: "",
id: "",
orglistform: {
orgIndexCodes: "",
orgName: "",
pageNo: 1,
pageSize: 999,
parentOrgIndexCodes: "",
subOrg: "",
},
dataListzz: [],
total: 0,
};
},
watch: {
modal(val) {
if (!val) {
// this.$refs.ruleForm.resetFields();
// this.ruleForm.remind = null;
// this.addressName = null;
// this.fileLists = [];
// this.fileList = [];
}
},
},
filters: {},
mounted() {},
created() {
this._orglist();
},
methods: {
show(type, id) {
this.modal = true;
// this.disadledsubmit = false;
// // this.deviceListTypes();
// this.dictionaryListDictItems();
// this.dictionaryListDictItems1();
// this.editOradd = type;
// //2是编辑 1是新增
if (type == 2) {
this.id = id;
this.title = "编辑人员分组";
} else {
this.id = null;
this.title = "添加人员分组";
}
},
_orglist() {
orglist(this.orglistform).then((res) => {
console.log("resorg", res);
let d = res.data;
if (d.code == "00000") {
this.dataListzz = d.data.list || [];
this.total = d.data.total;
}
});
},
leftselection(v) {
this.$emit("yxorgList", v);
},
},
destroyed() {},
};
</script>
<style lang="less" scoped>
.p-box {
height: 400px;
.new-el-transfer {
width: 100%;
height: 100%;
/deep/ .el-transfer-panel {
height: 100%;
width: 40%;
}
/deep/ .el-transfer-panel__body {
height: 332px;
}
/deep/ .el-checkbox-group {
height: 282px;
}
}
}
</style>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2021-08-03 vue-countTo---简单好用的一个数字滚动插件
2016-08-03 阻止事件