element Compressor图片压缩且上传-

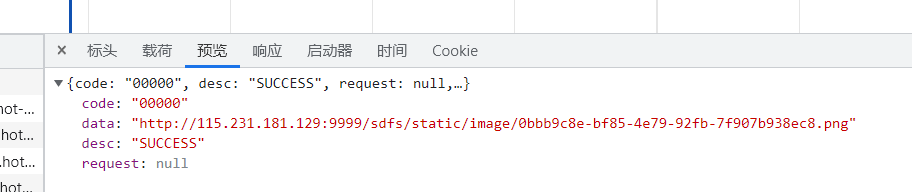
上传了压缩后的照片

<template> <div> <!-- <el-upload :class="uploadDisabled" ref="upload" :action="action" :headers="headers" list-type="picture-card" :limit="1" :file-list="fileList" :on-exceed="handleExceed" :on-preview="handlePictureCardPreview" :on-remove="handleRemove" :on-success="handleSuccess" :before-upload="beforeUpload" :http-request="customUpload"> <i class="el-icon-plus"></i> </el-upload> --> <el-upload :class="uploadDisabled" ref="upload" :action="action" :headers="headers" list-type="picture-card" :limit="1" :file-list="fileList" :on-exceed="handleExceed" :on-preview="handlePictureCardPreview" :on-remove="handleRemove" :before-upload="beforeUpload" :http-request="customUpload"> <i class="el-icon-plus"></i> </el-upload> <el-dialog :visible.sync="dialogVisible"> <img width="100%" :src="dialogImageUrl" alt="" /> </el-dialog> </div> </template> <script> import { uploadImage } from '@/api/homeApi'; import Compressor from "compressorjs"; export default { props: { upImg: { type: String, default: () => { return ""; }, }, uploadType: { type: String, default: () => { return ""; }, }, }, data() { return { action: this.$store.state.app.actionUrl, dialogImageUrl: "", dialogVisible: false, fileList: [], uploadDisabled: "", attachmentId: [], headers: { "author-token-key": localStorage.getItem("token"), }, }; }, created() { this.fileList = this.upImg ? [{ url: this.upImg }] : []; console.log("action", this.action); }, watch: { upImg: { handler(newData, oldData) { this.fileList = newData ? [{ url: newData }] : []; if (this.fileList.length > 0) { this.uploadDisabled = "disabled"; } else { this.uploadDisabled = ""; } }, deep: true, }, }, methods: { handleRemove(file, fileList) { this.attachmentId = []; if (this.uploadType == "front") { this.$emit("getFrontImg", ""); } else if (this.uploadType == "verso") { this.$emit("getVersoImg", ""); } else if (this.uploadType == "enteerprise") { this.$emit("getEnterpriseImg", ""); } this.uploadDisabled = ""; }, handlePictureCardPreview(file) { this.dialogImageUrl = file.url; this.dialogVisible = true; }, handleSuccess(res, file) { console.log(res, file, '成功') // this.attachmentId.push(res); // if (this.attachmentId.length > 0) { // this.uploadDisabled = "disabled"; // } // if (this.uploadType == "front") { // this.$emit("getFrontImg", res.data); // } else if (this.uploadType == "verso") { // this.$emit("getVersoImg", res.data); // } else if (this.uploadType == "enteerprise") { // this.$emit("getEnterpriseImg", res.data); // } }, beforeUpload(file) { const isJPG = file.type === "image/jpeg" || file.type === "image/jpg" || file.type === "image/png"; const isLt5M = file.size / 1024 / 1024 < 5; if (!isJPG) { this.$message.error("上传图片只能是 JPG/JPEG/PNG 格式!"); return false } if (!isLt5M) { this.$message.error("上传图片大小不能超过 5MB!"); return false } // return isJPG && isLt5M; //===== const image = new Image(); image.src = URL.createObjectURL(file); let fileSize = file.size; //照片尺寸大小 let imgsize = fileSize / 1024; if (imgsize < 10) { this.$message.error("上传图片大小不能小于10kb"); return false } else if (imgsize < 200) { console.log("图片不超过200k不压缩,直接上传") } else if (fileSize < 5 * 1024 * 1024) { console.log('需要压缩') this.customUploadys(file) return false } else { this.$message.error("超出允许的文件大小"); return false } }, handleExceed(files, fileList) { this.$message.warning("只能上传一张图片"); return false }, //手动上传 customUpload(file) { const formdd = new FormData(); // 文件对象 formdd.append("file", file.file); uploadImage(formdd).then(res => { this.attachmentId.push(res.data); if (this.attachmentId.length > 0) { this.uploadDisabled = "disabled"; } if (this.uploadType == "front") { this.$emit("getFrontImg", res.data.data); } else if (this.uploadType == "verso") { this.$emit("getVersoImg", res.data.data); } else if (this.uploadType == "enteerprise") { this.$emit("getEnterpriseImg", res.data.data); } }) }, customUploadys(file) { let _this = this; new Compressor(file, { quality: 0.6, width: 380, success(result) { let blob = new Blob([result], { type: 'image/jpeg' }) let url = window.URL.createObjectURL(blob) // 构建FormData let formData = new FormData(); //注意:此处第3个参数最好传入一个带后缀名的文件名,否则很有可能被后台认为不是有效的图片文件 formData.append("file", blob, file.name); uploadImage(formData).then(res => { _this.attachmentId.push(res.data); if (_this.attachmentId.length > 0) { _this.uploadDisabled = "disabled"; } if (_this.uploadType == "front") { _this.$emit("getFrontImg", res.data.data); } else if (_this.uploadType == "verso") { _this.$emit("getVersoImg", res.data.data); } else if (_this.uploadType == "enteerprise") { _this.$emit("getEnterpriseImg", res.data.data); } }) }, error(err) { console.log(err.message); return false }, }) } }, }; </script> <style lang="less"> .disabled .el-upload--picture-card { display: none; } </style>
export function uploadImage(data) {
return util.http({
url: `/sdfs/file/uploadImage`,
method: 'post',
// headers: { "content-type": "multipart/form-data" },
data
})
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2020-04-07 element-ui table循环select 取值(多个)