解决flex布局space-between最后一行左对齐的方法
https://www.jb51.net/css/736179.html 侵删
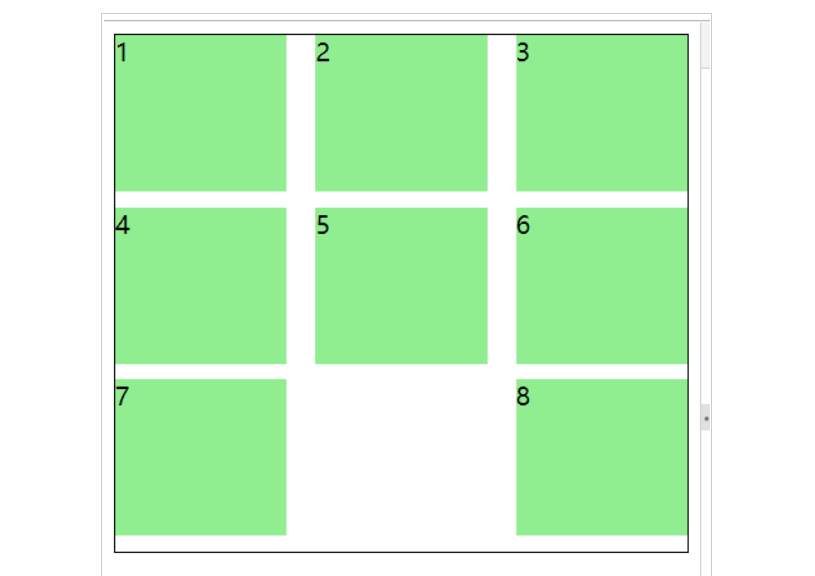
<style> .main { outline: 1px solid; display: flex; justify-content: space-between; flex-wrap: wrap; } .main>div { width: 100px; height: 100px; margin-bottom: 10px; background-color: lightgreen; } </style> <body> <div class="main"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> </div> </body>

可以看到最后一个div并没有在中间,而是在最后了
因为我们设置了justify-content为space-between,意思就是两边贴边
这时候我们可以给最外层div设置个伪元素,宽度和里面的div宽度一样就好了
只需要两行css就可以
.main:after {
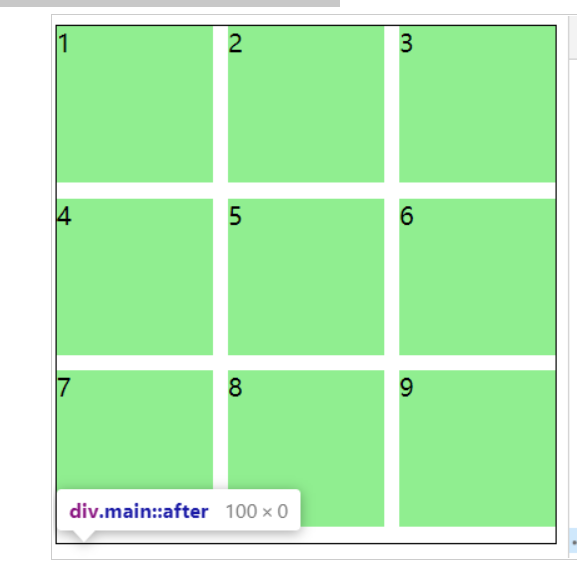
content: ""; width: 100px;}这时候看效果

其实原理就是最后一个伪元素把他挤过来了
就算有9个也没影响,因为他的高度是0,看下图↓







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构