当前时间加日期处理


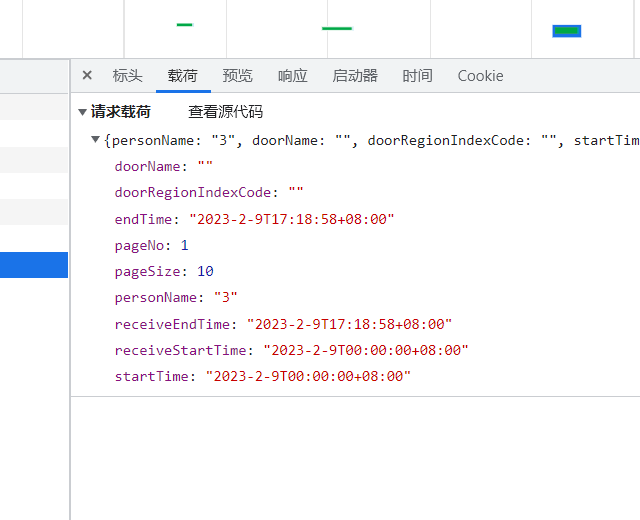
<template> <div class="task-box"> <p class="title-p">人行记录</p> <div class="box"> <tableList @onGetSelection="getSelection" :columns="columns" :data="dataList" :total="total"> <!-- form表单查询内容 --> <div slot="search" style="display: flex"> <Form ref="peopelListForm" :model="peopelListForm" :label-width="100" inline :label-colon="true"> <Row> <Col span="24"> <FormItem label="姓名"> <Input style="width: 180px" type="text" v-model="peopelListForm.personName" placeholder="请输入关键词搜索" clearable /> </FormItem> <FormItem label="门禁点"> <Input style="width: 180px" type="text" v-model="peopelListForm.doorName" placeholder="请输入关键词搜索" clearable /> </FormItem> <FormItem label="门禁点区域"> <Input style="width: 180px" type="text" v-model="peopelListForm.doorRegionIndexCode" placeholder="请输入关键词搜索" clearable /> </FormItem> </Col> </Row> <FormItem label="事件时间"> <Date-picker type="datetimerange" placeholder="选择日期" style="width: 320px" @on-change="getTime" :value="timearr" :clearable="false"></Date-picker> </FormItem> </Form> <div slot="operator" class="operator"> <Button type="primary" @click="handleSubmit('peopelListForm')" style="margin-left: 30px">查询 </Button> <Button @click="handleReset('peopelListForm')" style="margin-left: 8px">重置 </Button> </div> </div> <!-- 操作列 --> <div slot-scope="{ row }" slot="createTime"> <div>{{ row.createTime | chengearmTime }}</div> </div> <div slot-scope="{ row }" slot="inAndOutType"> <div>{{ inAndOutTypeABC[row.inAndOutType] }}</div> </div> <div slot-scope="{ row }" slot="eventTime"> <div>{{ row.eventTime ? eventTime(row.eventTime) : "/" }}</div> </div> <div slot="paging"> <paging :total="total" :current="peopelListForm.pageNo" @changePage="changePage" @changePageSize="changePageSize"></paging> </div> </tableList> </div> </div> </template> <script> import { accessrecord } from "@/api/people.js"; import { formatDate } from "@/libs"; import { setColumns } from "../../libs/table-list"; // 处理表格中colmns数据的js方法 import paging from "../components/paging"; import tableList from "../components/table-list"; // 表格组件 // 弹窗 export default { components: { tableList, paging }, data() { return { total: 0, peopelListForm: { personName: "", doorName: "", doorRegionIndexCode: "", startTime: "", endTime: "", receiveStartTime: "", receiveEndTime: "", }, dataList: [], columns: [], checkedId: [], //多选的id timearr: [ // "2022-12-01 00:00:00","2022-12-01 10:00:00" ], inAndOutTypeABC: { 1: "进", 0: "出", "-1": "未知", }, }; }, watch: {}, filters: { chengearmTime(armTime) { return formatDate(Number(armTime), "yyyy-MM-dd hh:mm:ss"); }, }, mounted() { this.columns = setColumns([true, true, false], "peoplelist", 200); }, created() { let time = new Date(); let nowTime = this.timestampToTime( time.toLocaleString("en-US", { hour12: false }).split(" ") ); this.timearr = [nowTime[0] + " " + "00:00:00", nowTime[1]]; this._list(); }, methods: { timestampToTime(times) { let time = times[1]; let mdy = times[0]; mdy = mdy.split("/"); let month = parseInt(mdy[0]); let day = parseInt(mdy[1]); let year = parseInt(mdy[2]); let time1 = year + "-" + month + "-" + day + " " + time; let time2 = year + "-" + month + "-" + day; return [time2, time1]; }, eventTime(v) { let d = v.replace(/T/, " "); let dd = d.substring(0, d.indexOf("+")); return dd; }, getTime(e) { if (e) { this.timearr = e; this.peopelListForm.startTime = e[0].replace(/[\s]/g, "T") + "+08:00"; this.peopelListForm.endTime = e[1].replace(/[\s]/g, "T") + "+08:00"; this.peopelListForm.receiveStartTime = e[0].replace(/[\s]/g, "T") + "+08:00"; this.peopelListForm.receiveEndTime = e[1].replace(/[\s]/g, "T") + "+08:00"; } else { this.peopelListForm.startTime = this.timearr[0].replace(/[\s]/g, "T") + "+08:00"; this.peopelListForm.endTime = this.timearr[1].replace(/[\s]/g, "T") + "+08:00"; this.peopelListForm.receiveStartTime = this.timearr[0].replace(/[\s]/g, "T") + "+08:00"; this.peopelListForm.receiveEndTime = this.timearr[1].replace(/[\s]/g, "T") + "+08:00"; } //2004-05-03T17:30:08+08:00或20040503T173008+0对应时间为2004年5月3日下午5点30分8秒 }, //撤单 pdRow(row, type, typename) { this.$Modal.confirm({ title: "提示", content: `您确定要${typename}吗?`, onOk: () => { // // console.log("row, type, typename", row, type, typename); }, onCancel: () => { // this.$Message.info("已取消"); }, }); }, //列表 _list() { this.peopelListForm.startTime = this.timearr[0].replace(/[\s]/g, "T") + "+08:00"; this.peopelListForm.endTime = this.timearr[1].replace(/[\s]/g, "T") + "+08:00"; this.peopelListForm.receiveStartTime = this.timearr[0].replace(/[\s]/g, "T") + "+08:00"; this.peopelListForm.receiveEndTime = this.timearr[1].replace(/[\s]/g, "T") + "+08:00"; accessrecord(this.peopelListForm).then((res) => { let d = res.data; if (d.code == "00000") { this.dataList = d.data.list || []; this.total = d.data.total; } else { this.$Message.error(res.data.desc); this.dataList = [] this.total = 0 } }); }, // 分页处理 changePage(value) { this.peopelListForm.pageNo = value; this._list(); }, changePageSize(value) { this.peopelListForm.pageSize = value; this._list(); }, // 表单的提交和重置 handleSubmit() { this.$Message["success"]({ background: true, content: "查询成功", }); this._list(); }, handleReset(name) { this.$Message["success"]({ background: true, content: "重置成功", }); Object.keys(this.peopelListForm).forEach((key) => { this.peopelListForm[key] = ""; }); // this.timearr = ["2022-12-01 00:00:00", "2022-12-01 10:00:00"]; let time = new Date(); let nowTime = this.timestampToTime( time.toLocaleString("en-US", { hour12: false }).split(" ") ); this.timearr = [nowTime[0] + " " + "00:00:00", nowTime[1]]; this.peopelListForm.pageNo = 1; this.peopelListForm.pageSize = 10; this._list(); }, //多选 getSelection(value) { // 获取从子组件中传过来的值 this.checkedId = value.map((item) => { return item.id; }); }, //批量 handleEnableBatch() { if (this.checkedId.length <= 0) { this.$Message.error("请先选择"); return false; } this.$Modal.confirm({ title: "提示", content: "确定启用选中的账号?", onOk: () => { console.log("checkedId", this.checkedId); // let data = { // ids: this.ids.join(","), // }; // enableBatch(data).then((res) => { // if (res.data.success == true) { // this.$Message.success(res.data.msg); // this.ids = []; // this.getData(); // } // }); }, onCancel: () => { this.$Message.info("已取消"); }, }); }, }, destroyed() { }, }; </script> <style lang="less" scoped> .task-box { .box { position: relative; } } //树形选中 .active { color: #66b1ff; } </style>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2018-02-09 select2 插件加载后端数据