
<template>
<div>
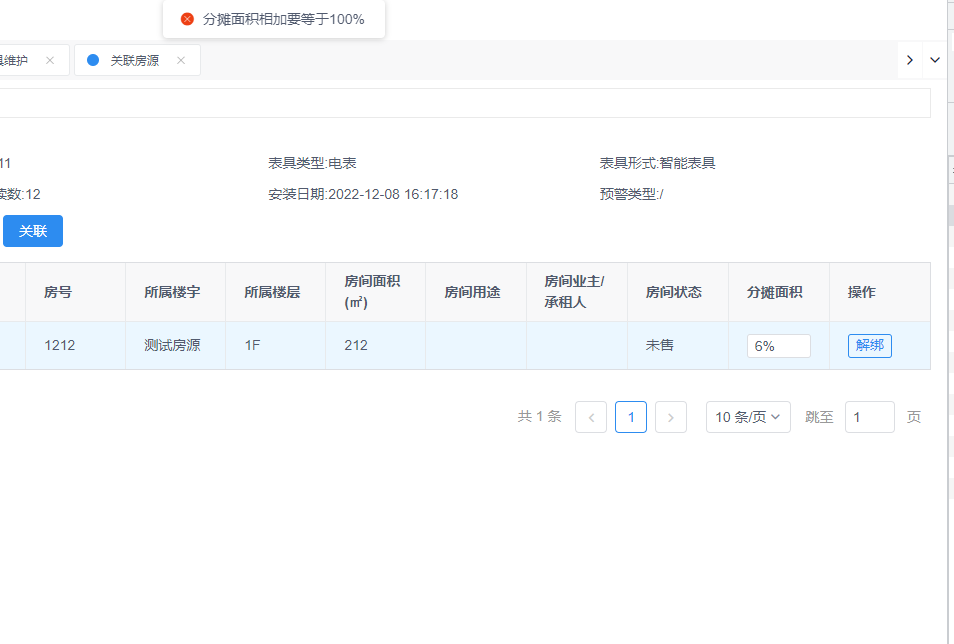
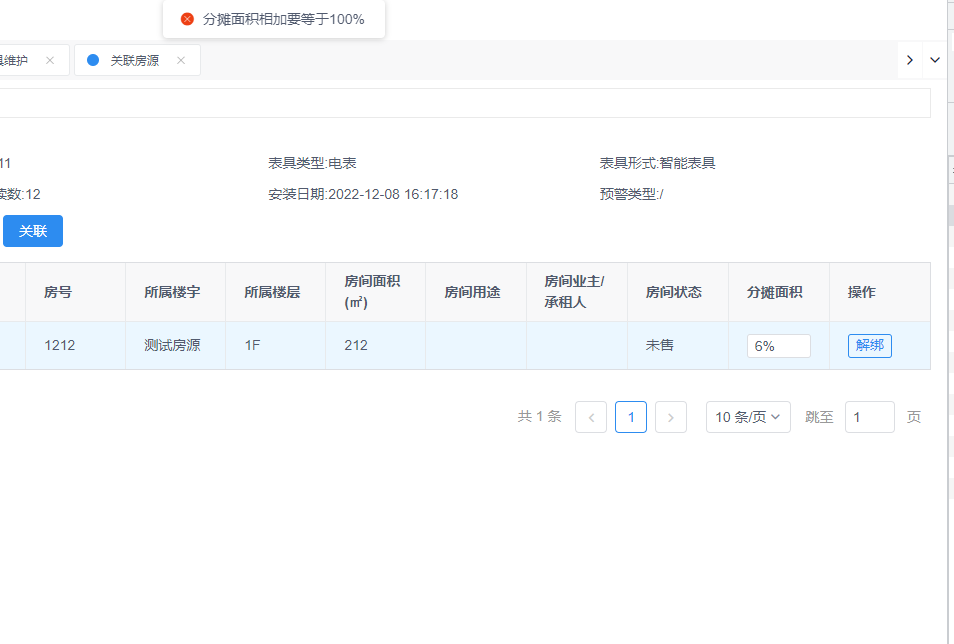
<p>关联房源</p>
<div style="margin-left: 100px">
<div>
<div class="t-head">
<div>
<span>表具编号:{{ infoObj.meterNo }}</span>
<span>表具类型:{{ METERTYPE[infoObj.meterType] }}</span>
<span>表具形式:{{ RECORDWAY[infoObj.recordWay] }}</span>
</div>
<div>
<span>表具初始读数:{{ infoObj.degree }}</span>
<span>安装日期:{{ infoObj.createTime }}</span>
<span
>预警类型:{{ infoObj.warnType ? infoObj.warnType : "/" }}</span
>
</div>
<div>
关联房源
<Button
style="margin-left: 10px"
type="primary"
@click="associatechoose()"
>
关联
</Button>
</div>
</div>
<div>
<Table
style="margin-top: 10px"
border
:columns="associatcolumns"
:data="associatdate"
>
<div slot-scope="{ row }" slot="type">
<div>{{ TYPE[row.type] }}</div>
</div>
<div slot-scope="{ row }" slot="createTime">
<div>{{ row.createTime | chengearmTime }}</div>
</div>
<div slot-scope="{ row }" slot="state">
<div>{{ roomstatus[row.state] }}</div>
</div>
<div slot-scope="{ row, index }" slot="apportionArea">
<!-- <div>{{ row.apportionArea }}</div> -->
<div>
<!-- <Input-number
:min="0"
v-model="row.apportionArea"
size="small"
@on-change="getapportionArea(row, $event)"
@on-blur="getapportionAreablur"
></Input-number> -->
<Input
:min="0"
v-model="row.apportionArea + '%'"
size="small"
@on-change="getapportionArea(row, $event, index)"
@on-blur="getapportionAreablur(row, $event, index)"
></Input>
</div>
</div>
<template slot-scope="{ row, index }" slot="action">
<Button ghost type="primary" size="small" @click="Unbinding(row)"
>解绑</Button
>
</template>
</Table>
<paging
:total="listtotal"
:size="10"
@changePage="changePageDrawer"
@changePageSize="changePageSizeDrawer"
></paging>
<Button @click="goBack()" style="margin-left: 8px">返回</Button>
</div>
</div>
</div>
<!-- 选择关联 -->
<associatechoose
ref="associatechooseRef"
@listupdate="_getUnBindUserList()"
></associatechoose>
</div>
</template>
<script>
import paging from "../../components/paging";
import { formatDate } from "@/libs";
import associatechoose from "./associatechoose.vue";
import {
getRoomsByMeterId,
meterId,
relieveBind,
updateMeterRoom,
} from "@/api/Instrumentmanagement.js";
import _GLOBAL from "@/libs/config";
export default {
components: { paging, associatechoose },
data() {
return {
associatedhousingForm: {
ddd: "",
pageNo: 1,
pageSize: 10,
// projectId: this.$route.params.id,
},
METERTYPE: _GLOBAL.meterType,
RECORDWAY: _GLOBAL.recordWay,
roomstatus: _GLOBAL.roomstatus,
associatdate: [],
listtotal: 0,
associatcolumns: [
{ title: "序号", type: "index" },
{ title: "房号", key: "roomNumber" },
{ title: "所属楼宇", key: "buildingName" },
{ title: "所属楼层", key: "floorName" },
{ title: "房间面积(㎡)", key: "roomArea" },
{ title: "房间用途", key: "roomPurposeName" },
{ title: "房间业主/承租人", key: "roomOwnerName" },
{ title: "房间状态", slot: "state" },
{ title: "分摊面积", slot: "apportionArea" },
{ title: "操作", slot: "action" },
],
paramsId: this.$route.params.id,
infoObj: {},
apportionArea: "",
meterRoomId: "",
};
},
filters: {
chengearmTime(armTime) {
return formatDate(Number(armTime), "yyyy-MM-dd hh:mm:ss");
},
},
mounted() {
// setTimeout(() => {
// this.options = level;
// }, 100);
},
created() {
if (this.paramsId) {
this._meterId();
this._getUnBindUserList();
}
},
methods: {
//详情
_meterId() {
meterId({
meterId: this.paramsId,
}).then((res) => {
if (res.data.code == "00000") {
this.infoObj = res.data.data || {};
}
});
},
Unbinding(row) {
this.$Modal.confirm({
title: "提示",
content: "您确定要解除绑定吗?",
onOk: () => {
// this.$Message.info("点击了确定");
// let data = {
// meterId: this.paramsId,
// meterRoomDtos: {
// meterId: row.id,
// apportionArea: row.apportionArea, //房间分摊面积
// buildingId: row.buildingId, //楼宇id
// floorId: row.floorId, //楼层id
// roomId: row.roomId, //房间id
// buildingName: row.buildingName, //楼宇名称
// floorName: row.floorName, //楼层名称
// roomNumber: row.roomNumber, //房间名称
// status: row.status, //状态,0-正常,-1 -停用
// },
// };
relieveBind({
meterRoomId: row.meterRoomId,
}).then((res) => {
if (res.data.code == "00000") {
this.$Message.success("解绑成功");
this._getUnBindUserList();
} else {
this.$Modal.error({
title: "提示",
content: res.data.desc,
});
}
});
},
onCancel: () => {
// this.$Message.info("点击了取消");
},
});
},
associatechoose() {
this.$refs["associatechooseRef"].show();
},
changePageDrawer(v) {
this.associatedhousingForm.pageNo = v;
this._getUnBindUserList();
},
changePageSizeDrawer(v) {
this.associatedhousingForm.pageSize = v;
this._getUnBindUserList();
},
_getUnBindUserList() {
getRoomsByMeterId({
meterId: this.paramsId,
}).then((res) => {
let d = res.data;
if (d.code == "00000") {
this.associatdate = d.data.list || [];
this.listtotal = d.data.total;
for (let item of this.associatdate) {
if (item.apportionArea == null) {
item.apportionArea = 0;
}
}
}
});
},
//返回
goBack() {
this.$router.go(-1);
},
//获得值
getapportionArea(a, b) {
this.meterRoomId = a.meterRoomId;
this.apportionArea = b;
},
//失去焦点
getapportionAreablur(a, b, index) {
let apportionArea = 0;
if (b.srcElement.value) {
if (/^\d+(\.\d+)?%$/.test(b.srcElement.value)) {
if (
Number(b.srcElement.value.replace("%", "")) >
Number("100%".replace("%", ""))
) {
this.$Message.error("分摊面积最大不能超过100%");
return false;
} else {
apportionArea = parseFloat(b.srcElement.value);
}
} else {
this.$Message.error("请输入百分比");
return false;
}
} else {
this.$Message.error("请输入分摊面积");
return false;
}
//赋值
this.associatdate[index].apportionArea = apportionArea;
const apportionAreaTotal = this.associatdate.reduce(
(sum, e) => sum + Number(e.apportionArea || 0),
0
);
if (apportionAreaTotal !== 100) {
this.$Message.error("分摊面积相加要等于100%");
return false;
}
this.$Modal.confirm({
title: "提示",
content: "<p>是否保存面积</p>",
onOk: () => {
updateMeterRoom({
id: a.meterRoomId,
apportionArea: apportionArea,
}).then((res) => {
if (res.data.status == 200) {
this.$Message.success("保存成功");
this._getUnBindUserList();
}
});
},
onCancel: () => {
// this.$Message.info("点击了取消");
},
});
},
},
beforeDestroy() {},
};
</script>
<style lang="less" scoped>
p {
height: 30px;
line-height: 30px;
border: 1px solid #eaeaea;
padding-left: 10px;
margin-bottom: 30px;
}
.childBox {
display: flex;
flex-flow: column nowrap;
margin-left: 2em;
}
.cascader-style {
/deep/ .el-cascader .el-input .el-input__inner {
height: 32px !important;
}
}
/deep/ .ivu-input-number {
width: 80px !important;
}
.t-head {
display: flex;
justify-content: space-between;
margin-left: 12px;
flex-direction: column;
div {
display: flex;
margin: 5px 0;
span {
display: flex;
flex: 1;
}
}
}
</style>