
<template>
<div>
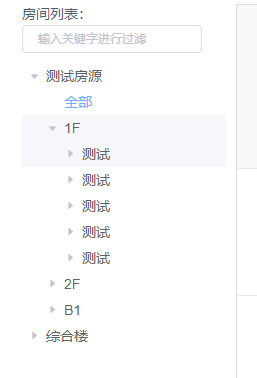
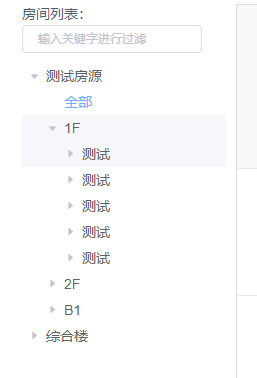
房间列表:
<el-input
placeholder="输入关键字进行过滤"
v-model="filterText"
size="mini"
style="width: 180px"
clearable
>
</el-input>
<!-- <el-tree
ref="tree"
class="org-tree"
:data="menuList"
:props="defaultProps"
node-key="id"
:expand-on-click-node="false"
:filter-node-method="filterNode"
default-expand-all
> -->
<el-tree
ref="tree"
class="org-tree"
:data="menuList"
:props="defaultProps"
node-key="id"
:expand-on-click-node="false"
:load="loadChildNode"
lazy
:filter-node-method="filterNode"
>
<span class="custom-tree-button" slot-scope="{ node, data }">
<span
:class="[data.id == id ? 'active' : '']"
@click="itemHandle(data, node)"
>{{ node.label }}</span
>
</span>
</el-tree>
</div>
</template>
<script>
import {
selectList,
selectListbuildingId,
selectListRoom,
} from "@/api/Instrumentmanagement.js";
export default {
props: {},
data() {
return {
filterText: "",
menuList: [],
defaultProps: {
label: "name",
// isLeaf: "isLeaf",
// children: "childNodes",
},
id: "",
buildingId: "",
};
},
watch: {
filterText(val) {
this.$refs.tree.filter(val);
},
},
computed: {},
created() {
this._loadList();
},
methods: {
getStatus(v) {
if (v) {
this._loadList();
}
},
_loadList() {
//楼宇
selectList().then((res) => {
if (res.data.code == "00000") {
let d = res.data.data;
if (d && d.length > 0) {
for (let item of d) {
item.level = 0;
}
this.menuList = d || [];
}
}
});
},
// 点击节点
itemHandle(data, node) {
// 动态加载子菜单
this.id = data.id;
// console.log("node", node);
// console.log("data", data);
this.$emit("getTreeDate", node);
},
// filterNode(value, data) {
// if (!value) return true;
// return data.columnName.indexOf(value) !== -1;
// },
filterNode(value, data) {
if (!value) return true;
return data.name.indexOf(value) !== -1;
},
//点击父节点加载子级数据
loadChildNode(node, resolve) {
if (node.loading) {
if (resolve) {
//楼层
selectListbuildingId({ id: node.data.id }).then((res) => {
if (node.level == 1) {
let d = res.data.data;
if (d && d.length > 0) {
for (let item of d) {
item.level = 1;
}
resolve(d);
} else {
resolve([d]);
}
}
if ((node.level == 2 || node.level == 3) && node.loading) {
//房间
this.buildingId = node.parent.data.id;
selectListRoom({
buildingId: node.parent.data.id,
roomFloorId: node.data.id,
}).then((res) => {
let d = res.data.data;
if (d && d.length > 0) {
for (let item of d) {
item.name = item.roomOwnerName;
item.level = 2;
}
resolve(d);
} else {
resolve([]);
}
});
}
});
}
}
},
},
};
</script>
<style lang="less" scoped>
.active {
color: #66b1ff;
}
.org-tree {
margin-top: 10px;
}
</style>