<template>
<ModuleBox2
title="数据趋势图"
bgType="2"
:cityShow="true"
moduleType="sjqs"
:styleObj="styleObj"
>
<div class="echarts-box">
<lineMore2
:isSmooth="true"
:grid="gridd"
:lineColor="lineColord"
:dataList="dataListd"
v-if="!dataListdshow <= 0"
></lineMore2>
<div class="no-data" v-if="dataListdshow <= 0">暂无数据</div>
</div>
</ModuleBox2>
</template>
<script>
import lineMore2 from "@/components/echarts/lineMore2.vue";
import ModuleBox2 from "@/components/ModuleBox2.vue";
import { tendency } from "@/api/sentiment";
import { showTime } from "@/utils/index.js";
export default {
components: { ModuleBox2, lineMore2 },
props: {},
data() {
return {
styleObj: {
transform: "scale(1.5)",
width: "380px",
height: "420px",
},
gridd: {
left: 45,
right: 20,
top: 30,
bottom: "50%",
},
lineColord: [
"#FF0055",
"#0080FF",
"#FF6F00",
"#51E395",
"#FFB313",
"#00F6FE",
"#FF8C8B",
"#DCFB60",
"#A27DD7",
"#FE3E32",
],
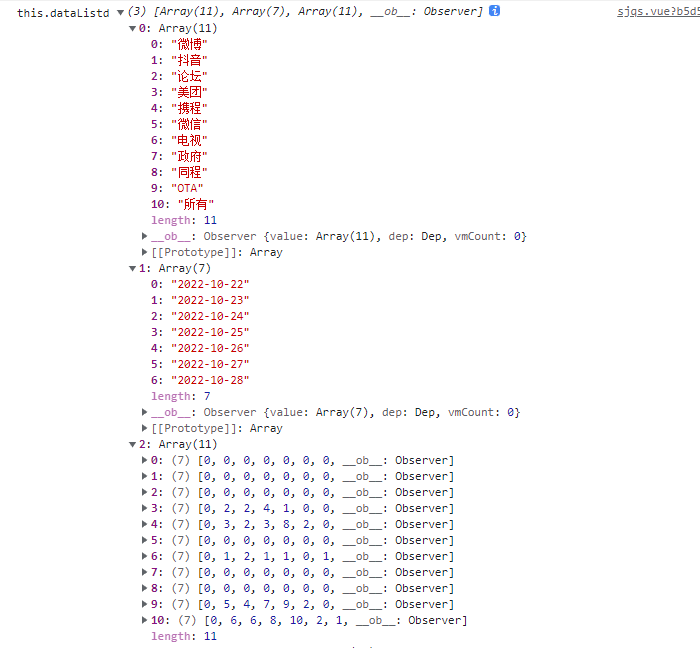
dataListd: [
// [
// "抖音",
// "微博",
// "论坛",
// "微信",
// "新闻",
// "电视",
// "政府",
// "电视1",
// "政府1",
// "抖音1",
// ],
// ["10.03", "10.04", "10.05", "10.06", "10.07", "10.08", "10.09"],
// [
// [1, 22, 22, 110, 101, 222, 100, 101, 222, 119],
// [2, 33, 22, 120, 131, 122, 100, 110, 101, 222],
// [3, 10, 42, 110, 101, 222, 100, 222, 30, 10],
// [4, 10, 32, 221, 130, 122, 90, 10, 42, 80],
// [5, 101, 222, 119, 210, 132, 20, 222, 30, 10],
// [6, 130, 122, 110, 101, 222, 30, 10, 42, 80],
// [7, 210, 132, 41, 10, 42, 80, 222, 30, 10],
// [8, 10, 42, 110, 101, 222, 100, 222, 30, 10],
// [9, 10, 32, 221, 130, 122, 90, 10, 42, 80],
// [10, 101, 222, 119, 210, 132, 20, 222, 30, 10],
// ],
],
dataListdshow: false,
xxarr2: [],
xxarr1: [],
};
},
computed: {},
watch: {},
mounted() {},
created() {
this._tendency();
},
methods: {
_tendency() {
tendency({
beginDate: showTime().startTime,
endDate: showTime().endTime,
}).then((res) => {
console.log("res", res);
if (res.code == "00000") {
let d = res.data;
if (d && d.length > 0) {
let typeList = []; //类型
let dateList = []; //日期
let valData = []; //值
d.map((item) => {
typeList.push(item.data_type);
dateList.push(item.date);
return { typeList, dateList };
});
let typeListArr = typeList.filter((item, index) => {
return typeList.indexOf(item) === index;
});
let dateListArr = dateList.filter((item, index) => {
return dateList.indexOf(item) === index;
});
let cc = [];
let ddcc = [];
typeListArr.forEach((item) => {
let xxarr = [];
dateListArr.forEach((item2) => {
// let xxxx = d.find((item3, index, arr) => {
// return item3.data_type === item && item3.date === item2;
// });
let xxxx = {};
// d.map((item3) => {
// //筛选出对应的值
// if (item3.data_type === item && item3.date === item2) {
// xxxx = item3;
// }
// });
for (let i = 0; i < d.length; i++) {
//筛选出对应的值
if (d[i].data_type === item && d[i].date === item2) {
xxxx = d[i];
// 1+2 = 所有 同一天的所有type 1 + 2
if (
(d[i].type === 1 || d[i].type === 2) &&
d[i].date === item2
) {
ddcc.push(d[i]);
let arr2 = [];
ddcc.forEach((item4) => {
const exist = arr2.find((r) => r.date === item4.date);
if (exist) exist.count += item4.count;
else
arr2.push({ date: item4.date, count: item4.count });
});
let xxarr2 = [];
if (arr2 && arr2.length > 0) {
arr2.map((item5) => {
xxarr2.push(item5.count);
});
}
this.xxarr2 = xxarr2;
console.log("111", xxarr2);
}
//所有1 = ota //同一天的type 1
if (d[i].type === 1 && d[i].date === item2) {
cc.push(d[i]);
let arr1 = [];
cc.forEach((item4) => {
const exist = arr1.find((r) => r.date === item4.date);
if (exist) exist.count += item4.count;
else
arr1.push({ date: item4.date, count: item4.count });
});
let xxarr1 = [];
if (arr1 && arr1.length > 0) {
arr1.map((item5) => {
xxarr1.push(item5.count);
});
}
this.xxarr1 = xxarr1;
}
//原始数据
if (xxxx) {
xxarr.push(xxxx.count);
} else {
xxarr.push(0);
}
}
}
});
valData.push(xxarr);
});
let aa = ["OTA", "所有"];
let ccc = [this.xxarr1, this.xxarr2];
this.dataListd = [
typeListArr.concat(aa),
dateListArr,
valData.concat(ccc),
];
// this.dataListd = [typeListArr, dateListArr, valData];
this.dataListdshow = true;
} else {
this.dataListdshow = false;
}
}
});
},
},
};
</script>
<style lang="scss" scoped>
.echarts-box {
width: 100%;
height: 100%;
overflow: hidden;
&.echarts-box2 {
display: flex;
align-items: center;
justify-content: center;
}
}
</style>
{
"success": true,
"code": "00000",
"desc": "成功",
"requestId": "356d1275-dfdc-4b7e-a042-b0d40b28f1d5",
"data": [
{
"date": "2022-10-22",
"data_type": "微博",
"type": 2,
"count": 0
},
{
"date": "2022-10-22",
"data_type": "抖音",
"type": 2,
"count": 0
},
{
"date": "2022-10-22",
"data_type": "论坛",
"type": 2,
"count": 0
},
{
"date": "2022-10-22",
"data_type": "美团",
"type": 1,
"count": 0
},
{
"date": "2022-10-22",
"data_type": "携程",
"type": 1,
"count": 0
},
{
"date": "2022-10-22",
"data_type": "微信",
"type": 2,
"count": 0
},
{
"date": "2022-10-22",
"data_type": "电视",
"type": 2,
"count": 0
},
{
"date": "2022-10-22",
"data_type": "政府",
"type": 2,
"count": 0
},
{
"date": "2022-10-22",
"data_type": "同程",
"type": 1,
"count": 0
},
{
"date": "2022-10-23",
"data_type": "微博",
"type": 2,
"count": 0
},
{
"date": "2022-10-23",
"data_type": "抖音",
"type": 2,
"count": 0
},
{
"date": "2022-10-23",
"data_type": "论坛",
"type": 2,
"count": 0
},
{
"date": "2022-10-23",
"data_type": "美团",
"type": 1,
"count": 2
},
{
"date": "2022-10-23",
"data_type": "携程",
"type": 1,
"count": 3
},
{
"date": "2022-10-23",
"data_type": "微信",
"type": 2,
"count": 0
},
{
"date": "2022-10-23",
"data_type": "电视",
"type": 2,
"count": 1
},
{
"date": "2022-10-23",
"data_type": "政府",
"type": 2,
"count": 0
},
{
"date": "2022-10-23",
"data_type": "同程",
"type": 1,
"count": 0
},
{
"date": "2022-10-24",
"data_type": "微博",
"type": 2,
"count": 0
},
{
"date": "2022-10-24",
"data_type": "抖音",
"type": 2,
"count": 0
},
{
"date": "2022-10-24",
"data_type": "论坛",
"type": 2,
"count": 0
},
{
"date": "2022-10-24",
"data_type": "美团",
"type": 1,
"count": 2
},
{
"date": "2022-10-24",
"data_type": "携程",
"type": 1,
"count": 2
},
{
"date": "2022-10-24",
"data_type": "微信",
"type": 2,
"count": 0
},
{
"date": "2022-10-24",
"data_type": "电视",
"type": 2,
"count": 2
},
{
"date": "2022-10-24",
"data_type": "政府",
"type": 2,
"count": 0
},
{
"date": "2022-10-24",
"data_type": "同程",
"type": 1,
"count": 0
},
{
"date": "2022-10-25",
"data_type": "微博",
"type": 2,
"count": 0
},
{
"date": "2022-10-25",
"data_type": "抖音",
"type": 2,
"count": 0
},
{
"date": "2022-10-25",
"data_type": "论坛",
"type": 2,
"count": 0
},
{
"date": "2022-10-25",
"data_type": "美团",
"type": 1,
"count": 4
},
{
"date": "2022-10-25",
"data_type": "携程",
"type": 1,
"count": 3
},
{
"date": "2022-10-25",
"data_type": "微信",
"type": 2,
"count": 0
},
{
"date": "2022-10-25",
"data_type": "电视",
"type": 2,
"count": 1
},
{
"date": "2022-10-25",
"data_type": "政府",
"type": 2,
"count": 0
},
{
"date": "2022-10-25",
"data_type": "同程",
"type": 1,
"count": 0
},
{
"date": "2022-10-26",
"data_type": "微博",
"type": 2,
"count": 0
},
{
"date": "2022-10-26",
"data_type": "抖音",
"type": 2,
"count": 0
},
{
"date": "2022-10-26",
"data_type": "论坛",
"type": 2,
"count": 0
},
{
"date": "2022-10-26",
"data_type": "美团",
"type": 1,
"count": 1
},
{
"date": "2022-10-26",
"data_type": "携程",
"type": 1,
"count": 8
},
{
"date": "2022-10-26",
"data_type": "微信",
"type": 2,
"count": 0
},
{
"date": "2022-10-26",
"data_type": "电视",
"type": 2,
"count": 1
},
{
"date": "2022-10-26",
"data_type": "政府",
"type": 2,
"count": 0
},
{
"date": "2022-10-26",
"data_type": "同程",
"type": 1,
"count": 0
},
{
"date": "2022-10-27",
"data_type": "微博",
"type": 2,
"count": 0
},
{
"date": "2022-10-27",
"data_type": "抖音",
"type": 2,
"count": 0
},
{
"date": "2022-10-27",
"data_type": "论坛",
"type": 2,
"count": 0
},
{
"date": "2022-10-27",
"data_type": "美团",
"type": 1,
"count": 0
},
{
"date": "2022-10-27",
"data_type": "携程",
"type": 1,
"count": 2
},
{
"date": "2022-10-27",
"data_type": "微信",
"type": 2,
"count": 0
},
{
"date": "2022-10-27",
"data_type": "电视",
"type": 2,
"count": 0
},
{
"date": "2022-10-27",
"data_type": "政府",
"type": 2,
"count": 0
},
{
"date": "2022-10-27",
"data_type": "同程",
"type": 1,
"count": 0
},
{
"date": "2022-10-28",
"data_type": "微博",
"type": 2,
"count": 0
},
{
"date": "2022-10-28",
"data_type": "抖音",
"type": 2,
"count": 0
},
{
"date": "2022-10-28",
"data_type": "论坛",
"type": 2,
"count": 0
},
{
"date": "2022-10-28",
"data_type": "美团",
"type": 1,
"count": 0
},
{
"date": "2022-10-28",
"data_type": "携程",
"type": 1,
"count": 0
},
{
"date": "2022-10-28",
"data_type": "微信",
"type": 2,
"count": 0
},
{
"date": "2022-10-28",
"data_type": "电视",
"type": 2,
"count": 1
},
{
"date": "2022-10-28",
"data_type": "政府",
"type": 2,
"count": 0
},
{
"date": "2022-10-28",
"data_type": "同程",
"type": 1,
"count": 0
}
]
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号