使用echart的雷达图的时候,如果文字越界的解决办法记录,标签文字自动换行
来自:http://t.zoukankan.com/zizaiwuyou-p-10637179.html 侵删
使用echart的雷达图的时候,如果文字越界的解决办法记录,标签文字自动换行
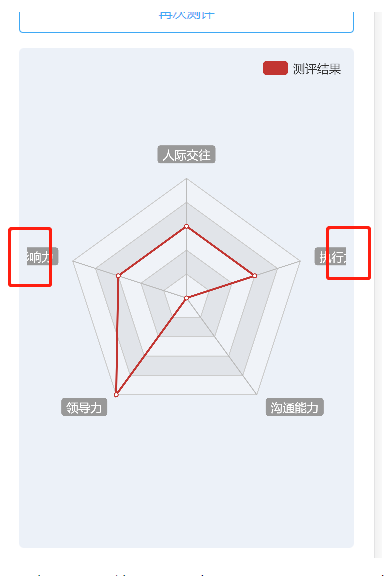
前几天项目中有一个图表的是用echart生成的,遇到一个问题,就是在手机端显示的售时候,如果文字太长就会超出div,之前的效果如图所示:

后来查资料,发现这个标签的文字是可以自定义的,定义方式如下:
formatter: function(text){
var strlength = text.length;
if(strlength % 2 == 1){
text = text.replace(/S{2}/g,function(match){
console.log(match);
return match + '
'
})
}else{
text = text.replace(/S{2}/g,function(match){
console.log(match);
return match + '
'
})
strlength = text.length;
text = text.substring(0,strlength - 1);
}
return text
},
完整配置如下:
var option = {
title: {
text: ''
},
tooltip: {},
legend: {
x : 'right',
y : 'top',
data: ['测评结果', ]
},
radar: {
// shape: 'circle',
name: {
textStyle: {
color: '#fff',
backgroundColor: '#999',
borderRadius: 3,
padding: [3, 5]
},
formatter: function(text){
var strlength = text.length;
if(strlength % 2 == 1){
text = text.replace(/S{2}/g,function(match){
console.log(match);
return match + '
'
})
}else{
text = text.replace(/S{2}/g,function(match){
console.log(match);
return match + '
'
})
strlength = text.length;
text = text.substring(0,strlength - 1);
}
return text
},
},
indicator: weidu
},
series: [{
name: '测评结果',
type: 'radar',
// areaStyle: {normal: {}},
data : [
{
value : fenshu,
name : '测评结果'
},
]
}]
};
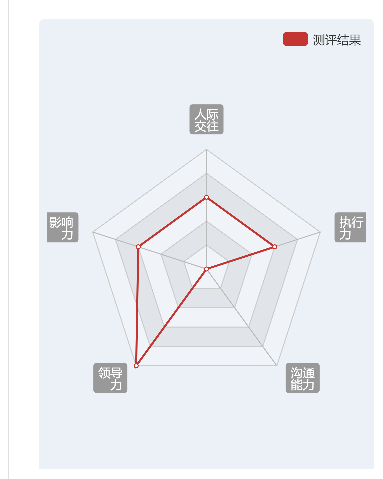
最后效果如下:

文字超过2个的会自动换行了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2019-09-19 element-ui default-checked-keys 会把节点下所有子节点全部勾选解决方法
2017-09-19 angular 时间戳转换(星期过滤器)
2017-09-19 ajax+分页
2017-09-19 第三方登录接口
2017-09-19 从对象列表中获取一个对象,依据关键字和值
2017-09-19 将一个实体转换成 Url 参数的形式 ?a=a&b=b