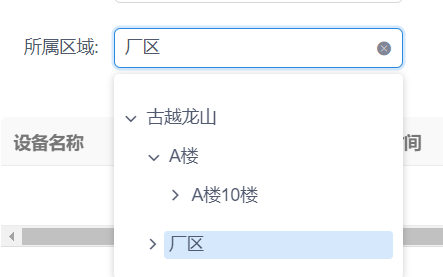
下拉树形

<treeselect @select="handleSelect" v-model="fromItemData.releaseDepartment" placeholder="请选择父节点名称" :normalizer="normalizer" style="width: 440px" :multiple="false" :options="dataTree" :disabled="disabledTrue" />
import Treeselect from "@riophae/vue-treeselect";
import "@riophae/vue-treeselect/dist/vue-treeselect.css";
handleSelect(node) { this.fromItemData.releaseDepartment = node.id; this.$refs.fromItemDataRef.validateField("releaseDepartment"); // this.$refs.fromItemDataRef.fields[1].validateMessage = ""; },
normalizer(node) {
return {
id: node.id,
label: node.orgName,
children: node.children
? node.children.length > 0
? node.children
: ""
: "",
};
},
dataTree: [], //树形递归结构



