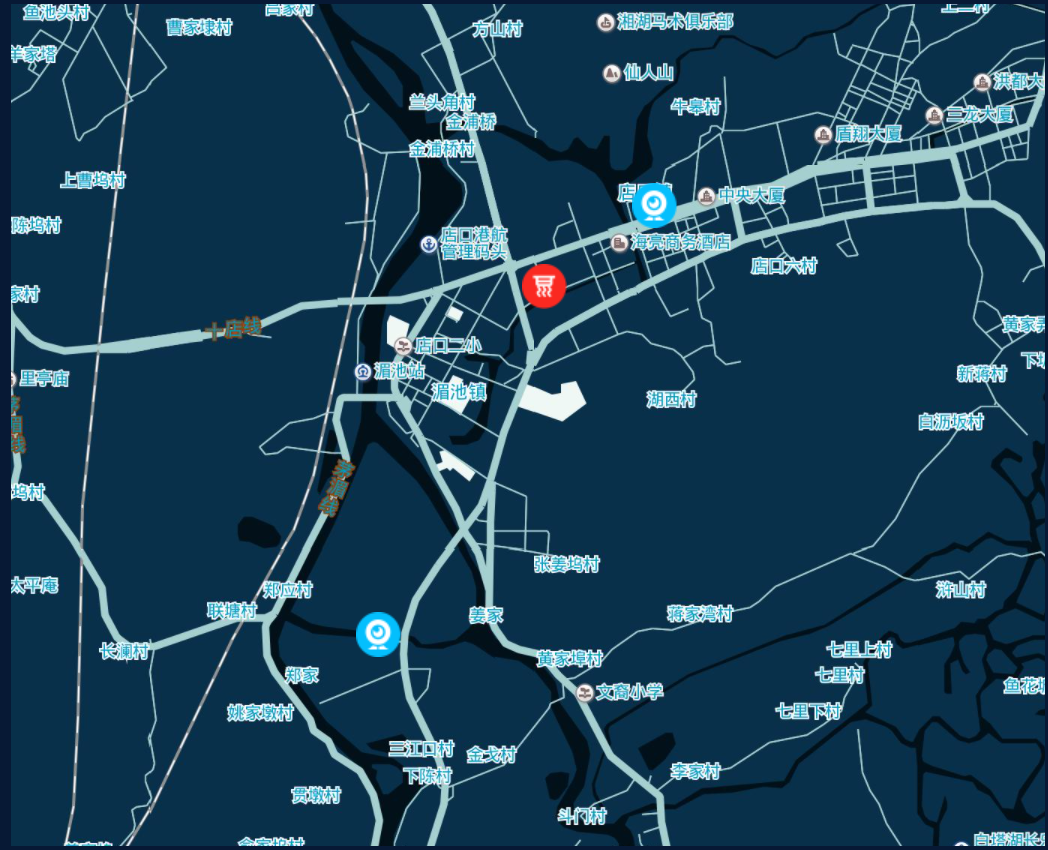
百度地图午夜暗蓝风格

mapJson: [ { featureType: "land", elementType: "geometry.fill", stylers: { color: "#08304B", }, }, { featureType: "land", elementType: "geometry.stroke", stylers: { color: "#021019", }, }, { featureType: "land", elementType: "labels.text.fill", stylers: { color: "#847F7F", }, }, { featureType: "water", elementType: "geometry.fill", stylers: { color: "#021019", }, }, { featureType: "water", elementType: "geometry.stroke", stylers: { color: "#08304B", }, }, { featureType: "green", elementType: "geometry.fill", stylers: { color: "#b0d3dd", }, }, { featureType: "green", elementType: "geometry.stroke", stylers: { color: "#33A1C9", }, }, { featureType: "building", elementType: "geometry.fill", stylers: { color: "#021019", }, }, { featureType: "building", elementType: "geometry.stroke", stylers: { color: "", }, }, { featureType: "highway", elementType: "geometry.fill", stylers: { color: "#a6cfcf", }, }, { featureType: "highway", elementType: "geometry.stroke", stylers: { color: "#7dabb3", }, }, { featureType: "highway", elementType: "labels.text.fill", stylers: { color: "#8B4513", }, }, { featureType: "highway", elementType: "labels.text.stroke", stylers: { color: "#33A1C9", }, }, { featureType: "arterial", elementType: "geometry.fill", stylers: { color: "#a6cfcf", }, }, { featureType: "arterial", elementType: "geometry.stroke", stylers: { color: "#a6cfcf", }, }, { featureType: "arterial", elementType: "labels.text.fill", stylers: { color: "#8B4513", }, }, { featureType: "arterial", elementType: "labels.text.stroke", stylers: { color: "#8B4513", }, }, { featureType: "local", elementType: "geometry.fill", stylers: { color: "#f1f1f1", }, }, { featureType: "railway", elementType: "geometry.fill", stylers: { color: "", }, }, { featureType: "railway", elementType: "geometry.stroke", stylers: { color: "", }, }, { featureType: "subway", elementType: "geometry.fill", stylers: { color: "#33A1C9", }, }, { featureType: "subway", elementType: "geometry.stroke", stylers: { color: "#33A1C9", }, }, { featureType: "boundary", elementType: "geometry.fill", stylers: { color: "#33A1C9", }, }, { featureType: "boundary", elementType: "geometry.stroke", stylers: { color: "#f1f1f1", }, }, { featureType: "poilabel", elementType: "labels.text.fill", stylers: { color: "#f5f5f5", }, }, { featureType: "poilabel", elementType: "labels.text.stroke", stylers: { color: "", }, }, { featureType: "districtlable", elementType: "labels.text.fill", stylers: { color: "#00affe", }, }, { featureType: "districtlable", elementType: "labels.text.stroke", stylers: { color: "", }, }, { //文字 featureType: "all", elementType: "labels.text.fill", stylers: { color: "#009AC1", // color: "#2da0c6", visibility: "on", }, }, ],
//地图风格
this.map.setMapStyle({
styleJson: this.mapJson,
});



