百度地图infowindow上添加自定义点击事件


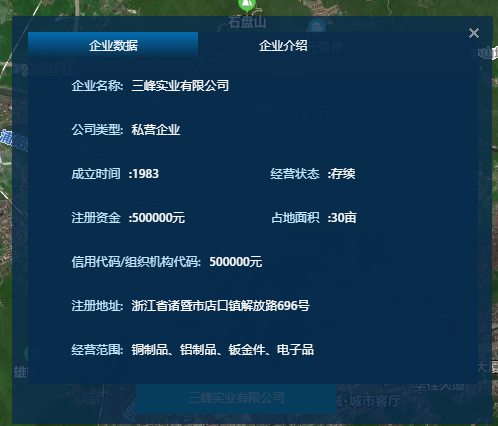
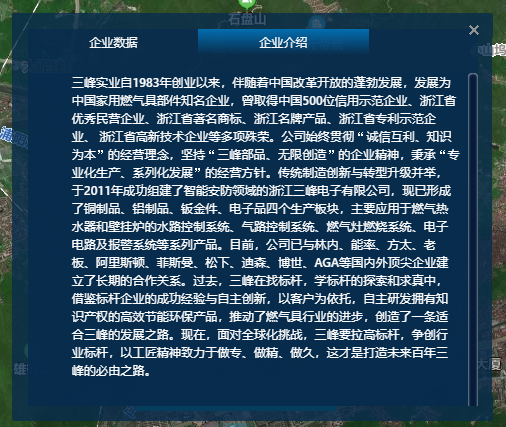
//地图点击事件-公司详情 // 创建图文信息窗口 let sContent = "<div class='comyInfoBox'>" + " <div class='comyInfoBox-head'>" + "<span class='active' id='qiye1'> 企业数据 </span>" + "<span id='qiye2'> 企业介绍 </span>" + " </div>" + " <div class='comyInfoBox-cont' id='qiyebox1'>" + " <div class='comyInfoBox-cont-t'>" + "<span>企业名称:</span>" + marArr[i].name + " </div>" + "<div class='comyInfoBox-cont-t'>" + "<span>公司类型:</span>" + "私营企业" + " </div>" + "<div class='comyInfoBox-cont-t'>" + " <div>" + "<span>成立时间</span>:" + marArr[i].cltime + " </div>" + "<div>" + "<span>经营状态</span>:存续" + " </div>" + " </div>" + " <div class='comyInfoBox-cont-t'>" + " <div>" + " <span>注册资金</span>:500000元" + " </div>" + "<div>" + " <span>占地面积</span>:" + marArr[i].area + " </div>" + " </div>" + "<div class='comyInfoBox-cont-t'>" + "<span>信用代码/组织机构代码:</span>" + " 500000元" + "</div>" + "<div class='comyInfoBox-cont-t'>" + " <span>注册地址:</span>" + marArr[i].location + "</div>" + "<div class='comyInfoBox-cont-t'>" + " <span>经营范围:</span>" + marArr[i].jingying + "</div>" + " </div>" + " <div class='comyInfoBox-cont' style='display: none' id='qiyebox2'>" + "<div class='comyInfoBox-cont-t-product'>" + marArr[i].production + " </div>" + "</div>" + "</div>"; let sContentStyle = { width: 450, // 信息窗口宽度 // height: 100, // 信息窗口高度 // title: "Hello", }; //视频窗口 let sContentVideo = "<div class='tkVideo'>" + "<video-player class='video-player vjs-custom-skin' ref='video1Hls' :playsinline='true' :options='video1Hls'>" + "</video-player>" + "</div>"; // 公司marker添加点击事件 if (marArr[i].type == 1) { marker.addEventListener("click", function () { let infoWindow = new BMap.InfoWindow(sContent, sContentStyle); this.openInfoWindow(infoWindow); // 图片加载完毕重绘infoWindow // document.getElementById("imgDemo").onload = function () { // infoWindow.redraw(); // 防止在网速较慢时生成的信息框高度比图片总高度小,导致图片部分被隐藏 // }; // 切换企业;-setTimeout 防止第一次加载不了 setTimeout(() => { document .getElementById("qiye1") .addEventListener("click", function () { document.getElementById("qiyebox1").style.display = "block"; document.getElementById("qiyebox2").style.display = "none"; document.getElementById("qiye1").className = "active"; document.getElementById("qiye2").className = ""; }); document .getElementById("qiye2") .addEventListener("click", function () { document.getElementById("qiyebox1").style.display = "none"; document.getElementById("qiyebox2").style.display = "block"; document.getElementById("qiye2").className = "active"; document.getElementById("qiye1").className = ""; }); }, 100); }); }



