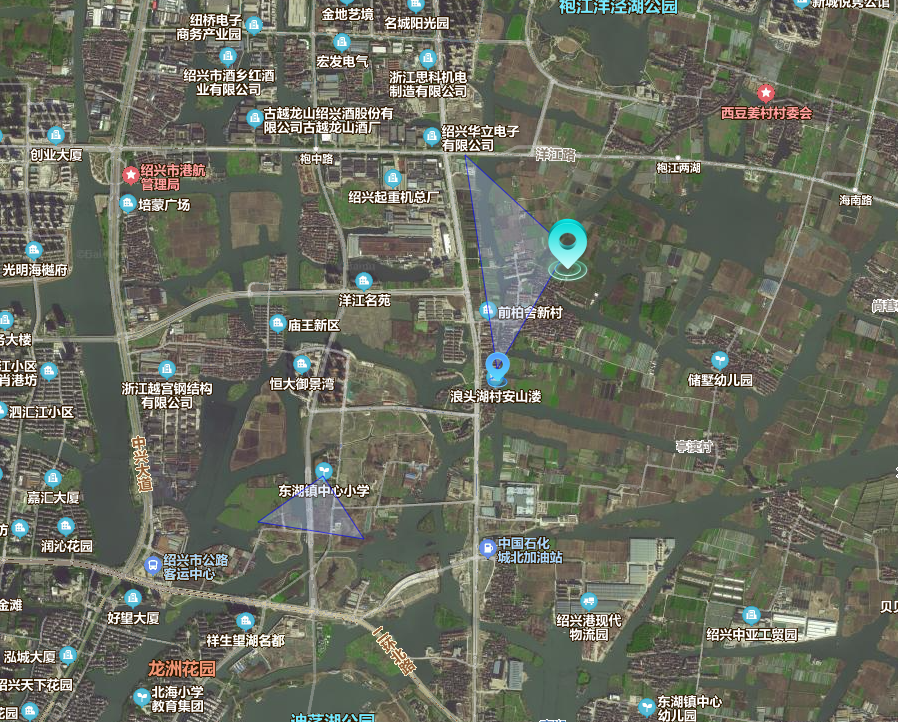
百度地图vue中多个标点和区域面

<template>
<div id="app" :class="{ 'bg-img': mapShow == false }">
<page-top />
<router-view />
<!-- <page-nav :nav-list="navList" @mapHandle="mapSwitch" @bgChange="changeBg" /> -->
<!-- <baidu-map
v-if="showmap"
class="baidu-map-con"
:center="center"
:zoom="zoom"
@ready="handler"
>
<bm-map-type
class="map-sw"
:map-types="['BMAP_NORMAL_MAP', 'BMAP_HYBRID_MAP']"
anchor="BMAP_ANCHOR_TOP_RIGHT"
type="BMAP_MAPTYPE_CONTROL_HORIZONTAL"
:offset="offSet"
></bm-map-type>
</baidu-map> -->
<div
class="baidu-map-con"
id="location"
ref="location"
v-show="mapShow"
></div>
</div>
</template>
<script>
import pageTop from "components/pageTop.vue";
import pageNav from "components/pageNav.vue";
import zongLan from "assets/icon-zonglan.png";
import zongLanL from "assets/icon-zonglan-l.png";
import guanLi from "assets/icon-guanli.png";
import guanLiL from "assets/icon-guanli-l.png";
import fuWu from "assets/icon-fuwu.png";
import fuWuL from "assets/icon-fuwu-l.png";
import dangJian from "assets/icon-dangjian.png";
import dangJianL from "assets/icon-dangjian-l.png";
import mapmark from "@/assets/kj/loacBoxBg.png";
import mapmarkac from "@/assets/kj/loacBoxBgac.png";
export default {
name: "app",
components: { pageTop, pageNav },
data() {
return {
center: { lng: 0, lat: 0 },
zoom: 3,
showmap: false,
offSet: {},
mapShow: false,
navList: [
{
name: "园区总览",
path: "/index",
icon: zongLan,
iconL: zongLanL,
},
{
name: "智慧管控",
path: "/control",
icon: guanLi,
iconL: guanLiL,
},
{
name: "企业服务",
path: "/service",
icon: fuWu,
iconL: fuWuL,
},
{
name: "智慧党建",
path: "/party",
icon: dangJian,
iconL: dangJianL,
},
],
};
},
watch: {
$route(val, old) {
if (val) {
let path = val.path;
if (path == "/index" || val.path == "/facilitating") {
this.mapShow = true;
} else {
this.mapShow = false;
}
}
},
},
mounted() {
this.intMap();
},
created() {
let path = this.$route.path;
if (path == "/index" || path == "/facilitating") {
this.mapShow = true;
} else {
this.mapShow = false;
}
// this.$route.path == "/index" || val.path == "/facilitating"
// ? (this.mapShow = true)
// : (this.mapShow = false);
},
methods: {
handler({ BMap, map }) {
this.offSet = new BMap.Size(350, 100);
this.center.lng = 116.404;
this.center.lat = 39.915;
this.zoom = 15;
},
mapSwitch() {
this.showmap = !this.showmap;
},
changeBg(flag) {
this.mapShow = flag;
this.showmap = !flag;
},
intMap() {
this.map = new BMap.Map("location");
let point = new BMap.Point(120.631219, 30.041991);
this.map.centerAndZoom(point, 15);
this.map.enableScrollWheelZoom(true);
this.map.setMapType(BMAP_HYBRID_MAP);
//类型切换 20200408
// this.map.addControl(
// new BMap.MapTypeControl({
// mapTypes: [BMAP_NORMAL_MAP, BMAP_HYBRID_MAP],
// anchor: BMAP_ANCHOR_TOP_LEFT,
// })
// );
//标点
// this.marker = new BMap.Marker(point); // 创建标注
// this.map.addOverlay(this.marker);
let marArr = [
{
lat: "120.631219",
lng: "30.041991",
active: 1,
},
{
lat: "120.636285",
lng: "30.049494",
active: 0,
},
];
for (var i = 0; i < marArr.length; i++) {
if (marArr[i].lat && marArr[i].lng) {
if (marArr[i].active == 1) {
this.myIcon = new BMap.Icon(mapmark, new BMap.Size(41, 49)); //自定义坐标点图片
} else {
this.myIcon = new BMap.Icon(mapmarkac, new BMap.Size(43, 65)); //自定义坐标点图片
}
let marker = new BMap.Marker(
new BMap.Point(marArr[i].lat, marArr[i].lng),
{
icon: this.myIcon,
}
);
this.map.addOverlay(marker);
}
}
// 绘制面-
let mapArrys = [
[
{
lat: "120.631219",
lng: "30.041991",
},
{
lat: "120.636285",
lng: "30.049494",
},
{
lat: "120.628955",
lng: "30.055309",
},
],
[
{
lat: "120.618786",
lng: "30.035239",
},
{
lat: "120.614097",
lng: "30.032393",
},
{
lat: "120.621715",
lng: "30.03133",
},
],
];
for (let i = 0; i < mapArrys.length; i++) {
let mapAreas = [];
for (let j = 0; j < mapArrys[i].length; j++) {
mapAreas.push(new BMap.Point(mapArrys[i][j].lat, mapArrys[i][j].lng));
}
let polygon = new BMap.Polygon(mapAreas, {
strokeColor: "blue", //边线颜色。
strokeWeight: 1, //边线的宽度,以像素为单位。
strokeOpacity: 0.0, //边线透明度,取值范围0 - 1。
fillOpacity: 0.3, //填充的透明度,取值范围0 - 1。
fillColor: "#B3CEFBFF", //填充颜色。当参数为空时,将没有填充效果。
});
this.map.addOverlay(polygon);
}
},
},
};
</script>
<style lang="less">
@import "assets/font/font.css";
#app {
height: 100%;
// background: url('./assets/bg.png');
width: 100%;
background-color: rgba(255, 255, 255, 0);
&.bg-img {
// background: url("./assets/bg.png");
// background-size: 100%;
background: #152054;
}
.baidu-map-con {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.map-sw {
margin-right: 300px;
}
}
</style>



